初心者が学ぶのに適したフロントエンドページの知識(一見の価値あり)

初心者が学ぶのに適したフロントエンド ページの知識 (読む価値あり)
この記事では、HTMLの構造、基本的なタグ、リスト、入力ボックス、テキストタグなど、フロントエンドページに関する基礎知識を解説しており、プログラミング初心者の学習に最適ですので、一緒に学びましょう。
(1) 基本的な HTML 構造
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- head部分主要做一些设置工作,比如字符集、标题等-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 网页内容类型的声明,让浏览器来识别网页的内容-->
<title>我的第一个网页</title>
</head>
<!--文档的主体部分,呈现给用户的信息都在此-->
<body>
带你出师,闯荡江湖!
</body>
</html>
<!--
<html>整个文档的根节点
<head>主要描述文档的设置信息,比如说字符集和标题
<meta>设置字符集
<tittle>设置标题
<body>文档的主题内容,需要在网页上呈现的内容都安排在其中
注释:快捷键 ctrl + / 或者 ctrl + shift + /
形势就是"<!-- - ->"
作用:对代码进行说明,方便程序员阅读和理解。注释对于计算机的执行结果没有任何影响
他的作用非常重要,代码正确是前提,清晰也是非常重要的,程序员要养成写注释的习惯。
注释一般用于对一个函数或者一段代码的说明方便以后阅读,有一些变量的定义。之后会在总结
-->(2) 基本タグ
##Title タグ :
title タグは、テキストの段落のタイトルを記述するために使用され、その意味的な意味はタイトルです。<h1 id="一级标题">一级标题</h1> <h2 id="二级标题">二级标题</h2> <h3 id="三级标题">三级标题</h3> <h4 id="四级标题">四级标题</h4> <h5 id="五级标题">五级标题</h5> <h6 id="六级标题">六级标题</h6>
段落タグ:
段落タグは、自動的に折り返される段落を表示します。<h3 id="登鹳雀楼">登鹳雀楼</h3> <p>白日依山尽,</p> <p>黄河入海流。</p> <p>欲穷千里目,</p> <p>更上一城楼。</p>
リンク タグ (タグ、a は省略形)アンカー ):
a タグの機能は、ページ ジャンプやページ内ジャンプなどのジャンプです。<a href="http://www.huadianedu.com" title="百度" target="_blank">华点</a> <a href="#zhangjie3" title="章节3" target="_blank">章节三</a>
_parent: 親フレームセット ドキュメントを指します
_self:ドキュメントを現在のページ フレームに挿入します
_top: すべてのページ フレームを削除し、フレームセット ドキュメントを document.html に置き換えます
tittle 属性: 接続情報を示します
ピクチャタグ: <img src="/static/imghw/default1.png" data-src="logo.jpg" class="lazy" alt="logo" title="图片" />
<img src="/static/imghw/default1.png" data-src="../chapter4/logo.jpg" class="lazy" alt="logo" title="图片" />
ログイン後にコピー
src は、画像のアドレス、つまりパス。 (1)絶対パス:画像が保存されているアドレス、(2)相対パス:この文書からの相対パスの2つの形式があります。上位層は、リソースが欠落している場合にコンテンツを表示するために ../ alt を使用します。元の英単語はalternativeです<img src="/static/imghw/default1.png" data-src="logo.jpg" class="lazy" alt="logo" title="图片" /> <img src="/static/imghw/default1.png" data-src="../chapter4/logo.jpg" class="lazy" alt="logo" title="图片" />
titleは画像上にマウスを置いたときに表示される内容です
(3) リスト
番号なしリスト<ul> <li>河南</li> <li>河北</li> <li>江西</li> <li>江苏</li> </ul>
ログイン後にコピー
<ul> <li>河南</li> <li>河北</li> <li>江西</li> <li>江苏</li> </ul>
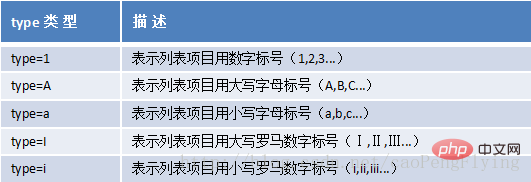
順序付きリスト<ol type="1" start="2">
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
<li>第四章</li>
</ol>
ログイン後にコピー
type 属性<ol type="1" start="2"> <li>第一章</li> <li>第二章</li> <li>第三章</li> <li>第四章</li> </ol>

カスタマイズされたリスト<dl>
<dt>列表的标题</dt>
<dd>列表项的描述</dd>
<dt>河北</dt>
<dd>河北又称燕赵大地</dd>
</dl>ログイン後にコピー
<dl>
<dt>列表的标题</dt>
<dd>列表项的描述</dd>
<dt>河北</dt>
<dd>河北又称燕赵大地</dd>
</dl>(4) フォーム
フォーム: ユーザーが入力した情報を収集して送信します。サーバー<form Action="#" method="post/get"> </form>
(5) 入力ボックス
テキスト ボックス
<input type="text" maxlength="10" size="10" value="华点"/>
ログイン後にコピー属性は maxlength で、入力の最大長を示します。 size は入力ボックスの長さ、value はデフォルト値です。
<input type="text" maxlength="10" size="10" value="华点"/>
パスワードボックス
<input type="password" maxlength="10" size="10" value="123456"/>
ログイン後にコピー属性は、入力の最大長を示す maxlength です。 size は入力ボックスの長さ、value はデフォルト値です。
<input type="password" maxlength="10" size="10" value="123456"/>
ラジオ ボタン
<input type="radio" name="sex" checked value="0"/>
<input type="radio" name="sex" checked value="1"/>
ログイン後にコピー属性は、ラジオ ボタンを 1 つだけグループ化するための名前です。 selected ;checked はデフォルトで選択されています; value はその値を示します
<input type="radio" name="sex" checked value="0"/> <input type="radio" name="sex" checked value="1"/>
チェックボックス
<input type="checkbox" checked/>
ログイン後にコピーchecked はデフォルトで選択されていることを示します name はチェックボックスの名前を示しますチェック ボックスもグループ化します。
<input type="checkbox" checked/>
送信ボタン
<input type="submit" value="登录"/>
ログイン後にコピーsubmit は送信ボタンで、値はボタンに表示されるテキストです。クリックすると、フォームのパスの後にパラメータが追加されます。 アクション
<input type="submit" value="登录"/>
リセットボタン
<input type="reset" value="取消"/>
ログイン後にコピー通常ボタン
<input type="reset" value="取消"/>
<input type="button" value="单击" οnclick=""/>
ログイン後にコピーNormal Button、値はボタンに表示されるテキスト、onclick はボタンのクリックによってトリガーされるイベントで、js
<input type="button" value="单击" οnclick=""/>
Picture button
<input type="image" src="#"/>
ログイン後にコピー## で処理できます。 #Picture ボタン src は画像です パスとその属性は ![初心者が学ぶのに適したフロントエンドページの知識(一見の価値あり)]()
File button<input type="image" src="#"/>
<input type="file" accept="*.*">
ファイルをアップロードします。ボタンをクリックした後、ローカル ファイルを開くことができ、次の [同意する] を選択できます。ファイル タイプは通常、.xls は Excel テーブル、docx は Word ドキュメントです。写真などの .jpg #ドロップダウン ボックス
<select>
<option>选择</option>
</select> (6) HTML の紹介<!DOCTYPE html>
<html>
<head>
<title>web学习一路向前,?裙767891015等你?</title>
</head>
<body>
<p>第一个p</p>
<p>第二个p</p>
<p>第三个p</p>
</body>
</html>ログイン後にコピーp タグの使用方法
HTML のレイアウトに最も一般的に使用されるタグは p,
<!DOCTYPE html>
<html>
<head>
<title>web学习一路向前,?裙767891015等你?</title>
</head>
<body>
<p>第一个p</p>
<p>第二个p</p>
<p>第三个p</p>
</body>
</html>通常、Web ページを PC CSS プロダクションとして再構築します。
p 自体には特別なことは何もありません。p タグが以前の table タグのレイアウトを置き換えるだけです。
p タグ オブジェクトにさまざまなスタイルを設定することで、必要な美化効果を実現します。
通常、どのスタイルにも設定されていない p のペアは 1 行を占めます。
p 関数
p はセグメンテーションの役割を果たし、コンテンツをセグメント化するために一般的に使用されるタグです。 p CSS は、対応するスタイルのセグメント化と設定にも役割を果たします。
読んでいただきありがとうございます。読んだ後、HTML について何か分かりましたか?
この記事は、https://blog.csdn.net/xiaofeng10330111/article/details/105413134
推奨チュートリアル: 「HTML チュートリアル 」## から転載されました。 #
以上が初心者が学ぶのに適したフロントエンドページの知識(一見の価値あり)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。




