Sublime text3 使い方のヒント(インストールと共通設定)

#インストールとアクティベーション公式 Web サイトのダウンロード: sublime text3;
<span style="font-size: 14px;"></span>インストールのために .exe ファイルを開きます。必ず [エクスプローラーのコンテキスト メニューに追加] を選択し、右クリックのショートカット メニューに追加してください。その他の場合はデフォルトで次のステップに進みます。
<span style="font-size: 14px;"></span>インターネットで次のように最新の Sublime Text3 アクティベーション コードを見つけます:
—– ライセンスを開始する —– マイケル・バーンズ
シングルユーザーライセンス-
EA7E-821385
- 8A353C41 872A0D5C DF9B2950 AFF6F667 C458EA6D 8EA3C286 98D1D650 131A97AB AA919AEC EF20E143 B361B1E7 4C8B7F04 B085E65E 2F5F5360 8489D422 FB8FC1AA
- 93F6323C FD7F7544 3F39C318 D95E6480 FCCC7561 8A4A1741 68FA4223 ADCEDE07 200C25BE DBBC4855 C4CFB774 C5EC138C 0FEC1CEF D9DCECEC D3A5DAD1 01316C36
-
—— ライセンスの終了 ——
<span style="font-size: 14px;"></span>
Sublime メニューを開き、> ヘルプ > [ライセンス] を入力し、アクティベーション コードを入力します。
- #sublime text3 を再度開きます (削除するために「ライセンスの変更」を入力した場合) ライセンスのアクティベーションが成功した場合 <span style="font-size: 14px;"></span>
#共通設定<span style="font-size: 14px;"></span>
ショートカット キー#デフォルトのエンコード形式を UTF-8 に設定します
- 崇高なテキスト 3フォントを設定します。
メニューの [設定] -> (設定) - [ユーザー] を選択します;
- <span style="font-size: 14px;"></span>
中かっこで次のコード行を追加します: "default_encoding": "UTF-8";- <span style="font-size: 14px;"></span>
- 私の設定 -> (設定) - ユーザー設定
メニューの [設定] -> (設定) - [ユーザー] を選択します。
- <span style="font-size: 14px;"></span>
「font_face」:「Consolas」、「font_size」を追加します。 ": 12 ;- <span style="font-size: 14px;"></span>
- <span style="font-size: 14px;"></span>
<span style="font-size: 14px;">{<br> "auto_complete": true,<br> "auto_match_enabled": true,<br> "color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",<br> "default_encoding": "UTF-8",<br> "font_face": "Consolas",<br> "font_size": 14,<br> "ignored_packages": [ "AndyJS2", "Vintage"<br> ],<br> "theme": "Adaptive.sublime-theme",<br> "update_check": false}<br></span>ログイン後にコピー
<span style="font-size: 14px;"></span>
- 上下を入れ替えます: #Ctrl sh~ift ↑↓
<span style="font-size: 14px;"></span>カーソル選択: -
Ctrl alt ↑↓
<span style="font-size: 14px;"></span>全体をコピーします 次の行に移動: -
#ctrlShift d
<span style="font-size: 14px;"></span>右にインデント: -
タブ
<span style="font-size: 14px;"></span>左インデント: -
シフトタブ
<span style="font-size: 14px;"></span>行全体を削除: -
Ctrl Shift K
<span style="font-size: 14px;"></span>単一のコメントをコメントする行: -
Ctrl /
<span style="font-size: 14px;"></span>複数行をコメント: -
Ctrl Shift /
<span style="font-size: 14px;"></span>元に戻す: -
Ctrl Z
<span style="font-size: 14px;"></span>##元に戻す: - #Ctrl Y
##検索キーワード:<span style="font-size: 14px;"></span>#Ctrl F -
検索ボックスを開きます:
<span style="font-size: 14px;"></span>Ctrl P - 現在のプロジェクトでファイル名を入力すると、ファイルをすぐに検索できます。
<span style="font-size: 14px;"></span>##Enter- @
- とキーワードを使用して、ファイル内の関数名
-
<span style="font-size: 14px;"></span> を検索します。
<span style="font-size: 14px;"></span>:<span style="font-size: 14px;"></span> と数値を入力します。ファイルにジャンプします。このコード行 -
<span style="font-size: 14px;"></span> に、
<span style="font-size: 14px;"></span><span style="font-size: 14px;"></span># とキーワードを入力して変数名を検索します。 -
<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>コマンド ボックスを開きます:<span style="font-size: 14px;"></span> Ctrl Shift P
- Exit:
<span style="font-size: 14px;"></span>Esc -
一般的に使用されるプラグイン
<span style="font-size: 14px;"></span>◇インストール プラグイン
<span style="font-size: 14px;"></span>CTRL SHIFT P を押してコマンド ボックスを開き、「Package Control install install」を検索します。
(パッケージ コントロール プラグイン自体は、プラグインの管理を容易にするためのものです)
- インストール パッケージ ターミナルを開きます
#(コマンド ボックスを直接呼び出すか、パッケージ コントロールを開いてインストール パッケージを入力します。クリックして入力します)<span style="font-size: 14px;"></span>- 目的のプラグを入力します-in name をクリックしてインストールします
(sublime を再度開くと、パッケージ設定でインストールされているプラグインが表示されます)<span style="font-size: 14px;"></span>
◇プラグインの更新<span style="font-size: 14px;"></span>Ctrl Shift P を押してコマンド パネルを表示し、アップグレード パッケージを入力して、「更新」をクリックします。
◇プラグインの削除
Ctrl Shift P 呼び出し コマンド パネルを終了し、remove と入力して、Remove Package ターミナルを表示し、 をクリックします。削除するプラグイン
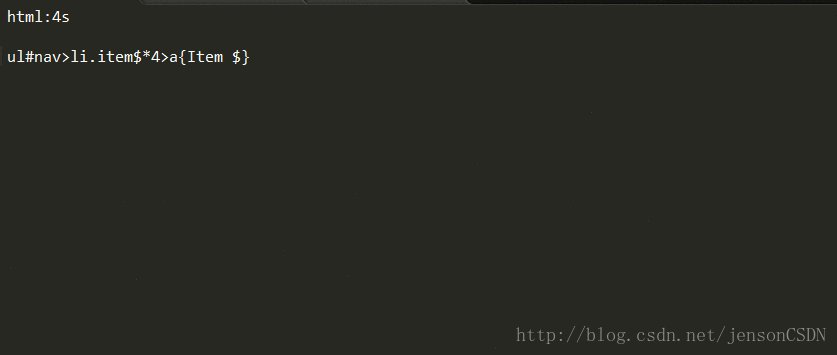
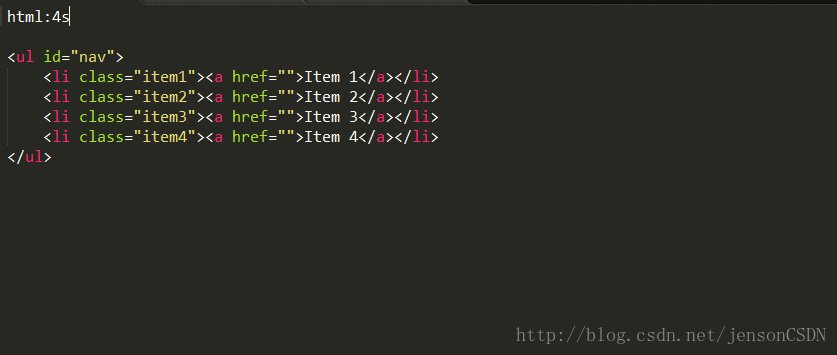
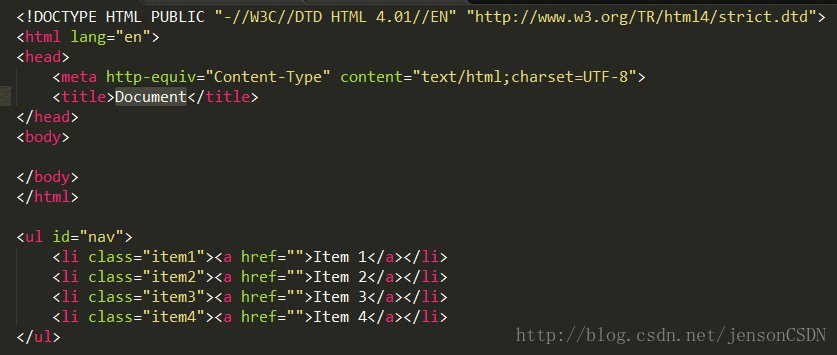
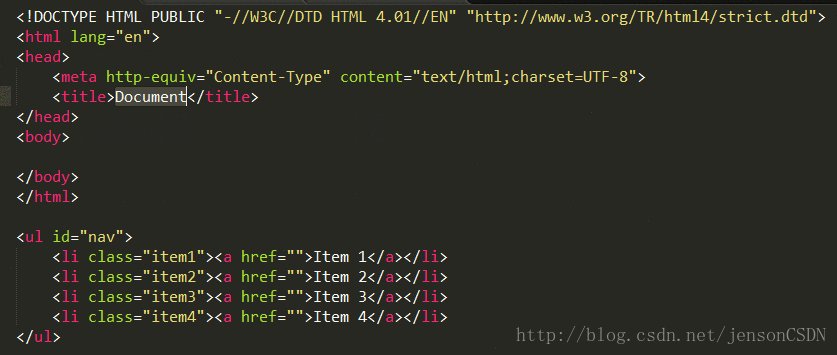
◇Emmet
##機能: フロント必須のコーディング ショートカット キーend
はじめに: Emmet (pyv8 プラグインに依存) は、zen コーディングのアップグレードされたバージョンです。フロントエンドに必要なプラグインです。よく知らない場合は、公式 Web サイト (http://docs .emmet.io/) で確認して、具体的なデモ ビデオをご覧ください。
使用法: チュートリアル-http://docs.emmet.io/cheat-sheet/
#◇AutoFileName
##◇機能: ファイル名を素早く入力します。
はじめに: ファイル名の入力を自動的に完了します。ファイル名 、画像から
を選択した場合は、次を使用します。 「/」を入力して、このプロジェクト フォルダーに関連する他のファイルを表示します。
IMESupport
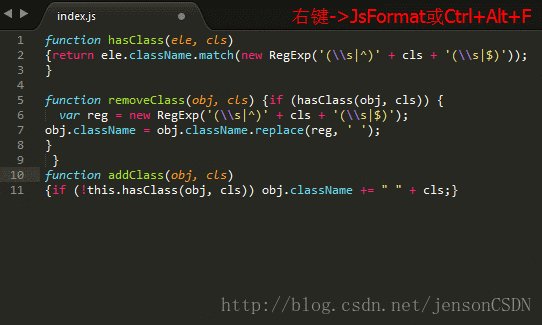
JsFormat機能: 崇高な中国語入力メソッド概要:
##◇
Sublime Text の中国語入力方法がカーソルに追従できないかどうかも心配ですか? 「IMESupport」プラグインを試してみよう!現在は Windows のみをサポートしており、検索やその他のインターフェイスでカーソルをうまく追従できません。 使用方法:
Ctrl Shift P → 「pci」と入力 → 「IMESupport」と入力 →
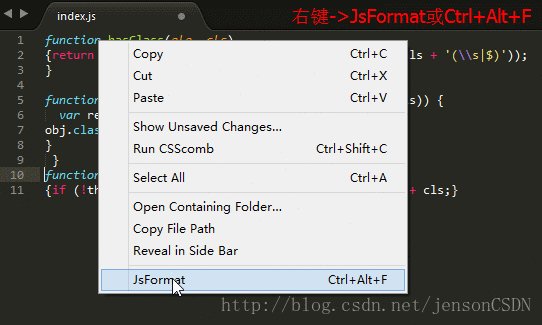
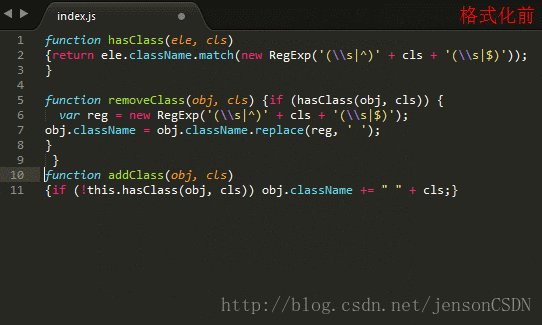
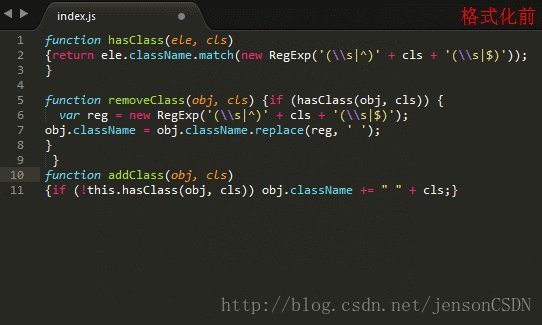
概要:SideBarEnhancementsこれは、JS をフォーマットするプラグインです。圧縮ファイルをフォーマットできます。また、Package Control を使用して JsFormat プラグインをインストールすることもできますその後、JS ファイルを右クリック ->JsFormat
◇<span style="font-size: 14px;"> またはキーボード ショートカット </span>Ctrl Alt F<span style="font-size: 14px;">Format JS</span>
はじめに:CssCombSideBarEnhancements は非常に実用的な右クリック メニュー拡張プラグインです。プラグインをインストールする前に、Sublime Text の左側にある FOLDERS 列を右クリックします。単純な関数がいくつかあるだけです。 コードの最後に余分なスペースやタブがいくつかある場合がありますが、表示効果はありません。TrailingSpaces は余分なスペースやタブを強調表示できるプラグインです
◇
概要:CssComb は、CSS プロパティの並べ替えと書式設定を行うためのプラグインです。 Package Control を使用して CssComb プラグインをインストールすると、このプラグインが見つかる場合があります。実行できません。Node.js に依存します。コンピュータに NodeJS 環境がすでにインストールされている場合は、この手順をスキップできます。コンピュータにNode.js 環境の場合は、Node.js 公式 Web サイト [ダウンロード] にアクセスし、対応するバージョンの Node.js をインストールします。 使用方法: 使用方法: メニュー ツール -> CSScomb の実行 または を押します。 CSS ファイル内のショートカット キー Ctrl Shift C (ショートカット キーは、Ctrl Shift alt C に変更する ColorPicker プラグインと競合します)
##◇ConvertToUTF8
はじめに: Sublime text 自体は中国語エンコードをサポートしていないため、プラグインをインストールすることで解決する必要があります。
使用法: 使用手順: ショートカット キー Ctrl Shift C を押します (ショートカット キーと ColorPicker プラグインが競合するため、Ctrl Shift alt z に変更します) **ショートカット キーの変更: **[環境設定]→[パッケージを参照]をクリックして開き、ショートカット キーを変更するための対応するプラグインを見つけます
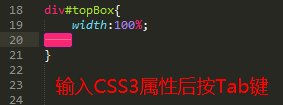
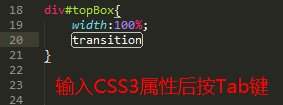
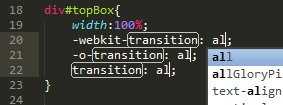
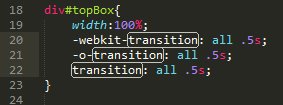
◇Autoprefixer
はじめに: これは CSS3 プライベート プレフィックス自動補完プラグインです。このプラグインは CanIUse データベースを使用し、どの属性を正確に判断できますCssComb プラグインと同様に、どのプレフィックスが必要です。このプラグインでは、システムに Node.js 環境がインストールされている必要もあります
使用法: 以下に示すように、CSS3 プロパティ (コロンの前) を入力した後、Tab キーを押します。
◇ColorPicker
はじめに: CSS スタイルを編集する場合、ColorPicker を使用すると、崇高なテキストに組み込みの色を含めることができます。カラーを調整した後、「OK」をクリックすると、カーソル位置に 16 進数のカラーコードが生成されます。
使用方法:<span style="font-size: 14px;">Ctrl/Shift Cmd Shift C</span>コールアウト
# # ◇ColorHighlighter
概要: ColorHighlighter は、選択したカラーコードの視覚的な色を表示するプラグインです。 「# fff」を選択すると、白い
#◇ターミナル
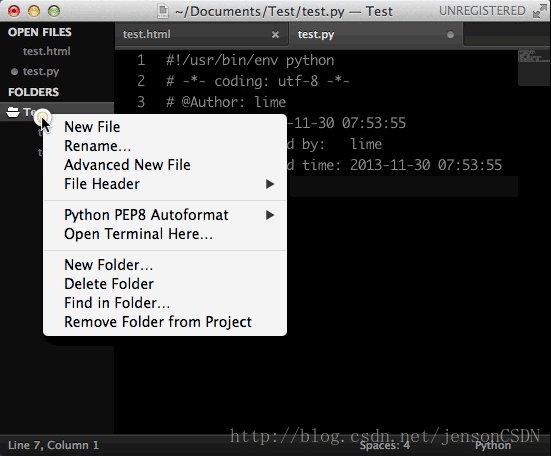
# が表示されます。 #ファイルを開くための端末。デフォルトの端末は CMD (Linux をサポート) です。 Ctrl SHIFT T を押すとファイルが存在するフォルダーが開き、CTRL SHIFT ALT T を押すとファイルが存在するプロジェクトのルート ディレクトリ フォルダーが開きます。ショートカット キーは自分で再設定できます。ここで「ターミナルを開く」を右クリックして開くこともできます。ファイル ヘッダー<span style="font-size: 14px;"></span>
#◇
##はじめに:
ファイル ヘッダーは A です。ファイルにプレフィックス フィールドを自動的に追加するプラグイン設定:環境設定→パッケージの参照クリックして開き、対応するプラグインを見つけ、テンプレートを開いてテンプレートを変更します
◇ コード プロンプト プラグインの概要
コード プロンプト プラグインの概要
SublimeCodeIntel
- <span style="font-size: 14px;"></span>
SublimeCodeIntel はインテリジェントなコード プロンプトと自動補完機能を実装します欠点: プロンプトが少ないため、使用したくない
bettercompletion
サポートされる言語: JavaScript、Mason、XBL、XUL、RHTML、SCSS、Python、HTML、Ruby、Python3、XML、Sass、XSLT、Django、HTML5、Perl、CSS、Twig、Less、Smarty 、Node.js、Tcl、TemplateToolkit、PHP
- <span style="font-size: 14px;"></span> #関数:
利点: カスタマイズ可能、使用推奨サポートされる言語:
javascript、jQuery、Bootstrap 、php、react、css などConfiguration:
対応するファイルの false を true に変更します
JavaScriptCompletions
- <span style="font-size: 14px;"></span> 機能:
機能: 完全なプロンプト、高バージョンの崇高な機能サポートは良好です サポートされている言語:
javascript
以上がSublime text3 使い方のヒント(インストールと共通設定)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7533
7533
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 崇高なテキスト生産性ハック:コーディングワークフローをスピードアップします
Apr 03, 2025 am 12:20 AM
崇高なテキスト生産性ハック:コーディングワークフローをスピードアップします
Apr 03, 2025 am 12:20 AM
サブリメテキストを使用したプログラミング効率を改善する方法には、次のものが含まれます。1)CTRLシフトDなどのショートカットキーをコピーラインに使用するのに熟練しています。 2)CTRLマウスクリックなどのマルチライン編集機能を使用して、複数の位置を選択します。 3)Emmetなどのプラグインをインストールして、HTML/CSSコードを生成します。 4)フォントサイズや色のテーマの設定など、カスタム構成ファイル。これらのテクニックを習得すると、コーディング速度と作業効率を大幅に向上させることができます。
 高度な崇高なテキストのカスタマイズ:テーマ、キーバインディング、パッケージ
Apr 04, 2025 am 12:05 AM
高度な崇高なテキストのカスタマイズ:テーマ、キーバインディング、パッケージ
Apr 04, 2025 am 12:05 AM
sublimetextをカスタマイズする方法には、次のものが含まれます。1。mytheme.sublime-themeなどのテーマファイルを作成および変更し、編集者の外観を調整します。 2.キーバインディングをカスタマイズし、デフォルト(Windows).Sublime-Keymapファイルを介してショートカットキーを設定します。 3. EmmetやSublimelinterなどのPackageControlをインストールし、それを介してプラグインを管理し、エディター機能を拡張します。
 崇高なテキストコマンドパレット:崇高の力を解き放ちます
Apr 07, 2025 am 12:17 AM
崇高なテキストコマンドパレット:崇高の力を解き放ちます
Apr 07, 2025 am 12:17 AM
sublimetextのコマンドパレットを使用すると、生産性が向上します。 1)Open CommandPalette(Ctrl Shift P/Windows/Linux、CMD Shift P/MAC)。 2)「InstallPackage」や「DarkTheme」などのコマンドキーワードを入力します。 3)プラグインのインストールやテーマの切り替えなど、コマンドを選択して実行します。これらの手順を通じて、CommandPaletteはさまざまなタスクを迅速に実行し、編集体験を改善するのに役立ちます。
 崇高なテキストプロジェクト管理:コードベースの整理とナビゲーション
Apr 08, 2025 am 12:05 AM
崇高なテキストプロジェクト管理:コードベースの整理とナビゲーション
Apr 08, 2025 am 12:05 AM
Sublimetextのプロジェクト管理機能は、次の手順を通じてコードベースを効率的に整理およびナビゲートできます。1。プロジェクトファイルを作成し、プロジェクトメニューでSaveProjectasを使用して.sublime-Projectファイルを保存します。...2。プロジェクトファイルの構成、特定のファイルの除外やビルドシステムのセットアップなど、付属のフォルダーと設定を指定します。 3.プロジェクトファイルを開き、プロジェクトメニューのOpenProjectを介してプロジェクト環境をすばやくロードします。 4.プロジェクトファイルを最適化して、あまりにも多くのフォルダーを含めないようにし、除外モードを使用してナビゲーション速度を向上させます。これらの手順を通じて、Sublimetextのプロジェクト管理機能を使用して、開発効率とコード品質を向上させることができます。
 崇高なテキストビルドシステム:コードを直接コンパイルして実行します
Apr 05, 2025 am 12:12 AM
崇高なテキストビルドシステム:コードを直接コンパイルして実行します
Apr 05, 2025 am 12:12 AM
Sublimetextのビルドシステムは、構成ファイルを介してコードを自動的にコンパイルして実行できます。 1)JSON構成ファイルを作成し、コンパイルと実行のコマンドを定義します。 2)ショートカットキーを使用して、ビルドシステムをトリガーしてコマンドを実行します。 3)構成を最適化して、キャッシュや並列コンピレーションの使用など、パフォーマンスを改善します。これにより、開発者はコードの作成に集中し、開発効率を向上させることができます。
 崇高なテキスト正規表現:検索と交換の習得
Apr 06, 2025 am 12:15 AM
崇高なテキスト正規表現:検索と交換の習得
Apr 06, 2025 am 12:15 AM
Sublimetextでの正規表現を使用した検索と交換は、次の手順で実現できます。1。ショートカットキーCtrl H(Windows/Linux)またはCMD OPT F(MAC)を使用して、検索と交換機能をオンにします。 2。「正規表現」オプションを確認し、正規表現モードを入力して検索して交換します。 3.キャプチャグループを使用して、一致するコンテンツを抽出します。たとえば、httpsを使用しますか?://(1)は、URLのドメイン名を抽出します。 4.必要なコンテンツが正しく一致していることを確認するために、正規表現をテストおよびデバッグします。 5.マッチを避けるために正規表現を最適化し、非グリーディのマッチングを使用してパフォーマンスを改善します。 /↩
 崇高なテキストパッケージ制御:マスタリングパッケージ管理
Apr 09, 2025 am 12:08 AM
崇高なテキストパッケージ制御:マスタリングパッケージ管理
Apr 09, 2025 am 12:08 AM
PackageControlは、次の手順を通じてサブリメテキストの開発エクスペリエンスを改善します。1。PackageControlをインストールし、数行のコマンドを使用してそれを完了します。 2.ショートカットキーまたはメニューを介してPackageControlにアクセスして、プラグインをインストール、更新、削除します。 3.パフォーマンスを最適化し、開発効率を向上させるために、プラグインを定期的にクリーニングおよび更新します。これらの運用を通じて、開発者はプログラミングに集中し、全体的な開発エクスペリエンスを向上させることができます。
 崇高なテキスト:説明されたライセンスの詳細
Apr 10, 2025 am 09:34 AM
崇高なテキスト:説明されたライセンスの詳細
Apr 10, 2025 am 09:34 AM
Sublimetextのライセンスは、すべての機能のロックを解除し、試行のヒントを削除する永続的なデジタルキーです。購入後、公式ウェブサイトを介してアクティブ化されます。同じキーを複数のデバイスで個人使用するために使用できるため、使用条件の違反を避ける必要があります。