WeChat アプレット開発における var that =this の基本的な使用法
WeChat アプレット開発では、ステートメント var that =this が非常に一般的です。例えばコードはこんな感じです!
サンプル コード 1
1 //index.js
2 Page({
3
4 data: {
5 toastHidden: true,
6 },
7
8 loadData: function () {
9 var that = this//这里声明了that;将this存在that里面
10 wx.request({
11 url: 'test.php',
12 data: {a: 'a', b: 'b'},
13 header: {
14 'content-type': 'application/json'
15 },
16 success(res) {
17 that.setData({ toastHidden: false }) //这里使用了that,这样就可以获取Page({})对象
18 },
19 })
20 }
21
22 })コードでは、9 行目で var that =this を宣言し、17 行目でそれを使用しています。
var that =this を宣言せず、that を this に変更すると、コードは次のようになります。
サンプルコード 2
1 //index.js
2 Page({
3
4 data: {
5 toastHidden: true,
6 },
7
8 loadData: function () {
9 wx.request({
10 url: 'test.php',
11 data: {a: 'a', b: 'b'},
12 header: {
13 'content-type': 'application/json'
14 },
15 success(res) {
16 this.setData({ toastHidden: false })
17 },
18 })
19 }
20
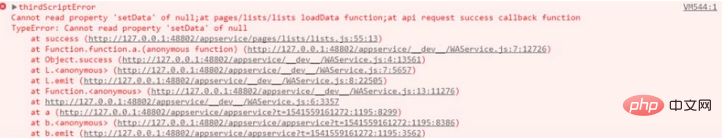
21 })この時点でコードを実行すると、次のエラーが報告されます。 
エラー レポートから、setData 属性が読み取れないことがわかりました。なぜ読み取れないのでしょうか?これは、このキーワードの範囲に関連しています。
#このスコープ分析:
1. Page({}) では、this キーワードは Page({}) のオブジェクト全体を参照します2. したがって、このキーワード 3 を使用して Page({}) のデータ変数にアクセスしたりリセットしたりできます。ただし、loadData 関数で wx.request({}) API メソッドを使用すると、次のような結果になります。 wx .request({})4 の Page({}) オブジェクトを取得するためにこれを使用する方法はありませんが、これを使用して .request({}) の Page({}) オブジェクトを取得する方法はありません。 wx.request({}) ですが、これを wx.request({}) の外部の変数に格納できるため、ステートメント var that =this があります。現時点では、これは Page({}) のオブジェクト全体を参照するため、wx.request({}) でそれを使用して、Page({}) のデータ変数にアクセスまたはリセットできます。推奨チュートリアル: 「JS チュートリアル
」以上がWeChat アプレット開発における var that =this の基本的な使用法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





