Sublime Text3 テーマ、背景色、前景色、その他のスタイルをカスタマイズします

以前は、「エレガントに使用する方法 Sublime Text3 (Sublime は、緑色の背景色とカスタムテーマ)「この記事はテーマのスタイルを変更しました。作者のテーマをパッケージに入れたのですが、開いてみると、サイドバーのボタンやその他のボタンまで緑色になっていました。本当にすべてが緑色です。」いいえ、元の黒のテーマに戻しましたが、黒だったテキスト編集領域を除いて、その他はすべて緑色のままであることがわかりました。そのテーマをパッケージから削除しましたが、それでも機能しませんでした。後からこのパッケージにカラーマッチング用の配色も含まれていることを知り、中のファイルをコピーして修正すれば希望通りの効果が得られるのではないかと思って試してみたところ、可能であることが分かりました。私の実装方法は次のとおりです:
1. まずレンダリングを配置します

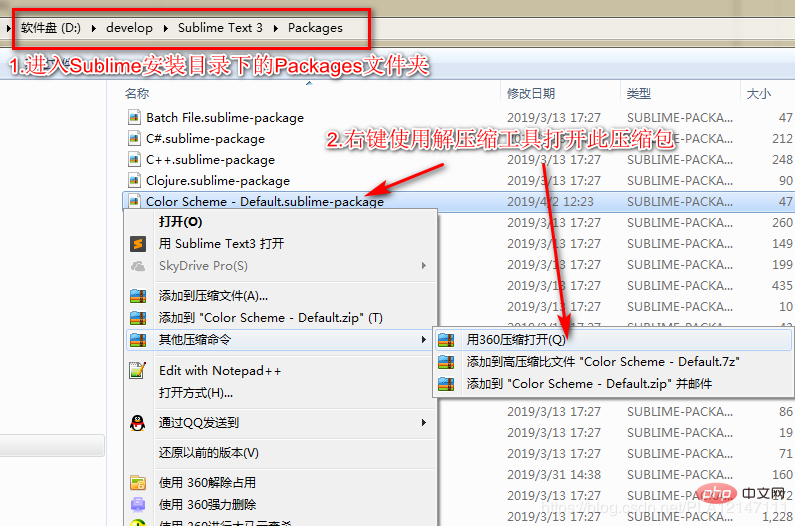
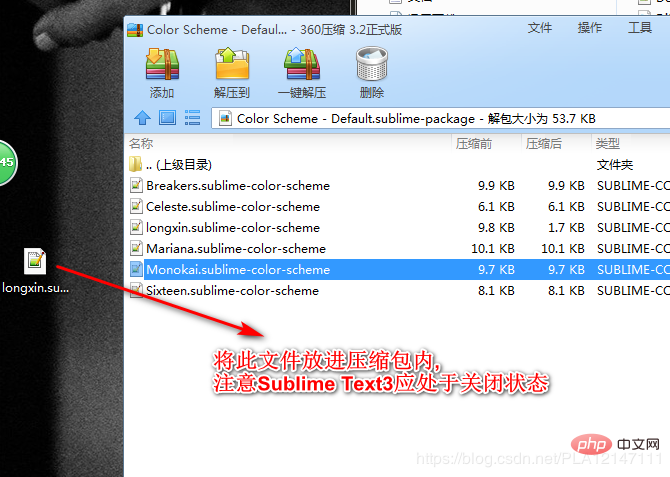
1. Sublime Text3/Packages ディレクトリの Color Scheme - Default.sublime-package を開きます (圧縮パッケージ形式で開きます)

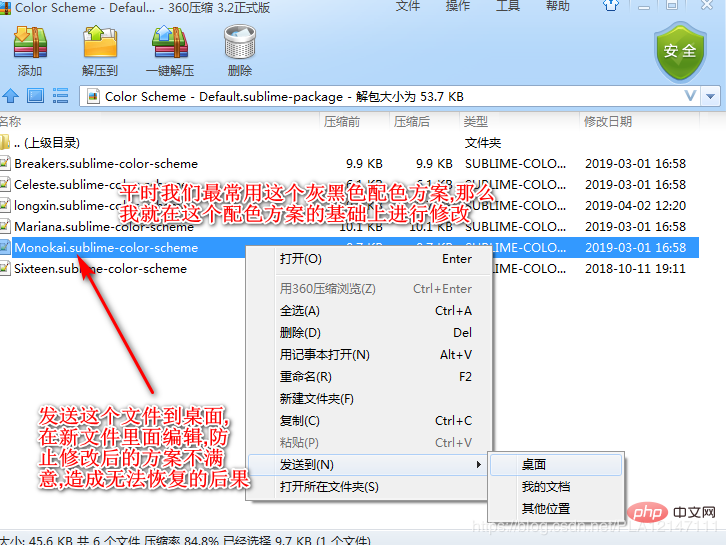
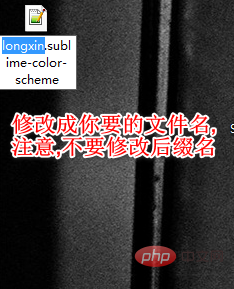
2. Monokai.sublime-color-scheme ファイルを右クリックし、/desktop に送信します



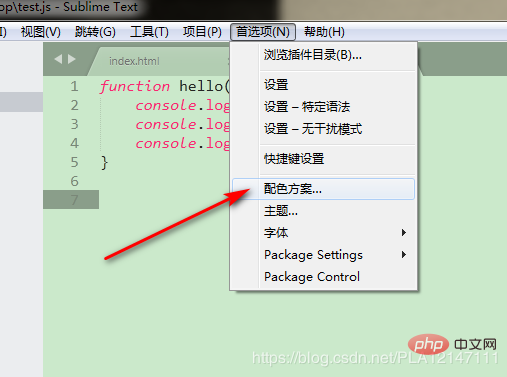
 6. 設定/カラー マッチング スキームを変更します。
6. 設定/カラー マッチング スキームを変更します。
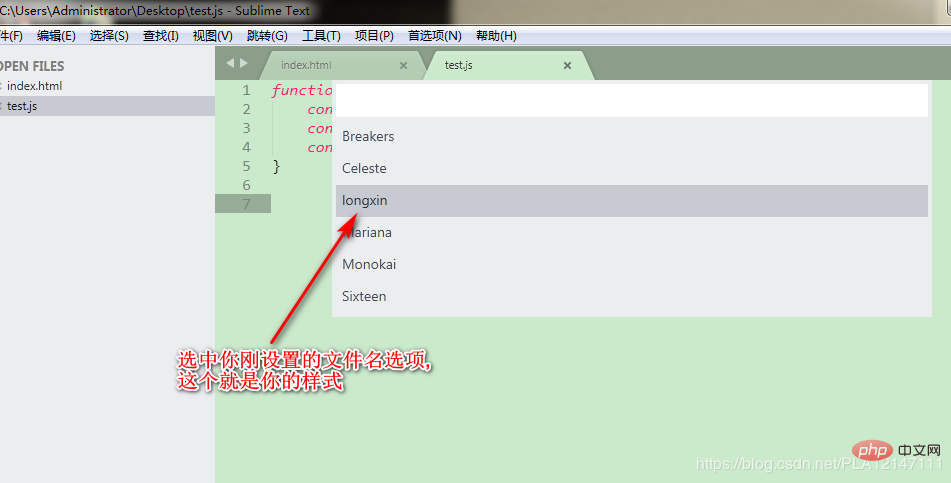
 7. カラー スキームをクリックします。
7. カラー スキームをクリックします。

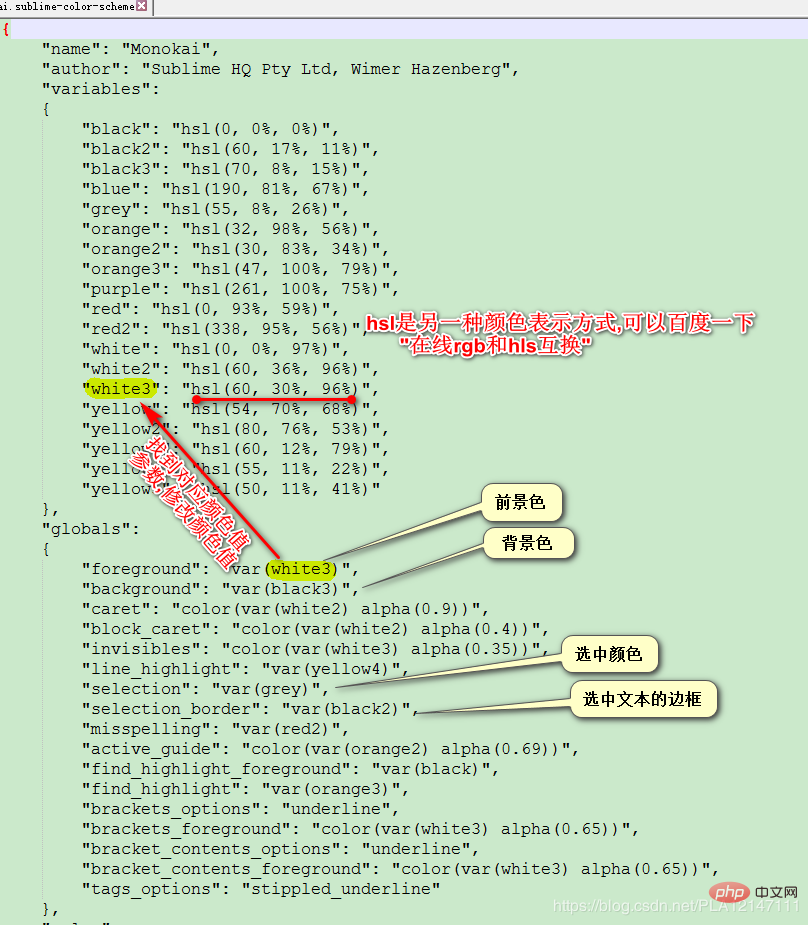
8. カラースキーム設定ファイルの内容
{
"name": "longxin",
"author": "Sublime HQ Pty Ltd, Wimer Hazenberg",
"variables":
{
"black": "hsl(0, 0%, 0%)",
"selection_border_color": "hsl(60, 17%, 11%)",
"background_color": "hsl(120°, 40.5%, 85.5%)",
"blue": "hsl(338°, 94.6%, 56.3%)",
"selection_color": "hsl(120°, 9.3%, 58.0%)",
"orange": "hsl(32, 98%, 56%)",
"orange2": "hsl(30, 83%, 34%)",
"orange3": "hsl(47, 100%, 79%)",
"purple": "hsl(261, 100%, 75%)",
"red": "hsl(0, 93%, 59%)",
"red2": "hsl(338, 95%, 56%)",
"white": "hsl(0, 0%, 97%)",
"white2": "hsl(60, 36%, 96%)",
"white3": "hsl(0°, 6.5%, 15.1%)",
"yellow": "hsl(0°, 0.0%, 50.2%)",
"yellow2": "hsl(0°, 0.0%, 14.1%)",
"yellow3": "hsl(60, 12%, 79%)",
"yellow4": "hsl(120°, 9.3%, 58.0%)",
"yellow5": "hsl(50, 11%, 41%)"
},
"globals":
{
"foreground": "var(white3)",
"background": "var(background_color)",
"caret": "color(var(white2) alpha(0.9))",
"block_caret": "color(var(white2) alpha(0.4))",
"invisibles": "color(var(white3) alpha(0.35))",
"line_highlight": "var(yellow4)",
"selection": "var(selection_color)",
"selection_border": "var(selection_border_color)",
"misspelling": "var(red2)",
"active_guide": "color(var(orange2) alpha(0.69))",
"find_highlight_foreground": "var(black)",
"find_highlight": "var(orange3)",
"brackets_options": "underline",
"brackets_foreground": "color(var(white3) alpha(0.65))",
"bracket_contents_options": "underline",
"bracket_contents_foreground": "color(var(white3) alpha(0.65))",
"tags_options": "stippled_underline"
},
"rules":
[
{
"name": "Comment",
"scope": "comment",
"foreground": "var(yellow5)"
},
{
"name": "String",
"scope": "string",
"foreground": "var(yellow)"
},
{
"name": "Number",
"scope": "constant.numeric",
"foreground": "var(purple)"
},
{
"name": "Built-in constant",
"scope": "constant.language",
"foreground": "var(purple)"
},
{
"name": "User-defined constant",
"scope": "constant.character, constant.other",
"foreground": "var(purple)"
},
{
"name": "Variable",
"scope": "variable"
},
{
"name": "Keyword",
"scope": "keyword - (source.c keyword.operator | source.c++ keyword.operator | source.objc keyword.operator | source.objc++ keyword.operator), keyword.operator.word",
"foreground": "var(red2)"
},
{
"name": "Annotation Punctuation",
"scope": "punctuation.definition.annotation",
"foreground": "var(red2)"
},
{
"name": "JavaScript Dollar",
"scope": "variable.other.dollar.only.js",
"foreground": "var(red2)"
},
{
"name": "Storage",
"scope": "storage",
"foreground": "var(red2)"
},
{
"name": "Storage type",
"scope": "storage.type",
"foreground": "var(blue)",
"font_style": "italic"
},
{
"name": "Entity name",
"scope": "entity.name - (entity.name.filename | entity.name.section | entity.name.tag | entity.name.label)",
"foreground": "var(yellow2)"
},
{
"name": "Inherited class",
"scope": "entity.other.inherited-class",
"foreground": "var(yellow2)",
"font_style": "italic underline"
},
{
"name": "Function argument",
"scope": "variable.parameter - (source.c | source.c++ | source.objc | source.objc++)",
"foreground": "var(orange)",
"font_style": "italic"
},
{
"name": "Language variable",
"scope": "variable.language",
"foreground": "var(orange)",
"font_style": "italic"
},
{
"name": "Tag name",
"scope": "entity.name.tag",
"foreground": "var(red2)"
},
{
"name": "Tag attribute",
"scope": "entity.other.attribute-name",
"foreground": "var(yellow2)"
},
{
"name": "Function call",
"scope": "variable.function, variable.annotation",
"foreground": "var(blue)"
},
{
"name": "Library function",
"scope": "support.function, support.macro",
"foreground": "var(blue)"
},
{
"name": "Library constant",
"scope": "support.constant",
"foreground": "var(blue)"
},
{
"name": "Library class/type",
"scope": "support.type, support.class",
"foreground": "var(blue)",
"font_style": "italic"
},
{
"name": "Library variable",
"scope": "support.other.variable"
},
{
"name": "Invalid",
"scope": "invalid",
"foreground": "var(white2)",
"background": "var(red2)"
},
{
"name": "Invalid deprecated",
"scope": "invalid.deprecated",
"foreground": "var(white2)",
"background": "var(purple)"
},
{
"name": "JSON String",
"scope": "meta.structure.dictionary.json string.quoted.double.json",
"foreground": "var(yellow3)"
},
{
"name": "YAML String",
"scope": "string.unquoted.yaml",
"foreground": "var(white3)"
},
{
"name": "diff.header",
"scope": "meta.diff, meta.diff.header",
"foreground": "var(yellow5)"
},
{
"name": "markup headings",
"scope": "markup.heading",
"font_style": "bold"
},
{
"name": "markup headings",
"scope": "markup.heading punctuation.definition.heading",
"foreground": "var(orange)"
},
{
"name": "markup h1",
"scope": "markup.heading.1 punctuation.definition.heading",
"foreground": "var(red2)"
},
{
"name": "markup links",
"scope": "markup.underline.link",
"foreground": "var(blue)"
},
{
"name": "markup bold",
"scope": "markup.bold",
"font_style": "bold"
},
{
"name": "markup italic",
"scope": "markup.italic",
"font_style": "italic"
},
{
"name": "markup bold/italic",
"scope": "markup.italic markup.bold | markup.bold markup.italic",
"font_style": "bold italic"
},
{
"name": "markup hr",
"scope": "punctuation.definition.thematic-break",
"foreground": "var(yellow5)"
},
{
"name": "markup blockquote",
"scope": "markup.quote punctuation.definition.blockquote",
"foreground": "var(yellow5)"
},
{
"name": "markup bullets",
"scope": "markup.list.numbered.bullet",
"foreground": "var(purple)"
},
{
"name": "markup bullets",
"scope": "markup.list.unnumbered.bullet | (markup.list.numbered punctuation.definition)",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "markup code",
"scope": "markup.raw",
"background": "color(var(white) alpha(0.094))"
},
{
"name": "markup punctuation",
"scope": "markup.raw punctuation.definition.raw",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "markup punctuation",
"scope": "text & (punctuation.definition.italic | punctuation.definition.bold | punctuation.definition.raw | punctuation.definition.link | punctuation.definition.metadata | punctuation.definition.image | punctuation.separator.table-cell | punctuation.section.table-header | punctuation.definition.constant)",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "diff.deleted",
"scope": "markup.deleted",
"foreground": "var(red2)"
},
{
"name": "diff.inserted",
"scope": "markup.inserted",
"foreground": "var(yellow2)"
},
{
"name": "diff.changed",
"scope": "markup.changed",
"foreground": "var(yellow)"
},
{
"scope": "constant.numeric.line-number.find-in-files - match",
"foreground": "color(var(purple) alpha(0.63))"
},
{
"scope": "entity.name.filename",
"foreground": "var(yellow)"
},
{
"scope": "message.error",
"foreground": "var(red)"
},
{
"scope": "diff.deleted",
"background": "hsla(338, 50%, 56%, 0.15)",
"foreground_adjust": "l(+ 5%)"
},
{
"scope": "diff.deleted.char",
"background": "hsla(338, 65%, 56%, 0.30)",
"foreground_adjust": "l(+ 10%)"
},
{
"scope": "diff.inserted",
"background": "hsla(80, 50%, 53%, 0.15)",
"foreground_adjust": "l(+ 5%)"
},
{
"scope": "diff.inserted.char",
"background": "hsla(80, 65%, 53%, 0.30)",
"foreground_adjust": "l(+ 10%)"
},
]
}8. とても興奮しています。問題は解決しましたか? 赤い封筒を使ってもいいですか? つまり、今のところこれ以上の言葉は必要ありません....
以上がSublime Text3 テーマ、背景色、前景色、その他のスタイルをカスタマイズしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 Windows 11 のテーマはどこにありますか?
Aug 01, 2023 am 09:29 AM
Windows 11 のテーマはどこにありますか?
Aug 01, 2023 am 09:29 AM
Windows 11 には、さまざまなテーマや壁紙など、非常に多くのカスタマイズ オプションがあります。これらのテーマはそれなりに美しいものですが、Windows 11 のバックグラウンドでどのような位置にあるのか疑問に思うユーザーもいます。このガイドでは、Windows 11 テーマの場所にアクセスするさまざまな方法を説明します。 Windows 11 のデフォルトのテーマとは何ですか? Windows 11 のデフォルトのテーマの背景は、空色の背景に咲く抽象的なロイヤル ブルーの花です。この背景は、オペレーティング システムのリリース前の期待のおかげで、最も人気のあるものの 1 つです。ただし、オペレーティング システムには他のさまざまな背景もあります。したがって、Windows 11 デスクトップのテーマの背景はいつでも変更できます。テーマは Windo に保存されます
 win10テーマフォルダーの場所を詳しく知る方法
Dec 27, 2023 pm 09:37 PM
win10テーマフォルダーの場所を詳しく知る方法
Dec 27, 2023 pm 09:37 PM
最近、多くの友人が Win10 のテーマが自分の美学に合わないと感じ、テーマを変更したいと考えています。オンラインでダウンロードした後、フォルダーが見つからないことに気づきました。その後、エディターがそのフォルダーを見つける方法を示します。 Win10のテーマ。 Win10 テーマはどのフォルダーにありますか? 1. Win10 システム壁紙のデフォルトの保存パスの場所: 1. Microsoft はこれらの画像をパス C:\Windows\Web\Wallpaper に保存します。その下に 3 つの異なるテーマの画像がデフォルトで保存されます。 . ロケ地、2、花と線と色のテーマ写真も同じ名前のフォルダに保存されています!命名規則は imgXXX です。この原則に従う必要があるのは、設定する関連画像の名前を変更し、その画像を貼り付ける場合だけです。
 Windows 11でテーマの適用を解除(変更または削除)する方法
Sep 30, 2023 pm 03:53 PM
Windows 11でテーマの適用を解除(変更または削除)する方法
Sep 30, 2023 pm 03:53 PM
テーマは、Windows エクスペリエンスを変更したいユーザーにとって不可欠な役割を果たします。デスクトップの背景、アニメーション、ロック画面、マウスカーソル、サウンド、アイコンなどが変更される場合があります。しかし、Windows 11 でテーマを削除したい場合はどうすればよいでしょうか?これも同様にシンプルで、現在のユーザー プロファイルとシステム全体 (すべてのユーザー) の両方に対して利用可能なオプションがあります。さらに、その目的で使用されなくなったカスタム テーマを Windows 11 で削除することもできます。現在のトピックを見つけるにはどうすればよいですか? + を押して設定アプリを開きます > ナビゲーション ウィンドウから [個人用設定] に移動 > [テーマ] をクリックします > 現在のテーマが右側にリストされます。 WindowsIはどうですか
 win10テーマの背景画像の場所
Jan 05, 2024 pm 11:32 PM
win10テーマの背景画像の場所
Jan 05, 2024 pm 11:32 PM
自分のシステムのテーマ ピクチャを探したいが、Win10 のテーマ ピクチャがどこに保存されているかわからないという友人もいますが、実際には、C ドライブの Windows フォルダに入るだけで、テーマ ピクチャの場所を見つけることができます。 win10テーマイメージの保存場所 A:win10テーマイメージはCドライブの「テーマ」フォルダに保存されています。 1. まず、「この PC」と入力します。 2. 次に、「C ドライブ」(システム ドライブ) を開きます。 3. その中の「Windows」フォルダーに入ります。 4. 「リソース」フォルダーを見つけて開きます。 5. 入力後、「テーマ」フォルダを開きます。 6. フォルダー内に win10 テーマの画像が表示されます。 Windows テーマの画像は特殊な形式になっており、
 表示のずれを防ぐためにWordPressテーマを調整する方法
Mar 05, 2024 pm 02:03 PM
表示のずれを防ぐためにWordPressテーマを調整する方法
Mar 05, 2024 pm 02:03 PM
表示のずれを避けるために WordPress テーマを調整する方法には、具体的なコード例が必要です。WordPress は強力な CMS システムとして、多くの Web サイト開発者や Web マスターに愛されています。しかし、WordPress を使用して Web サイトを作成する場合、ユーザーエクスペリエンスやページの美しさに影響を与えるテーマのずれの問題によく遭遇します。したがって、表示のずれを避けるために、WordPress テーマを適切に調整することが非常に重要です。この記事では、テーマの調整方法を具体的なコード例を通して紹介します。
 WeChatを黒のテーマに戻す方法
Feb 05, 2024 pm 02:12 PM
WeChatを黒のテーマに戻す方法
Feb 05, 2024 pm 02:12 PM
WeChat ソフトウェアでは、黒のテーマ モードまたはデフォルトのテーマ モードを使用できるため、一部のユーザーの WeChat が黒のテーマになっています。どのように元に戻したいですか?次に、WeChat を黒のテーマに戻す方法を見てみましょう。 1. まず WeChat を開いてホームページに入り、右下隅の [マイ] をクリックします; 2. 次に、マイ ページの [設定] をクリックします; 3. 次に、設定ページに移動して [一般] をクリックします; 4. Enter一般的なページで [ダーク モード] をクリックします; 5. 最後に、ダーク モード ページで [ノーマル モード] をクリックします。
 win10テーマのフォルダーの場所を見つけます
Jun 30, 2023 pm 12:57 PM
win10テーマのフォルダーの場所を見つけます
Jun 30, 2023 pm 12:57 PM
win10 テーマはどのフォルダーにありますか?最近、多くの友人が win10 のテーマが自分の美学に合わないと感じており、テーマを変更したいと考えていますが、オンラインでダウンロードした後、フォルダーが見つからないことに気づきました。 winフォルダーのテーマ。 Win10 テーマが配置されているフォルダーの詳細な紹介 1. Win10 システム壁紙のデフォルトの保存パスの場所: 1. Microsoft はこれらの画像をパス C:WindowsWebWallpaper に保存します。その下に、3 つの異なるテーマを持つ画像のデフォルトの保存場所があります。 . 花と線と色をテーマにした写真も同じ名前のフォルダーに保存されます。命名規則は imgXXX なので、この原則に従って設定したい設定を変更するだけです。
 VSCode の中国語設定: エディターをカスタマイズする
Mar 25, 2024 pm 05:00 PM
VSCode の中国語設定: エディターをカスタマイズする
Mar 25, 2024 pm 05:00 PM
タイトル: VSCode 中国語設定: エディターをパーソナライズする 今日のプログラマーの仕事において、強力かつ柔軟でパーソナライズされたコード エディターは不可欠なツールです。 Visual Studio Code (略して VSCode) は、無料のオープンソースの最新コード エディターとして、大多数の開発者に愛されています。多くのソフトウェアと同様、VSCode は中国語を含む複数の言語もサポートしています。この記事では、VSCode で中国語環境をセットアップしてエディターをより使いやすくする方法を紹介します。




