
object.entries() オブジェクトを配列に変換します。しかし、その逆のことをしたい場合はどうすればよいでしょうか?もう考える必要はありません! Object.fromEntries() を使用して配列をオブジェクトに変換します。
const keyValuePair = [
['cow', 'val1'],
['pig', 'val2'],
];
Object.fromEntries(keyValuePair);
// { cow: 'val1', pig: 'val2' }まず、オブジェクトの構造について説明します。オブジェクトとは、キーと値を持つものです。
const object = {
key: 'value',
}; 何かをオブジェクトに変換したい場合は、key と value という 2 つの要件を備えたものを渡す必要があります。
これらの要件を満たすパラメーターには 2 つのタイプがあります:
これはキーと値のペアを持つ入れ子の配列です。
const nestedArray = [ ['key 1', 'value 1'], ['key 2', 'value 2'], ];
これに Object.fromEntries を適用すると、オブジェクトを取得できます。それから。
Object.fromEntries(nestedArray);
// { key 1: "value 1", key 2: "value 2"}JavaScript ES6 では、マップと呼ばれる新しいオブジェクトが提供されます。これはオブジェクトによく似ています。
新しい Map オブジェクトを作成しましょう
// 使用构造函数
const map = new Map([
['key 1', 'value 1'],
['key 2', 'value 2'],
]);
// 或者我们可以使用实例方法,"set"
const map = new Map();
map.set('key 1', 'value 1');
map.set('key 2', 'value 2');
// 结果
// Map(2) {"key 1" => "value 1", "key 2" => "value 2"} 次に、型に他の TypeError を指定した Object.fromEntries
Object.fromEntries(map);
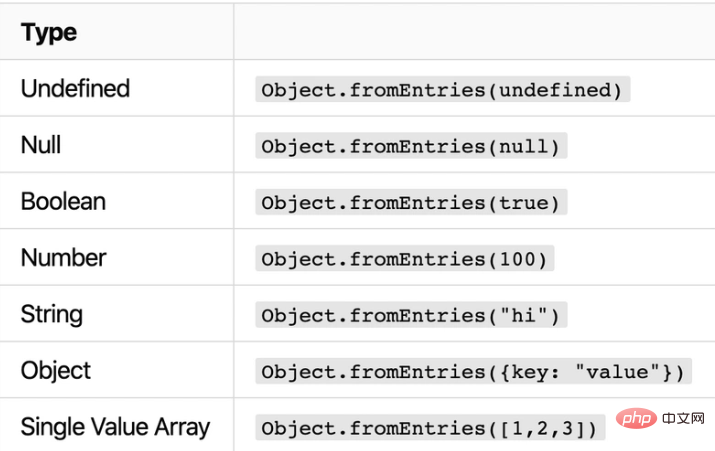
// { key 1: "value 1", key 2: "value 2"}他のデータ型を Object.fromEntries に渡そうとする場合は注意してください。すべてエラーがスローされます。

#Object.fromEntries と Object.entries
Object.fromEntries Object.entries の逆の効果があります。したがって、Object.entries は配列を変換し、キーと値のペアの新しいネストされた配列を返します。そして、Object.fromEntries は、この配列をオブジェクトに変換し直します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const object = { key1: 'value1', key2: 'value2' };
const array = Object.entries(object);
// [ ["key1", "value1"], ["key2", "value2"] ]
Object.fromEntries(array);
// { key1: 'value1', key2: 'value2' }</pre><div class="contentsignin">ログイン後にコピー</div></div>オブジェクトからオブジェクトへの変換
の導入により、結果をオブジェクトに変換する簡単な方法はなくなりました。 通常、
を使用することを選択するのは、filter などの多くの気の利いた配列メソッドにアクセスできるためです。しかし、変換を行った後、その配列で少し行き詰まってしまいます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const food = { meat: 'v1', broccoli: 'v2', carrot: 'v3' };
// Stuck in Array land
const vegetarian = Object.entries(food).filter(
([key, value]) => key !== 'meat',
);
// [ ["broccoli", "v2"], ["carrot", "v3"] ]</pre><div class="contentsignin">ログイン後にコピー</div></div> これらの便利な配列メソッドをすべて活用しながら、オブジェクトを戻し、最後にオブジェクトからオブジェクトへの変換を行うことができます。
const food = { meat: 'v1', broccoli: 'v2', carrot: 'v3' };
// Yay, still in Object land
const vegetarian = Object.fromEntries(
Object.entries(food).filter(([key, value]) => key !== 'meat'),
);
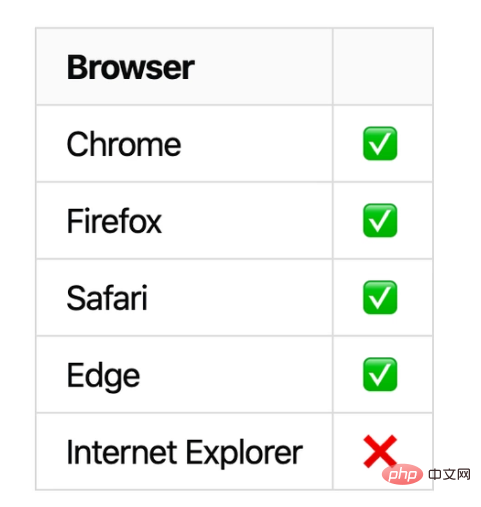
// { broccoli: 'v2', carrot: 'v3' }ブラウザのサポート
 推奨チュートリアル: 「
推奨チュートリアル: 「
以上がObject.fromEntries と Object.entries の使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。