sublime の次のチュートリアル コラムでは、Sublime Text3 テーマのマテリアル フォント Fira Code を推奨しています。 , 困っている友達のお役に立てれば幸いです!
 Sublime Text3 テーマ マテリアル フォント Fira コードの推奨事項
Sublime Text3 テーマ マテリアル フォント Fira コードの推奨事項
mac:
windwos: 
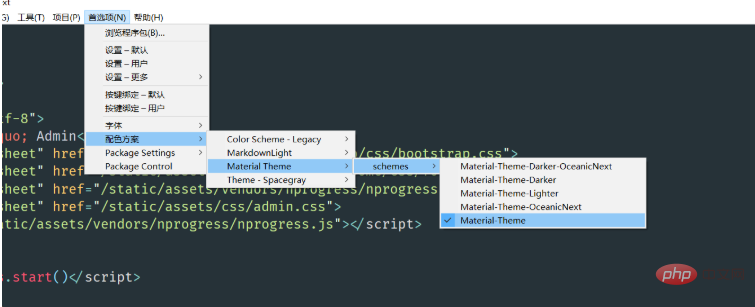
2ダウンロードしてインストールするには、組み込みのパッケージ インストールを通じてマテリアル テーマを直接検索し、直接ダウンロードしてインストールし、テーマを選択します。もちろん、ダウンロードしたテーマは 5 つのスタイルもサポートしています。気に入ったら、すべて試すことができます
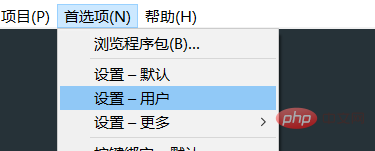
3. 公式が推奨する最後の追加設定: ユーザー オプションを開き、次のコードを追加します 
"always_show_minimap_viewport" : true, "bold_folder_labels" : true, "font_options" : ["gray_antialias", "subpixel_antialias"], // On retina Mac & Windows "indent_guide_options" : ["draw_normal", "draw_active"], // Highlight active indent "line_padding_bottom" : 3, "line_padding_top" : 3, "overlay_scroll_bars" : "enabled",
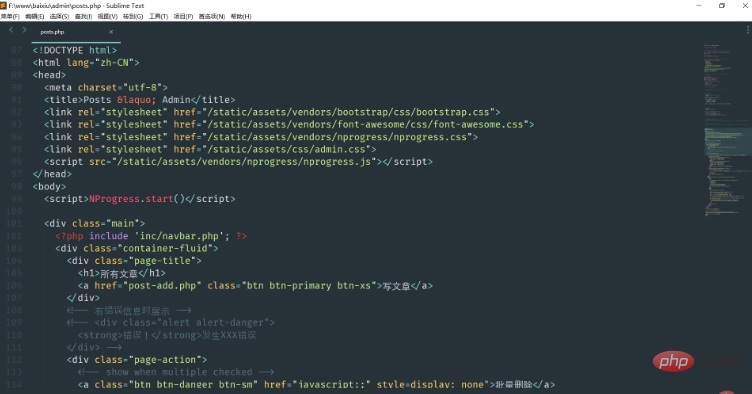
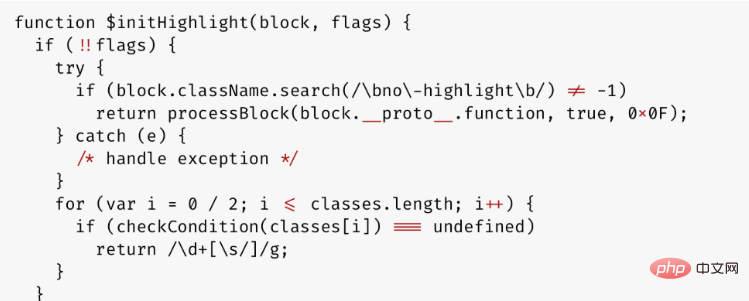
 マテリアルテーマ公式推奨フォント Fira Code
マテリアルテーマ公式推奨フォント Fira Code
3になります。色が素材に合っていて快適です。
#ダウンロードリンク: https://github.com/tonsky/FiraCode
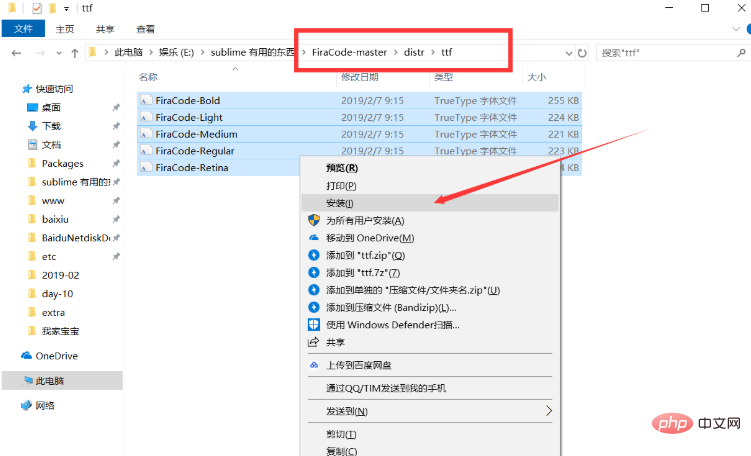
ダウンロード 次に、解凍してフォルダーを開き、5 つのフォント ファイルを見つけてすべて選択し、右クリックしてインストールします。 
インストール後、前の設定に進みます-- ---ユーザー設定 (user ): フォントを選択します: 存在する場合は、それを Fira Code に変更します。存在しない場合は、次のコード行を追加します。
"font_face": "Fira Code",
これで完了です、ありがとうあなた! 
以上がSublime Text3 Github で最も人気のあるテーマ フォントの推奨事項!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。