

# Word、Excel、PDFなどのオンラインプレビューを実現するhtmlの機能を詳しく解説(コード付き)
この記事では、Word、Excel、PDF などのファイルを動的にオンライン プレビューする機能を HTML で実現する方法について説明します。この機能はとても便利です。見てみましょう。不備があればご指摘ください。外。iframe を通じて Microsoft が提供するメソッドを直接参照します
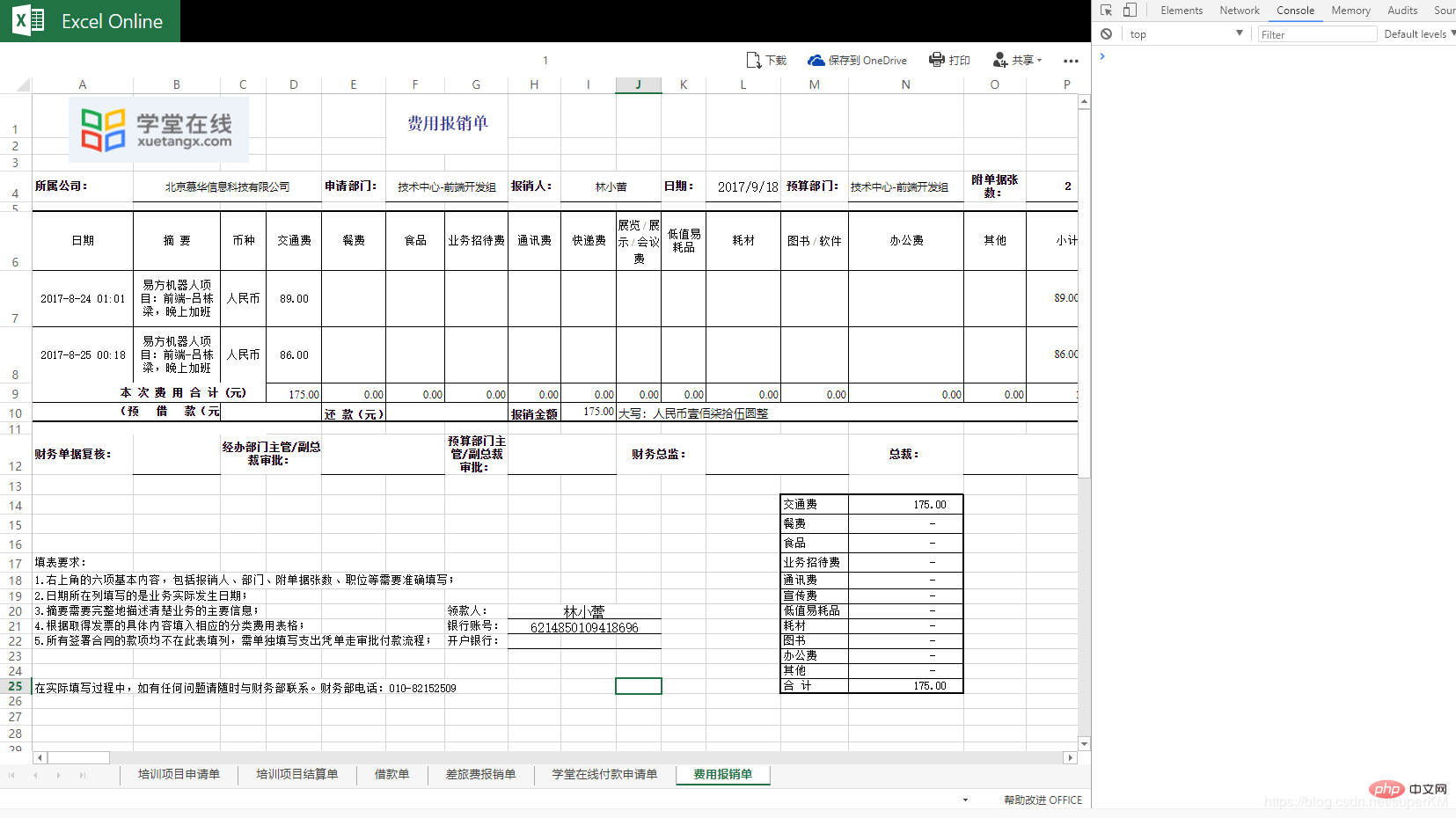
<iframe src='https://view.officeapps.live.com/op/view.aspx?src=http://storage.xuetangx.com/public_assets/xuetangx/PDF/1.xls' width='100%' height='100%' frameborder='1'> </iframe>
最後にプレビューする必要があるコンテンツを追加します
注: 中国語を含むリンクは URL エンコードする必要があり、ドキュメントはインターネット上で公開されている必要があります
公式ドキュメント

pdf.js ファイルの紹介
<script src="./js/PDF/PDFObject.js" type="text/javascript"></script>c
Create p は、表示するために使用されます
<p id="example1"></p>
js
var options = {
height: "550px",
pdfOpenParams: {view: 'FitV', page: '0' },
name:"mans",
fallbackLink: "<p>您的浏览器暂不支持此pdf,请下载最新的浏览器</p>"
};
PDFObject.embed(url, "#example1",options);プレビューを通じて参照する必要がある PDF アドレスを動的に追加します効果

HTML チュートリアル 」
以上がWord、Excel、PDFなどのオンラインプレビューを実現するhtmlの機能を詳しく解説(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


