WeChatミニプログラムの友達への転送機能
今日は、WeChat アプレットの転送機能について簡単に説明します。なぜ簡単に説明する必要があるのでしょうか。主に友人やグループへの転送について説明しているからです。友人のサークルへの別の種類の共有もあります。もう少し複雑です。最初に少し説明します。モーメントに共有するには主に 2 つの方法があります。1 つはバックグラウンドでポスター画像を直接生成する方法、もう 1 つはフロントエンドのキャンバスを通じてポスターを生成する方法です。詳しくは機会があればお話しますが、本題に戻り、転送友達の話を続けましょう。
最初に WeChat アプレットの API を紹介します: onShareAppMessage(options)
Page で onShareAppMessage 関数を定義して、ページの転送情報を設定します。
このイベントハンドラが定義されている場合のみ、右上隅のメニューに「進む」ボタンが表示されます
呼び出されますユーザーが進むボタンをクリックしたとき
- #このイベントは、カスタム転送コンテンツのオブジェクトを返す必要があります
| タイプ | 説明 | 最小バージョン | |
|---|---|---|---|
| String | イベント ソースを転送します。 button: ページ内の転送ボタン; menu: 右上隅の転送メニュー | 1.2.4 | |
| Object | If from 値が button の場合、ターゲットはこの転送イベントをトリガーしたボタンです。それ以外の場合は未定義です | 1.2.4 |
| #説明 | #デフォルト値 | #最小バージョン | |
|---|---|---|---|
| タイトルを転送 | 現在のアプレット名 | ||
| 転送パス | 現在のページのパスは、/ | ||
| ##1.5.0 |
##success |
転送成功時のコールバック関数 | |
| #1.1.0 | #fail |
転送失敗時のコールバック関数 |
##1.1.0 |
| #complete | 転送終了時のコールバック関数 (転送が成功または失敗した場合に実行されます | 1.1.0 | |
| shareTickets という別の値があり、これは次のように正常に返されます。 1 つの項目は、転送オブジェクトに対応する shareTicket です。 |
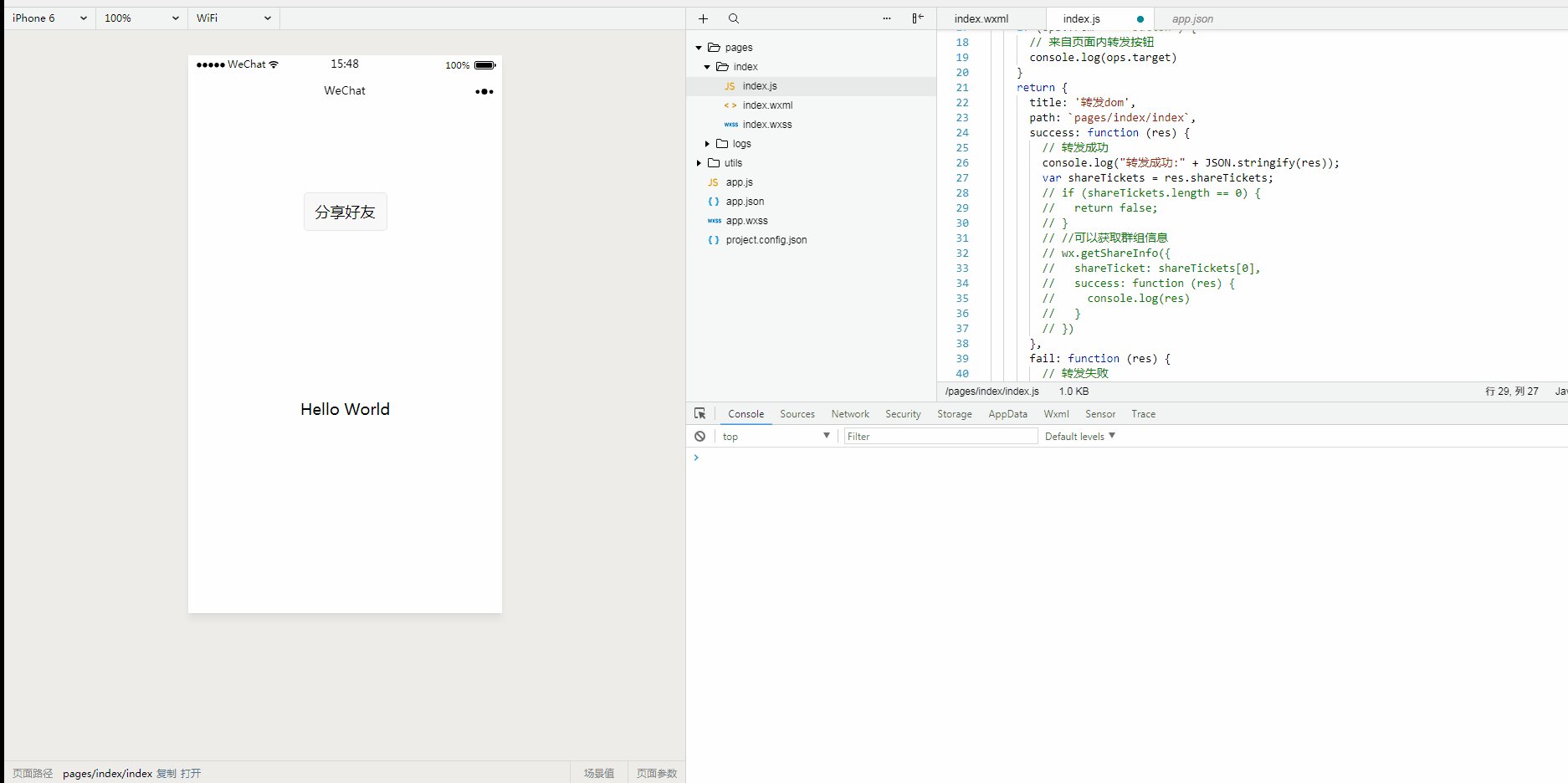
最初の画像: |
onLoad: function (e) {
wx.showShareMenu({
// 要求小程序返回分享目标信息
withShareTicket: true
});
},次に、onShareAppMessage を設定します。
/* 转发*/
onShareAppMessage: function (ops) { if (ops.from === 'button') {
// 来自页面内转发按钮
console.log(ops.target)
} return {
title: '转发dom',
path: `pages/index/index`,
success: function (res) {
// 转发成功
console.log("转发成功:" + JSON.stringify(res));
var shareTickets = res.shareTickets;
// if (shareTickets.length == 0) {
// return false;
// }
// //可以获取群组信息
// wx.getShareInfo({
// shareTicket: shareTickets[0],
// success: function (res) {
// console.log(res)
// }
// })
},
fail: function (res) {
// 转发失败
console.log("转发失败:" + JSON.stringify(res));
}
}
},取得するための wx.getShareInfo について説明します。転送の詳細
完全な js コードは
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
},
onLoad: function (e) {
wx.showShareMenu({
// 要求小程序返回分享目标信息
withShareTicket: true
});
},
/* 转发*/
onShareAppMessage: function (ops) { if (ops.from === 'button') {
// 来自页面内转发按钮
console.log(ops.target)
} return {
title: '转发dom',
path: `pages/index/index`,
success: function (res) {
// 转发成功
console.log("转发成功:" + JSON.stringify(res));
var shareTickets = res.shareTickets;
// if (shareTickets.length == 0) {
// return false;
// }
// //可以获取群组信息
// wx.getShareInfo({
// shareTicket: shareTickets[0],
// success: function (res) {
// console.log(res)
// }
// })
},
fail: function (res) {
// 转发失败
console.log("转发失败:" + JSON.stringify(res));
}
}
},
})賢い学生は次のステップが wxml コードであることを知っておくべきです
<view class="container">
<view class="userinfo">
<button open-type="share">分享好友</button>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>WeChat ミニ プログラム
」以上がWeChatミニプログラムの友達への転送機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。






