PHP マイクロサービス コルーチン フレームワーク Swoft

はじめに
swoole のような強力な拡張機能を使用して、swoole に基づいて開発されたフレームワークが増えています。Swoft はその 1 つです。優れた PHP フレームワークの一部。 Swoft は、Swoole のネイティブ コルーチンに基づくアノテーション フレームワークで、常駐メモリと他の Swoole 関数のカプセル化が付属しています。 Swft にはコルーチン クライアントが組み込まれています。同時に、Swft には Aop などの新しい概念がたくさんあります。
公式サイトアドレス: https://www.swoft.org/
Swoft フレームワーク使用上の注意点
Swoft は Swoole をベースとしているため、通常の PHP フレームワークと互換性がありますが、依然として大きく異なるため、注意が必要なものもあります。
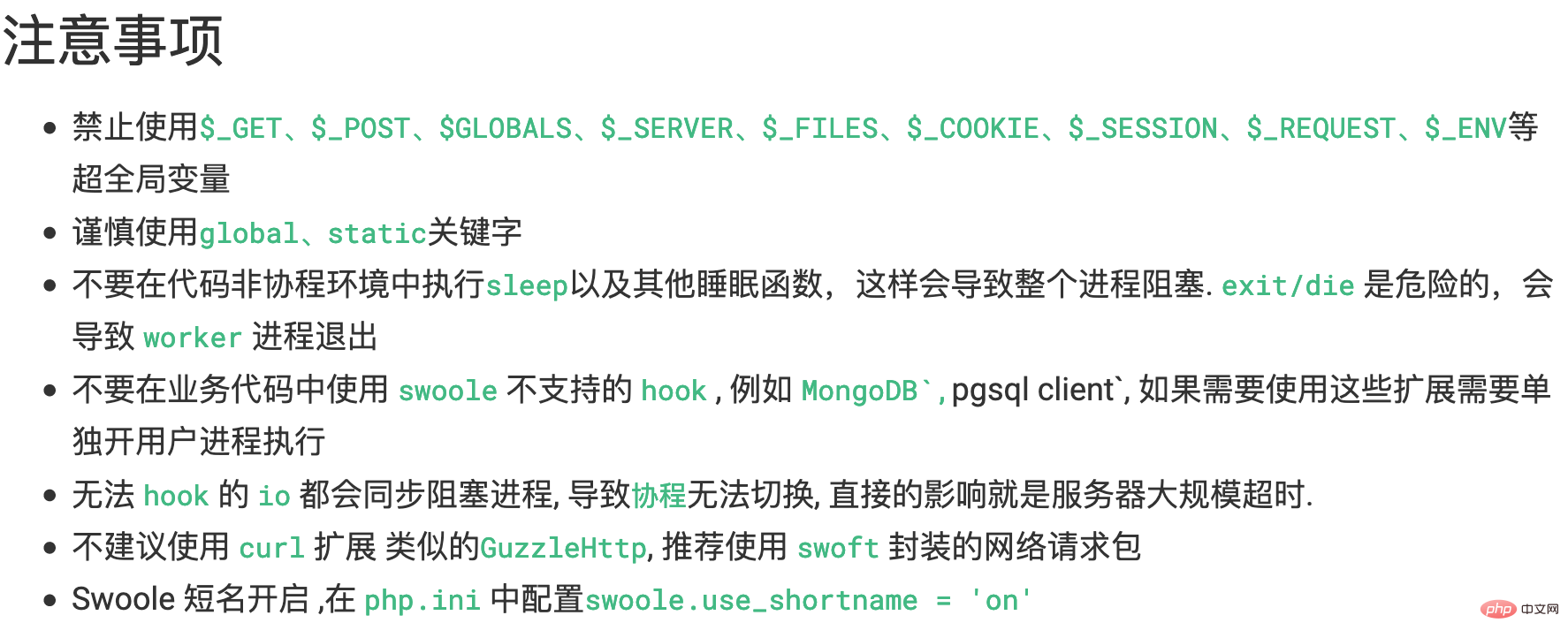
1. プロセス全体がブロックされるため、コード内で sleep() やその他のスリープ関数を実行しないでください。
2. ワーカープロセスが直接終了することになる exit/die 関数は使用しないでください。
3. プロセスの分離に注意が必要 グローバル変数の値を変更しても、グローバル変数のメモリ空間は異なるプロセスに分離されているため、変更は反映されません。 Swoft フレームワークを使用するには、プロセス分離の問題を理解する必要があります。 PHP 変数は、グローバル変数であっても、異なるプロセス間で共有されません。異なるプロセスがデータを共有する必要がある場合は、Redis、Mysql、メッセージ キュー、ファイル、Swoole/Table、APCu (php 独自のキャッシュ拡張機能)、shmget (プロセス コミュニケーション (IPC) 共有メモリ) などのツールを使用できます。同時に、異なるプロセスのファイル ハンドルも分離されるため、プロセス A で作成された Socker 接続によって開かれたファイルは、プロセス B では無効になります。
4. プロセスの複製: サーバーが起動すると、メイン プロセスが現在のプロセス状態を複製します。それ以降、プロセス内のデータは互いに独立しており、相互に影響を与えることはありません。
5. パブリック変数を書き込むためにコントローラーに基本クラスを作成しないでください。これはデータ汚染を引き起こします。次のリクエストが到着しても、この変数は引き続きリクエストされます。変数はメモリ内に常駐しているため、単純な興味がある場合、リリースされません。
公式ドキュメントにもヒントがあります

Swoft Frameworkインストール
インストール環境要件:
1. gcc のバージョンは、または4.8に等しい。
2. PHP バージョンは 7.1 以降です。
3. Composer パッケージ管理ツール。
4. Redis 非同期クライアント Hiiris をインストールします。これは、最新バージョンの Swoole4.2.6 以降にすでに組み込まれているため、インストールする必要はありません。
5. Swoole拡張機能、これは必要です。
6. イテレータ依存ライブラリ pcre をリンクします。
7. Swoole はコルーチンと非同期 Redis を有効にする必要があります。
インストール
git clone https://github.com/swoft-cloud/swoft cd swoft composer install cp .env.example .env #编辑 .env 文件,根据需要调整相关环境配置
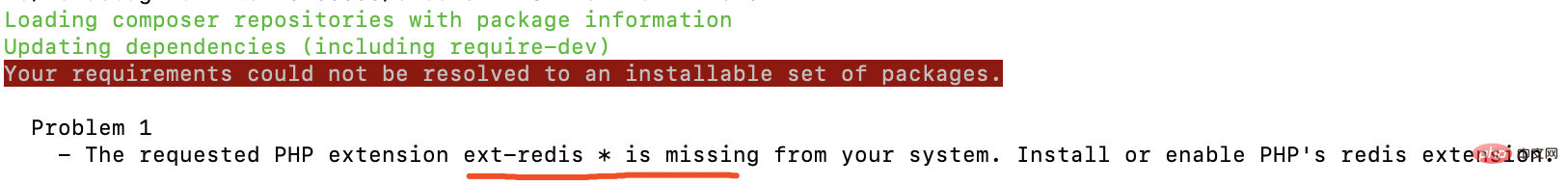
次のエラーが発生した場合は、swft には redis 拡張機能が必要であるため、redis 拡張機能が利用できないことを意味します。

もちろん docker を使ったほうが簡単なので、以下のコマンドを実行します
docker run -p 18306:18306 --name swoft swoft/swoft

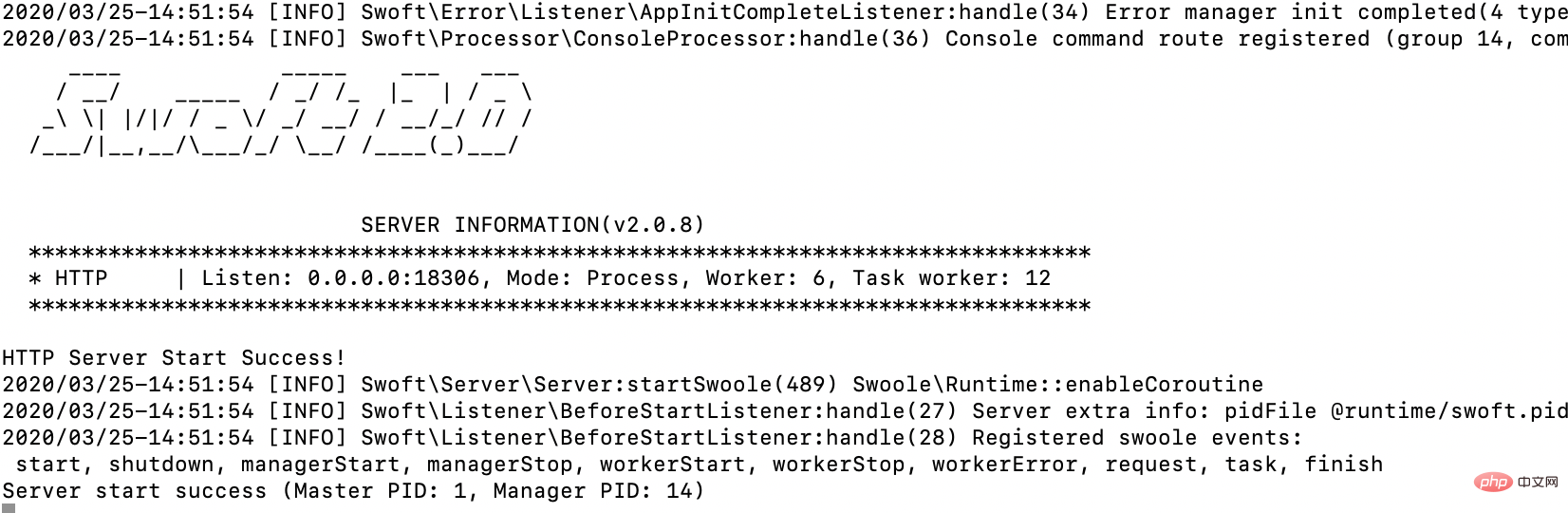
に http:/ と入力しますブラウザ /127.0.0.1:18306 は Swoft ローカル ページを開くことができます。
実行中のコマンドを閉じて開始します docker start/stop swoft
Swoft ディレクトリとファイルの説明
コンテナに入って swoft ディレクトリを表示します

root@880c142615c3:/var/www/swoft# tree -L 2
.
|-- CONTRIBUTING.md
|-- Dockerfile
|-- LICENSE
|-- README.md
|-- README.zh-CN.md
|-- app #应用目录
| |-- Annotation #定义注解相关目录| |-- Application.php
| |-- Aspect
| |-- AutoLoader.php
| |-- Common
| |-- Console
| |-- Exception
| |-- Helper #助手函数目录
| |-- Http
| |-- Listener #事件监听器目录| |-- Migration
| |-- Model #模型、逻辑等代码目录| |-- Process
| |-- Rpc #RPC服务代码目录| |-- Task #任务投递管理目录,这里可以做异步任务或者定时器的工作
| |-- Tcp
| |-- Validator
| |-- WebSocket #WebSocket服务代码目录| `-- bean.php
|-- bin
| |-- bootstrap.php
| `-- swoft #Swoft入口文件|-- composer.cn.json
|-- composer.json
|-- composer.lock
|-- config
| |-- base.php
| |-- db.php
| `-- dev
|-- database
| |-- AutoLoader.php
| `-- Migration
|-- dev.composer.json
|-- docker-compose.yml
|-- phpstan.neon.dist
|-- phpunit.xml
|-- public
| |-- favicon.ico
| `-- image
|-- resource #应用资源目录| |-- language
| `-- views
|-- runtime #临时文件目录(日志、上传文件、文件缓存等)| |-- logs
| |-- sessions
| |-- swoft.command
| `-- swoft.pid
|-- test #单元测试目录
| |-- apitest
| |-- bootstrap.php
| |-- run.php
| |-- testing
| `-- unit
`-- vendor
|-- autoload.php
|-- bin
|-- composer
|-- doctrine
|-- monolog
|-- myclabs
|-- nikic
|-- phar-io
|-- php-di
|-- phpdocumentor
|-- phpoption
|-- phpspec
|-- phpunit
|-- psr
|-- sebastian
|-- swoft
|-- symfony
|-- text
|-- theseer
|-- toolkit
|-- vlucas
`-- webmozart
SwoftBean コンテナ
Bean コンテナは Swoft の中核であり、各 Bean はクラス オブジェクトのインスタンス。コンテナは Bean を格納および管理するためのファクトリです。 HttpServer が起動すると、@Bean アノテーションを持つクラスがスキャンされます。従来の PHP には常駐メモリがありません。リクエストごとにさまざまなリソースが再初期化され、メモリを適用するには各オブジェクトを再インスタンス化する必要があります。リクエストが処理された後、リクエストは再び消費され、リソースの無駄になります。 Swoft は、HttpServer の起動後にこれらのオブジェクトをインスタンス化してメモリに保存し、次のリクエストで直接取り出して使用するため、オブジェクト作成リソースの消費が削減されます。
Beanコンテナの最下層はBeanFactory管理コンテナ(Container)です。
Swoft アノテーション メカニズム
アノテーションは、Swoft の多くの重要な機能、特に AOP および IoC コンテナーの基礎です。 Java に詳しい友人は、アノテーションについてもっと知っているはずです。
それでは、注釈とはどのようなものなのでしょうか?以下は Swoft のコード の一部です。 には、クラス、メソッド、またはメンバー変数の上のコメント セクションに注釈が付いています。

namespace App\Tcp\Controller;
use App\Tcp\Middleware\DemoMiddleware;
use Swoft\Tcp\Server\Annotation\Mapping\TcpController;
use Swoft\Tcp\Server\Annotation\Mapping\TcpMapping;
use Swoft\Tcp\Server\Request;
use Swoft\Tcp\Server\Response;
use function strrev;
/**
* Class DemoController
*
* @TcpController(middlewares={DemoMiddleware::class}) #这个就是注解
*/
class DemoController
{
/**
* @TcpMapping("list", root=true)
* @param Response $response
*/
public function list(Response $response): void
{
$response->setData('[list]allow command: list, echo, demo.echo');
}
注解是什么呢?有什么作用呢?
注解其实是通过反射把注释当成代码的一部分,PHP可以通过ReflectionClass来获取一个类的信息,从而了解类里的信息,比如获取类中的所有方法、成员变量,并包括私有方法等,并根据这些信息实现一些操作。像很多PHP框架,比如laravel框架就利用PHP的反射机制来实现依赖注入。
其实注解是配置的另一种方式,这里注解就可以起到一个配置作用。比如定义路由,定义配置定时任务,权限控制等。
在Swoft中要是使用注解,需引入相关注解(Annotation)类,且必须以 /** 开始并以 */ 结束,否则会导致无法解析!
Aop切面编程
Aop介绍
1. Aspect(切面):通常是一个类,里面可以定义切入点和通知。
2. JointPoint(连接点):程序执行过程中明确的点,一般是方法的调用。
3. Advice(通知):Aop在特定的切入点执行的增强处理,有before,after,afterReturning,afterThrowing,around。
4. Pointcut(切入点):就是嗲有通知的连接点,在程序中主要体现为书写切入点表达式。
Swoft新版的Aop设计建立在PHP Parser上面。
PHP-Parser的项目主页是:https://github.com/nikic/PHP-Parser
推荐教程:《php教程》
以上がPHP マイクロサービス コルーチン フレームワーク Swoftの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 PHP アプリケーション: 現在の日付をファイル名として使用します
Jun 20, 2023 am 09:33 AM
PHP アプリケーション: 現在の日付をファイル名として使用します
Jun 20, 2023 am 09:33 AM
PHP アプリケーションでは、現在の日付をファイル名として使用してファイルを保存またはアップロードする必要がある場合があります。日付を手動で入力することもできますが、現在の日付をファイル名として使用する方が便利で、速く、正確です。 PHP では、date() 関数を使用して現在の日付を取得できます。この関数の使用方法は次のとおりです: date(format, timestamp); ここで、format は日付フォーマット文字列、timestamp は日付と時刻を表すタイムスタンプです。このパラメータが渡されない場合は、それが使用されます。
 チュートリアル: Firebase Cloud Messaging を使用して、PHP アプリケーションにスケジュールされたメッセージ プッシュ機能を実装する
Jul 25, 2023 am 11:21 AM
チュートリアル: Firebase Cloud Messaging を使用して、PHP アプリケーションにスケジュールされたメッセージ プッシュ機能を実装する
Jul 25, 2023 am 11:21 AM
チュートリアル: Firebase Cloud Messaging を使用して、スケジュールされたメッセージ プッシュ機能を PHP アプリケーションに実装する 概要 Firebase Cloud Messaging (FCM) は、Google が提供する無料のメッセージ プッシュ サービスで、開発者が Android、iOS、および Web アプリケーションにリアルタイム メッセージを送信するのに役立ちます。このチュートリアルでは、FCM を使用して、PHP アプリケーションを通じてスケジュールされたメッセージ プッシュ機能を実装します。ステップ 1: Firebase プロジェクトを作成する まず、F で
 PHP とそのアプリケーションの一般的なプログラミング
Jun 22, 2023 pm 08:07 PM
PHP とそのアプリケーションの一般的なプログラミング
Jun 22, 2023 pm 08:07 PM
1. ジェネリック プログラミングとは何ですか? ジェネリック プログラミングとは、プログラミング言語で共通のデータ型を実装し、このデータ型をさまざまなデータ型に適用できるようにすることで、コードの再利用と効率化を実現することを指します。 PHP は動的型付け言語ですが、C++、Java、その他の言語のような強力な型メカニズムがないため、PHP で汎用プログラミングを実装するのは簡単ではありません。 2. PHP でのジェネリック プログラミング PHP でジェネリック プログラミングを実装するには、インターフェイスを使用する方法とトレイトを使用する方法の 2 つがあります。インターフェイスを使用して PHP でインターフェイスを作成する
 PHP アプリケーションでの Redis 正規表現操作
May 16, 2023 pm 05:31 PM
PHP アプリケーションでの Redis 正規表現操作
May 16, 2023 pm 05:31 PM
Redis は、文字列、ハッシュ テーブル、リスト、セット、順序付きセットなどを含むさまざまなデータ構造をサポートする高性能のキー/値ストレージ システムです。同時に、Redis は文字列データに対する正規表現の一致および置換操作もサポートしているため、PHP アプリケーションの開発において柔軟性が高く便利です。 PHP アプリケーションで正規表現操作に Redis を使用するには、まず phpredis 拡張機能をインストールする必要があります。この拡張機能は、Redis サーバーと通信する方法を提供します。
 チュートリアル: Baidu Push 拡張機能を使用して、PHP アプリケーションにメッセージ プッシュ機能を実装する
Jul 26, 2023 am 09:25 AM
チュートリアル: Baidu Push 拡張機能を使用して、PHP アプリケーションにメッセージ プッシュ機能を実装する
Jul 26, 2023 am 09:25 AM
チュートリアル: Baidu Cloud Push (BaiduPush) 拡張機能を使用して、PHP アプリケーションにメッセージ プッシュ機能を実装する はじめに: モバイル アプリケーションの急速な開発に伴い、アプリケーションにおけるメッセージ プッシュ機能の重要性がますます高まっています。インスタント通知およびメッセージ プッシュ機能を実現するために、Baidu は強力なクラウド プッシュ サービス、すなわち Baidu Cloud Push (BaiduPush) を提供しています。このチュートリアルでは、Baidu Cloud Push Extension (PHPSDK) を使用して、PHP アプリケーションにメッセージ プッシュ機能を実装する方法を学習します。百度クラウドを使用します
 PHP における署名認証方式とその応用
Aug 06, 2023 pm 07:05 PM
PHP における署名認証方式とその応用
Aug 06, 2023 pm 07:05 PM
PHP における署名認証方法とその応用 インターネットの発展に伴い、Web アプリケーションのセキュリティがますます重要になってきています。署名認証は、リクエストの正当性を検証し、不正アクセスを防止するために使用される一般的なセキュリティ メカニズムです。この記事では、PHP での署名認証方法とその応用を紹介し、コード例を示します。 1. 署名認証とは何ですか?署名認証は、キーとアルゴリズムに基づく検証メカニズムです。リクエスト パラメータは暗号化されて一意の署名値が生成されます。その後、サーバーはリクエストを復号化し、同じアルゴリズムとキーを使用して署名を検証します。
 PHP アプリケーションの Redis 操作ログ
May 15, 2023 pm 08:10 PM
PHP アプリケーションの Redis 操作ログ
May 15, 2023 pm 08:10 PM
PHP アプリケーションの Redis 操作ログ PHP アプリケーションでは、データのキャッシュまたは保存のためのソリューションとして Redis を使用することがますます一般的になってきています。 Redis は、高速でスケーラブルで可用性が高く、多様なデータ構造を備えた高性能のキー/値ストレージ データベースです。 Redis を使用する場合、アプリケーションの動作をより深く理解し、データのセキュリティを確保するために、Redis の動作ログが必要です。 Redis操作ログはRedisサーバー上のすべてのクライアントを記録できます
 エンタープライズレベルの Web サイト開発における PHP の応用
Oct 27, 2023 pm 06:52 PM
エンタープライズレベルの Web サイト開発における PHP の応用
Oct 27, 2023 pm 06:52 PM
PHP は、最も人気のあるサーバーサイド スクリプト言語の 1 つとして、エンタープライズ レベルの Web サイトの開発に広く使用されています。 PHP は、その柔軟性、拡張性、使いやすさにより、エンタープライズ レベルの Web サイト開発に最適な言語となっています。この記事では、エンタープライズレベルの Web サイト開発における PHP の応用について説明します。まず、PHP はエンタープライズレベルの Web サイトの開発において重要な役割を果たします。ユーザー認証、データ保存、データ分析、レポート生成などのさまざまな機能を構築するために使用できます。 PHP はデータベースとシームレスに統合でき、主流のデータをサポートします




