

写真は、特に適切に扱えばページをより魅力的にすることができますが、問題は、写真の加工が面倒で、その作成やトリミングが一般の人には難しいことです。特に、アバター写真やロゴ写真など、さまざまな画像形式やサイズの画像をアップロードするユーザーにとって、これは難しい作業であると言われています。
私は最近、画像をインテリジェントに処理するための興味深いブラウザサイド JavaScript スクリプト、smartcrop.js を発見しました。このスクリプトは、画像のコンテンツをインテリジェントに分析し、画像の主なコンテンツやポートレートや顔などを識別できます。写真を簡単に適切なサイズに切り抜くことができ、人物、顔、被写体などの重要な部分を際立たせたり、不要な部分を切り取ったりすることができます。
デモを見る
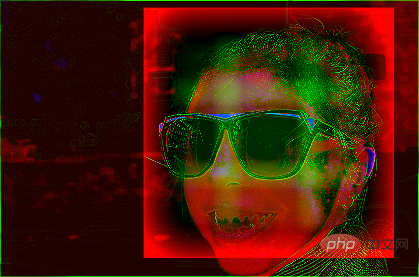
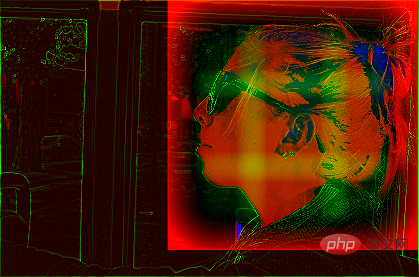
次は、Lady GaGa の 2 枚の写真を使用したサンプルです。smartcrop.js を使用して処理した後、2 枚の写真はアバター写真に非常に適しています。写真内のアバター真ん中に置きます。



 #デモを見る
#デモを見る
この JS ツール スクリプトの呼び出しメソッドは非常に簡単で、有効にするために必要なコードは数行だけです。
SmartCrop.crop(image, {width: 100, height: 100}, function(result){console.log(result);});
// {topCrop: {x: 300, y: 200, height: 200, width: 200}}詳細な紹介については、公式ドキュメントを参照するか、ソース コードをダウンロードして動作原理を理解することができます。
推奨チュートリアル: 「
JavaScript 基本チュートリアル以上がJavaScript スマート画像カット スクリプトを理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。