

あまり知られていない便利な PS のヒント 8 つ
以下はすべて PS の実践的なヒントです。ヒントは主に書かれていますPSを始めたばかりの初心者向け、大物も黙って這っていけます(笑)。
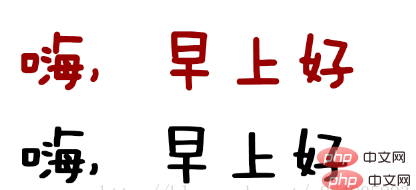
1. テキストを自分で太字や斜体にすることもでき、その方がより良い結果が得られます。

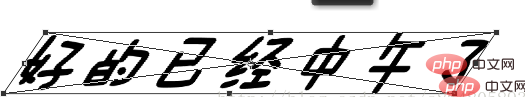
上の単語は PS に付属の太字で、下の単語はテキスト レイヤーからコピーして移動したものです 2ピクセルについては、太字の幅を制御するだけでなく、より多くのスタイルを作成することもできます。イタリック体も同様で、スマートオブジェクト化後、Ctrl T キーを押しながらベベルをクリックすると、フォントの傾きを自分でコントロールできます( ̄▽ ̄)ブ。

2. Web インターフェイス テキストに関するいくつかの一般的な値
a. 段落テキストの行の高さは次のとおりです。視覚効果は 1.5 ~ 2 倍が最適です (通常、段落の間隔は行の高さよりも小さくなります)。

#b. 主流の小さいフォントは、サイズ 12 (小さい文字) ~ 14 (本文) の宋代で、アンチエイリアシング効果はありません。
大きなフォントの主流はアンチエイリアス効果のある Microsoft YaHei です。
c. テキスト 1 行の単語数は、通常 40 ~ 80 単語です。

#d. 一般に、英語の Arail フォントは、そのサイズに関係なく、非常に調和のとれたものになります。
3.「スマートオブジェクト」への変換機能ですが、まさにデザイナーズコットンジャケットです! ! !
その利点のいくつかを要約します。臆病にならないでください (´д` )、スマート オブジェクトを適切に使用する必要があります:
a. 画像をズームインしてから拡大しても、画像は表示されません。 (スマートオブジェクト化せずに縮小すると、ある程度の画像情報が失われ、再度拡大するとぼやけてしまいます)
b.追加後画像にフィルターを追加すると、後でフィルターを削除してやり直す必要がなく、フィルターを直接かつインテリジェントに変更できます (通常、フィルターは一度追加すると変更できません) . ここでは写真を掲載しませんので、ご自身で試してみてください。
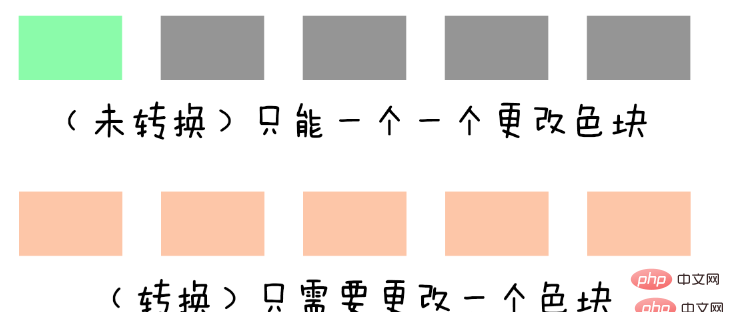
c. リンク効果があります。えっと...m これは、Web ページ上で繰り返されるモジュールを変更するのに非常に便利です。基本的に、変更する必要があるのは 1 つのスマート オブジェクトだけで、すべてのオブジェクトは、スマートオブジェクトが変更されます。変更します(●'◡'●)。 (これは、後から電子商取引 Web ページのレンダリングに大規模な変更を加えるときに非常に役立ちます)
d. また、さまざまな変更を加えた後、元の画像かどうかを心配する必要はありません。情報が失われても (PS では非破壊性が重要な原則です)、スマート オブジェクトに入って変更を加えることができます。もっと頻繁に使ってください。
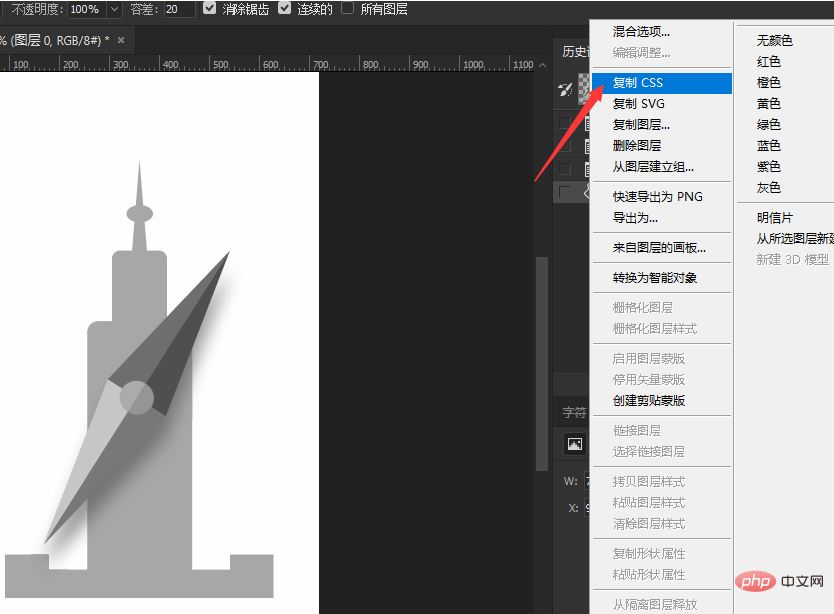
4.「CSS のコピー」には責任はありません (lll¬ω¬)

PS をプレイする学生の多くは、レイヤーを右クリックしたときに誤って [CSS をコピー] ボタンをクリックしてしまうことがあります。クリックした後、震えて長い間待ちますが、魔法のような変化は何もありません。実際、右クリックしてもテキストボックスに貼り付けると段落が表示される、とても魔法のコードo( ̄▽ ̄)ブ。
コードクラスメートの福利厚生の咆哮

#5. フェザリングシーケンスについて
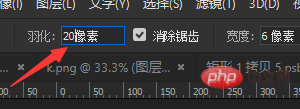
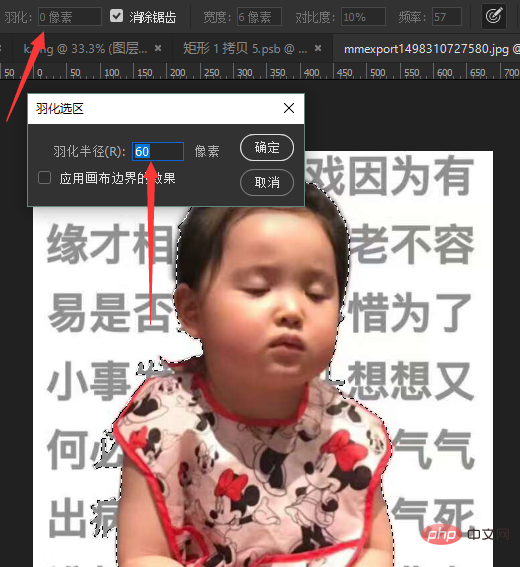
#ちなみに、 2 種類のフェザリング まず、選択範囲を取得する前にフェザリング値の設定が上のウィンドウで直接行われることを誰もが知っておく必要があります。

#6. アイコン内に無駄な内側と外側の余白を使用しないでください。
マージンなどをCSSで実装できます。コードの実装が非常に正確なので一元管理が容易です。変更する際に、PS内で何度も移動する必要がなく、変更が発生しやすいです。エラー。7. 選択範囲とパス間の変換
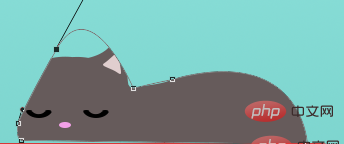
ペン ツールの使用方法がわからない場合は、パスを生成するためのより迅速な操作があります。
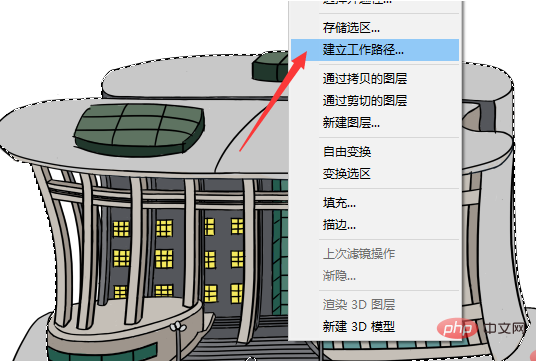
まず、クイック選択、磁気なげなわ、長方形のマーキーなど、選択範囲を生成できるさまざまなツールを使用して選択範囲を生成します。領域を選択した後、右クリックして作業パスを作成します。許容値が小さいほど、自動生成されるアンカー ポイントの密度が高くなります。
パスの利点については、パスはアンカー ポイントを通じて計算されるため正確であり、結果として得られるベクトル グラフィックスはほとんどスペースを必要としないことを誰もが知っているはずです。そして、パスで作成したクリッピングマスクを切り抜きに使用しますが、これは今後さまざまな切り抜きを行う場合に必要なスキルの1つです。

パスの選択範囲への変換は、私は画像の切り出しに使っていますが、他の機能も追加していただければと思いますo( ̄▽ ̄)b
8. 最後に、3 種類のマスクの利点と用途をまとめます
a. レイヤー マスク (単一オブジェクト用)
は、レイヤーを覆うのと似ています。元の画像(グループ) マスクを操作すると、真っ白は表示、真っ黒は表示なし(グレー値に応じてディスプレイの透明度が変わります)であることがわかります。これは本物ではないため、消しゴムよりもはるかに便利であることがわかります。元の画像に満足できない場合は、白いペイントブラシを直接使用して画像を復元できます。

b. ベクター マスク (単一オブジェクト用)
大まかにコートで覆われていますが、ベクター マスクはパスに基づいており、パスが存在する場合にのみベクターマスクを生成できます レイヤーマスクに相当し、グレースケールはありません(透明度は表現できません)が、かなり正確で、修正する場合はアンカーポイントを操作するだけで済みます. 望ましい効果が得られます。


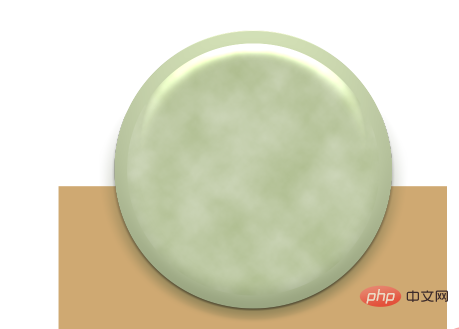
c. クリッピング マスク (2 つのオブジェクト用)
最後のクリッピング マスクは、下位レイヤーとして最も理解しやすいものである必要があります。上層をコンテナ、上層をフィラーとみなし、クリッピングマスクを作成するとフィラーはコンテナ内にのみ表示されます。

2 つのレイヤーの接合部で Alt キーを押し、クリックしてクリッピング マスクを生成できます。


最後に、最初の 2 つのマスクの組み合わせは、通常、カットアウトでは無敵です ベクター マスク カットアウト 正確な境界線を描画し、レイヤー マスクを制御透明性。他にも多くのアプリケーションがあるので、さらに試してみることができます。
えーっと、今日の釣りは終わりました、次回は切り抜きの特集とチャンネル紹介ができればと思います! ! ! (。・∀・)ノ゙
この記事はhttps://blog.csdn.net/a864805893/article/details/78223432
推奨チュートリアル: " ps チュートリアル》
以上がPS に関するあまり知られていない 8 つの便利なヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。