

vue.js をインストールする 3 つの方法の詳細な説明
Vue .js (/vjuː/ と発音、ビューに似ています) は、データ駆動型の Web インターフェイスを構築するための進歩的なフレームワークです。 Vue.js の目標は、可能な限りシンプルな API を使用して、応答性の高いデータ バインディングと合成ビュー コンポーネントを有効にすることです。簡単に始められるだけでなく、サードパーティのライブラリや既存のプロジェクトとの統合も簡単です。
Vue.js の 3 つのインストール方法を次に紹介します:
1. 独立したバージョン
vue.js を Vue.js の公式 Web サイトから直接ダウンロードし、<script> タグを介して .html で参照できます。 -> <script src = ../vue.js> </script> 開発環境では最小限に圧縮されたバージョンを使用しないでください。そうしないと、エラー プロンプトや警告が表示されなくなります。 (ページ内で直接使用)
2. CDN メソッドを使用します
unpkg: https://unpkg.com/vue/dist/ vue .js は、npm によってリリースされた最新バージョンとの一貫性を保ちます。 (推奨)
cdnjs: https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js、
()
3. NPM 方式 (推奨)
Vue.js で大規模なアプリケーションを構築する場合は、NPM インストール方式を使用することをお勧めします。NPM は、Webpack などのモジュール パッケージャーとうまく連携できます。またはブラウザを使用してください。 Vue.js は、単一ファイル コンポーネントを開発するためのサポート ツールも提供します。
まず、次に必要なものを列挙しましょう:
node.js 環境 (npm パッケージ マネージャー)
##vue- cli 足場構築ツール
##cnpm npm タオバオミラー## 1)node.jsをインストール
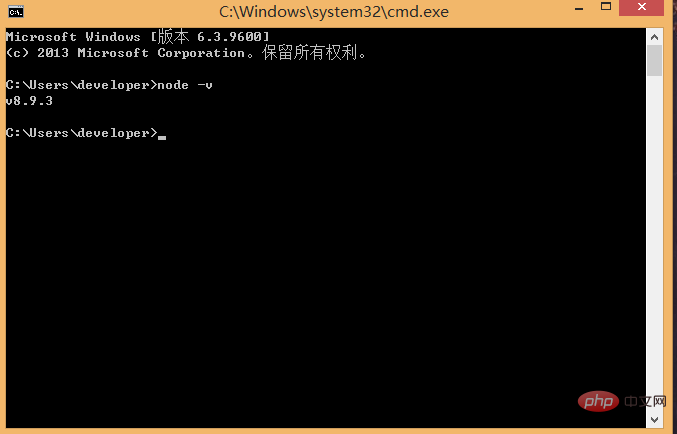
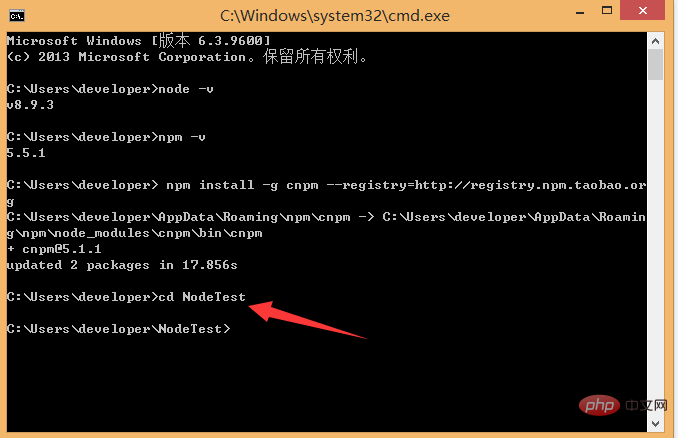
#ダウンロードそして、node.js 公式 Web サイトからノードをインストールします。インストールプロセスは非常に簡単です。「次へ」をクリックするだけでOKです。インストールが完了したら、コマンドラインツール (win R) を開き、「##」と入力します。
#node -v コマンドを使用してノードのバージョンを確認します。対応するバージョン番号が表示されれば、インストールは成功したことを意味します。
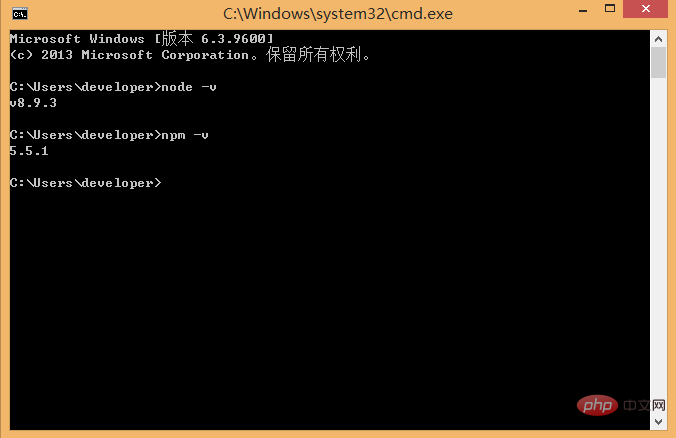
# npm パッケージ マネージャーはノードに統合されているため、ノードのインストール後に使用できます。 npm、直接npm -v コマンドを入力して、npm のバージョン情報を表示します。 

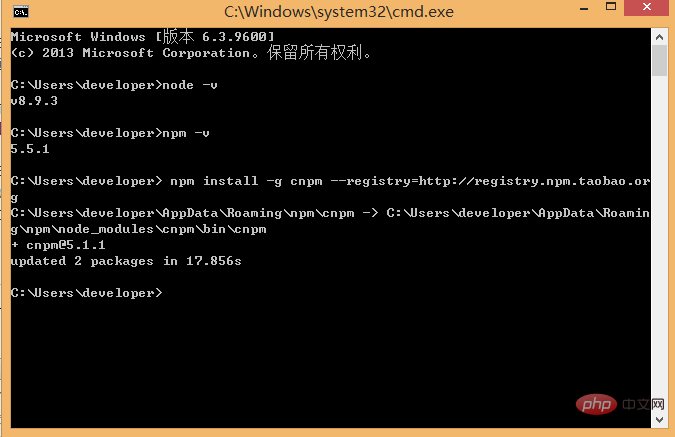
これまでのところ、ノード環境がインストールされ、npm パッケージ マネージャーも使用できるようになりました。 npm リソースがブロックされているか、外部リソースであるため、npm は依存パッケージのインストールに失敗することが多いため、npm の国内ミラー ----cnpm も必要です。

#コマンド ラインに「npm install -g cnpm --registry=http://registry.npm.taabao.org」と入力して待ちます。エラーが報告されなければ、インストールは成功しています。 、(私のものはインストールされており、更新メッセージが正常に表示されます)、以下に示すように:
完了後、npm の代わりに cnpm を使用して依存関係パッケージをインストールできます。 cnpm について詳しく知りたい場合は、淘宝網 npm ミラー公式ウェブサイトをご覧ください。 
 3) vue-cli スキャフォールディング構築ツールをインストールします (グローバルにインストールする必要があります)
3) vue-cli スキャフォールディング構築ツールをインストールします (グローバルにインストールする必要があります)
コマンド ラインでコマンド npm install を実行します - g vue-cli を実行し、インストールが完了するまで待ちます。
#インストールが成功したかどうか: vue -V
webpack バージョンのクエリ: webpack -v
上記の 3 つの手順を経て、準備する必要のある環境とツールが準備できました。次に、vue-cli を使用してプロジェクトをビルドしていきます。
まず、プロジェクトを保存する場所を選択する必要があります。次に、コマンド ラインを使用してプロジェクト ディレクトリに移動します。ここでは、新しいディレクトリ (NodeTest ディレクトリ) を作成することを選択します。 C ドライブの下で、以下に示すように、cd を使用してディレクトリをこのディレクトリに変更します:


NodeTest ディレクトリのコマンド ラインでコマンド vue init webpack firstApp を実行します (プロジェクトのフル バージョンを初期化します)。このコマンドの説明: このコマンドは、webpack がビルド ツールであるプロジェクトを初期化することを意味します。つまり、プロジェクト全体が webpack に基づいています。ここで、 firstApp はプロジェクト フォルダー全体の名前です。このフォルダーは、以下に示すように、指定したディレクトリに自動的に生成されます (この例では、フォルダーは NodeTest ディレクトリに生成されます)。 #このプロジェクトが保存されているフォルダーをエディターで手動で作成した場合は、プロジェクトに cd します: vue init webpack; 初期化するだけで、webpack が依存するパッケージもロードします:
このディレクトリに作成されるかどうかを確認します。

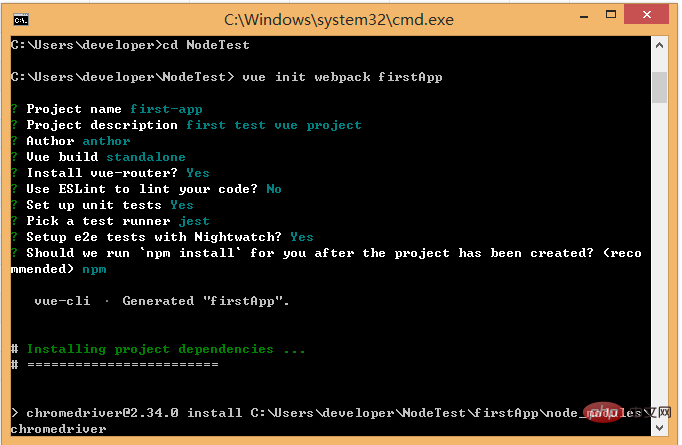
##コマンドを入力すると、次の質問が表示されます。必要に応じて、いくつかの簡単なオプションを入力するだけです。 
Project name: プロジェクト名。変更する必要がない場合は、そのまま Enter を押してください。注: ここでは大文字は使用できないため、名前を vueclitest
プロジェクトの説明: プロジェクトの説明、デフォルトは A Vue.js プロジェクトです。 Enter を押してください。書き込む必要はありません。
作者: 作者、git author を設定している場合は、作者がそれを読みます。
#vue-router をインストールしますか? vue ルーティング プラグインをインストールするかどうか、ここでインストールする必要があるため、Y
##ESLint を使用してコードをリントしますか? ESLint を使用してコードのエラーとスタイルを制限するかどうか。ここでは n を入力する必要はありません (推奨)。大規模なチームで開発している場合は、これを設定することをお勧めします。
Karma Mocha を使用して単体テストをセットアップしますか? 単体テスト ツール Karma Mocha をインストールする必要がありますか? ここでは必要ないので、「n」と入力します。
Nightwatch を使用して e2e テストをセットアップしますか? ユーザー動作シミュレーション テストのために e2e をインストールしますか? ここでは必要ないため、n と入力します
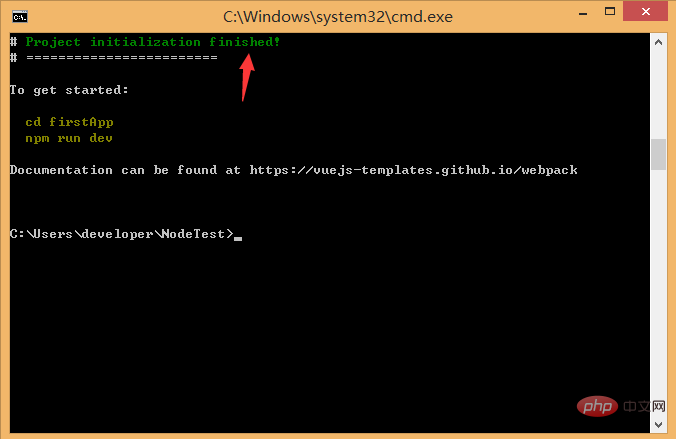
初期化コマンドを実行するとき、ユーザーは、プロジェクト名、プロジェクトの説明、作成者情報など、いくつかの基本的な構成オプションを入力するよう求められます。Enter キーを押し続けることができます。理解できない情報や入力したくない情報がある場合は、そのまま入力してください。しばらくすると、以下に示すように、プロジェクトが正常に作成されたことが表示されます。
## 次に、NoteTest ディレクトリに移動して、ファイルが作成されたかどうかを確認します。

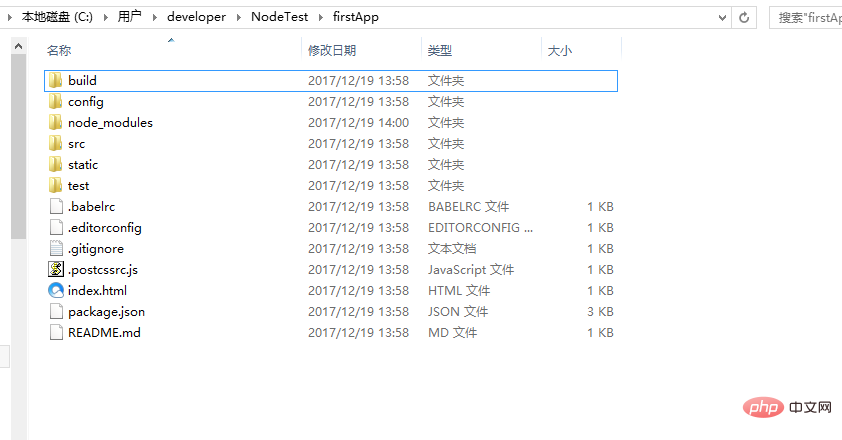
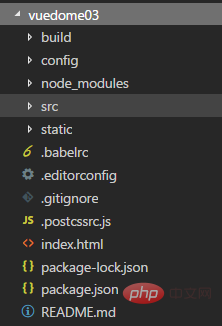
# firstApp プロジェクトを開きます。プロジェクト内のディレクトリは次のとおりです:

ディレクトリとその機能を紹介します。 ビルド: 最終的にリリースされたコードの保存場所。
ビルド: 最終的にリリースされたコードの保存場所。
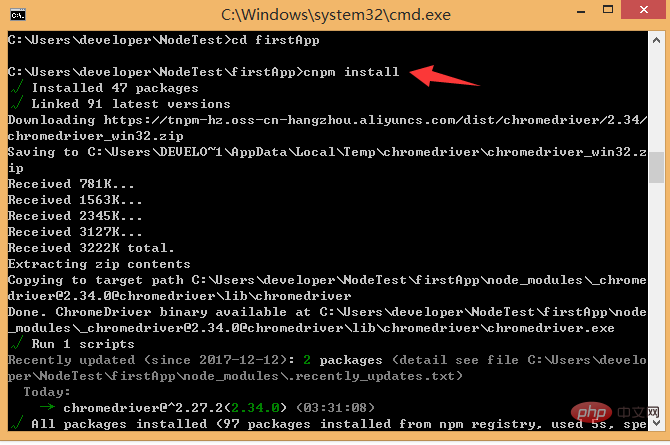
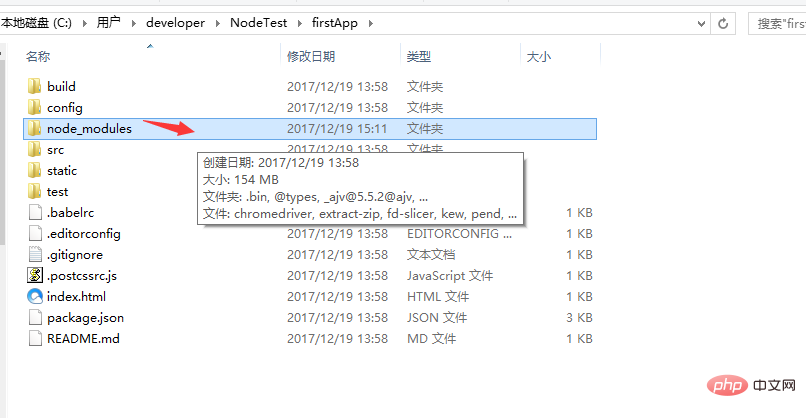
config: パス、ポート番号、その他の情報を設定します。最初に学習を開始したときは、デフォルトの構成を選択しました。 node_modules: npm によってロードされるプロジェクトに必要なさまざまな依存モジュール。 src: これは開発のメイン ディレクトリ (ソース コード) です。基本的に行う必要があることはすべてこのディレクトリ内にあり、このディレクトリにはいくつかのディレクトリとファイルが含まれています: アセット: ロゴなどの画像を配置します。 # アセット: ロゴなどの画像を配置します。 Assets:ロゴなどなどの写真を配置します。 router/index.js:ルーティングの構成 #。主な機能は、独自に定義したコンポーネントをページに接続してレンダリングすることです。 Main.js: プロジェクトのコア ファイル (プロジェクト全体のエントリ js) には、依存関係パッケージ、デフォルトのページ スタイルなどが導入されます (app.js はプロジェクトの実行後は、index.html) ドキュメント)。 static: 画像、フォントなどの静的リソース ディレクトリ。 test: 初期テスト ディレクトリ。削除可能 .XXXX ファイル: 設定ファイル。 index.html: 単一の HTML ページの入り口ページ。メタ情報、統計コード、ページ リセット スタイルなどを追加できます。 package.json: プロジェクト構成情報ファイル/依存する開発パッケージのバージョン情報と依存するプラグイン情報。 README.md: プロジェクト説明ファイル。 webpack.config.js: webpack の構成ファイル。.vue ファイルをブラウザーが理解できるファイルにパッケージ化します。 .babelrc: es6 構文を検出するファイルの構成です ## .getignore: ファイル構成を無視します (オンラインで送信/パッケージ化されるときに無視されないようにローカル データ モックをシミュレートするなど、使用しない場合はここで設定できます) .postcssrc.js: プレフィックス設定 .eslintrc.js: eslint 構文ルールを構成します (ルール属性で無効な構文ルールを構成します) .eslintignore: 一部を無視しますeslint がプロジェクトに与える影響 ファイルの構文規則の確認 これはプロジェクト全体のディレクトリ構造であり、主に src ディレクトリ (モジュール開発) 内で変更を加えます。このプロジェクトはまだ単なる構造フレームワークであり、プロジェクト全体に必要なすべての依存リソースがまだインストールされていません。 cd プロジェクト名; プロジェクトを入力 プロジェクトに必要な依存関係パッケージ/プラグインをインストールします (package.json で表示可能) : cnpm install を実行します (npm には警告が表示される場合があります。ここでは npm の代わりに cnpm を使用できます。他の人のコードを実行するには、最初に依存関係をインストールする必要があります)プロジェクトの作成時にエラーが報告されない場合は、このステップは省略できます。エラーが報告された場合は、プロジェクトに cd して cnpm install / npm install を実行します。 他の人のプロジェクトや gethub からダウンロードしたプロジェクトを入手した場合、最初のステップは cnpm です。プロジェクトのインストール内で、プロジェクトが依存するプラグインをダウンロードし、npm run dev でプロジェクトを実行します インストールが完了したら、独自のプロジェクトに移動します。プロジェクトを見ると、必要な依存関係パッケージのリソースが含まれる追加の node_modules フォルダーがあります。 ## 依存関係パッケージのリソースをインストールした後、プロジェクト全体を実行できます。 プロジェクトを実行します プロジェクト ディレクトリで、コマンド npm run dev (npm run start) を実行します。 「ホット ロードでアプリケーションを実行する」を使用します。ホット ロードを使用すると、コードを変更した後にブラウザを手動で更新しなくても、変更された効果をリアルタイムで確認できます。 # プロジェクトの開始後、ブラウザにプロジェクト開始後のアドレスを入力します: vue ロゴがブラウザに表示されます: この時点で、vue の 3 つのインストール方法が紹介されました。 プロジェクトが完了したら、パッケージ化コマンド「cnpm run build」を入力します。dist ファイルが生成されますが、これがパッケージ化ファイルです。.html ファイルをクリックして実行すると、それは成功するでしょう。 3. プロジェクトを作成するには、対応するプロジェクトに cd する必要があります 




node.js がインストールされている必要があります
npm install - -global vue-clivue init webpack vue-demo01
cd vue-demo01
cnpm install / npm install
如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行 cnpm install / npm install
npm run dev/npm run start

## 4. プロジェクトを作成する別の方法プロジェクト 小規模および中規模のプロジェクト (推奨) vue init webpack-simple vuedemo02
cd vuedemo02
cnpm install / npm install
npm run dev
 他の人のプロジェクトを取得した後に読んでくださいこれは正常に実行できません node_modules ファイル (プロジェクトのすべての依存関係) はありますか? ない場合は、プロジェクトに cd してプロジェクトの依存関係をインストールします: cnpm install/npm install
他の人のプロジェクトを取得した後に読んでくださいこれは正常に実行できません node_modules ファイル (プロジェクトのすべての依存関係) はありますか? ない場合は、プロジェクトに cd してプロジェクトの依存関係をインストールします: cnpm install/npm install
非常に多くの vue を読んだ後。 jsのインストール方法をまとめてみましょう。何か質問があれば、アドバイスをお願いします!それが役に立てば幸い!
この記事は、https://blog.csdn.net/muzidigbig/article/details/80490884推奨チュートリアル: 「JS チュートリアル
」## から転載されました。#
以上がvue.jsの3つのインストール方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。