
ユーザー エクスペリエンスを最適化するために、WeChat ミニ プログラムは、ミニ プログラムに入るとすぐに表示される認証ウィンドウをキャンセルしました。ユーザーはボタンを積極的にクリックして認証ウィンドウをトリガーする必要があります。
さて、練習中に以下のような問題が発生しました。
1. 无法弹出授权窗口2. 希望在用户已经授权的情况下,不显示按钮
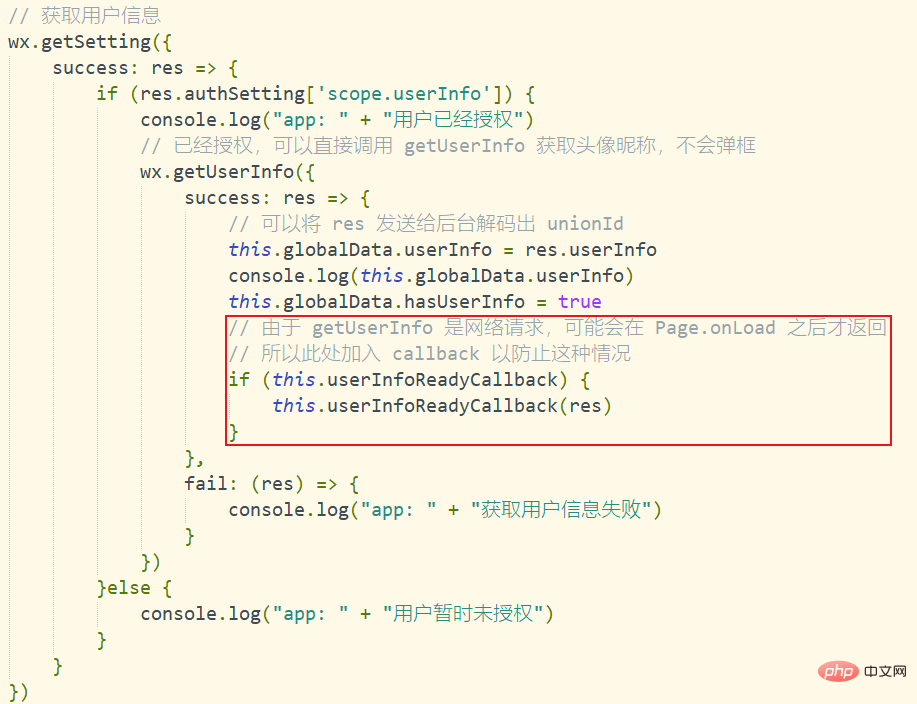
app.jsのonLaunch()関数内に、ユーザーの個人情報のコード スニペット。ユーザーが許可した場合(例えば、ミニプログラムを2回目に開くときなど)、ユーザーの許可なくユーザーの個人情報を自動的に取得します。
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
console.log("app: " + "用户已经授权")
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
console.log(this.globalData.userInfo)
this.globalData.hasUserInfo = true
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
},
fail: (res) => {
console.log("app: " + "获取用户信息失败")
}
})
}else {
console.log("app: " + "用户暂时未授权")
}
}
})me.wxml 承認ボタンを追加します (特定のページは実際の状況に基づいています)。ここでのボタンコンポーネントは次の形式である必要があります。
<button open-type="getUserInfo" bindgetuserinfo="你自己定义函数"></button>
<block wx:if="{{!hasUserInfo}}">
<image src='../../images/icon/wechat.png'></image>
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">微信授权登录</button>
</block> 効果は次のとおりです。特定のスタイルはみんなの好みに応じて変更できます。
次の変数とメソッドを me.js に追加します。ユーザーがこれまでに許可していない場合は、ユーザーが積極的にボタンをクリックする必要があります。
data: {
userInfo: null,
hasUserInfo: false
},
getUserInfo: function(e) {
console.log("me: " + "用户点击授权")
if(e.detail.userInfo){
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
app.data.userInfo = this.userInfo
app.data.hasUserInfo = true
}
} 
ここに必ず注意してください
認証ウィンドウは、ユーザーが初めて認証するときのみ表示されます。 つまり、一度だけ表示されます。 !
WeChat アプレット開発ツールでは、すべてのキャッシュをクリアする必要があります

ユーザーが承認されると、app.js はユーザーの個人情報を取得します (代わりに、ユーザーが承認ボタンをクリックしたときに取得されます)が、このプロセスは非同期です。
承認ボタンの表示は、アプリを通じて取得できる {{!hasUserInfo}} の真の値に基づいて判断されていることがわかります。 .js. 値を割り当てるための情報。
<block wx:if="{{!hasUserInfo}}">
<image class="userAvatar" src='../../images/icon/wechat.png'></image>
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">微信授权登录</button>
</block>ただし、ユーザーが承認したにもかかわらず、app.js の処理が遅すぎて個人情報を取得できない場合がありますが、承認ボタンは app.js が情報を取得していないと誤って判断し、承認が行われない場合があります。ボタンがレンダリングされて出てきます。
現時点では、 ユーザーが を承認し、 が情報を取得したことが app.js によって判断されると幸いです , 認証ボタンについて教えてください。
次のコード スニペットを me.js に追加します。
onLoad: function() { // 获取个人信息
if(app.globalData.userInfo){
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
}else{
// 在app.js没有获取到信息时,判断app.js的异步操作是否返回信息
app.userInfoReadyCallback = res => {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
}
}
}なぜここに app.userInfoReadyCallback 関数があるのでしょうか? app.js の wx.getSetting にコールバック関数があることに気付きました。この関数は使用されています非同期の問題を解決します。

推奨チュートリアル: 「WeChat ミニ プログラム 」
以上がWeChat アプレットが WeChat 認証ウィンドウを呼び出すの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。