psアライメントツールの使い方は?
使用方法: 1. PS を開き、新しいファイルを作成し、ツールバーの「長方形ツール」をクリックし、3 つのレイヤーを使用して 3 つの異なる長方形を描画し、色で塗りつぶします; 2. Shift キーを押したままにします。キーを押し、これら 3 つのレイヤーを順番にクリックします; 3. ツールバーの「選択ツール」をクリックし、メニュー バーで必要な配置を選択します。

使用方法:
1. ps ソフトウェアを開き、メニュー バーで [ファイル] - [新規] を実行するか、直接実行します。ショートカット キー Ctrl N を使用して、新しいキャンバスを作成します。

#2. 英語の大文字 D を押すと、前景色と背景色がデフォルトの白黒に戻ります。ショートカットの Alt Delete キーを押すと、前景色によってキャンバスが黒で塗りつぶされ、観察しやすくなります。

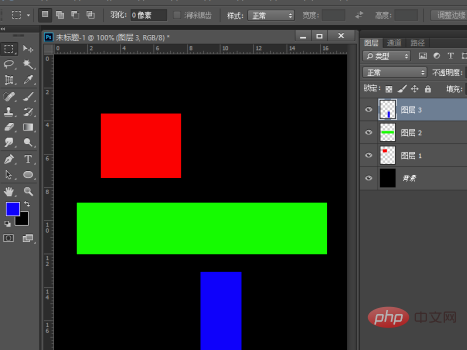
3. 新しい空のレイヤーを作成し、ツールボックスで長方形ツールを選択し、下図に示すように任意に長方形を描画します。

#4. 前景色を赤に設定し、ショートカット キー Alt Delete キーを直接押します。前景色の塗りつぶし四角形を赤にし、ショートカット キー Ctrl を押しますD で選択をキャンセルします。

5. 以下の図に示すように、同じ方法を使用して 2 つの新しいレイヤーを作成し、異なるサイズの 2 つの長方形を描画し、異なる色で塗りつぶします。

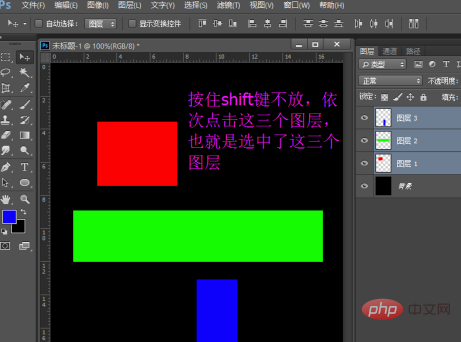
#6. 次に、これら 3 つのグラフィックを位置合わせする必要があります。 Shift キーを押したままこれら 3 つのレイヤーをクリックします。これは、これら 3 つのレイヤーが選択されていることを意味します。

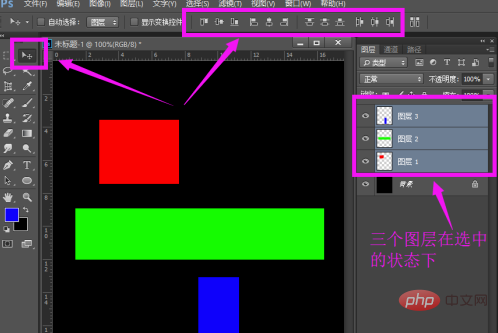
#7. 次に、ツールボックスで選択ツールを選択すると、次の図に示すように、すべての配置オプションが表示されます。

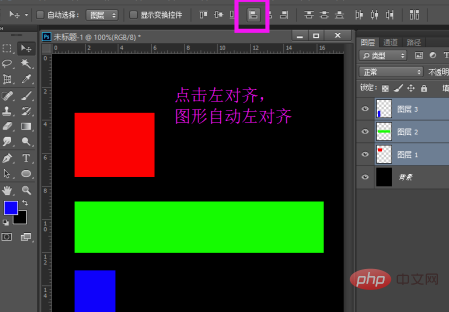
8. この時点で、必要な配置を直接選択できます。Xia Xia は、ここでは例として左配置を取り上げます。左配置を直接クリックすると、グラフィックが表示されます。自動的に左揃えになります。他の位置合わせ方法に変更することもできます。

推奨チュートリアル: 「ps チュートリアル」
以上がpsアライメントツールの使い方は?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7343
7343
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1214
1214
 29
29
 ps シリアル番号 cs5 永久無料 2020
Jul 13, 2023 am 10:06 AM
ps シリアル番号 cs5 永久無料 2020
Jul 13, 2023 am 10:06 AM
PS シリアル番号 cs5 永久無料 2020 には次が含まれます: 1. 1330-1384-7388-4265-2355-8589 (中国語); 2. 1330-1409-7892-5799-0412-7680 (中国語); 3. 1330-1616-1993 -8375-9492-6951 (中国語); 4. 1330-1971-2669-5043-0398-7801 (中国語) など
 psで選択範囲を削除する方法
Aug 07, 2023 pm 01:46 PM
psで選択範囲を削除する方法
Aug 07, 2023 pm 01:46 PM
PS で選択した領域を削除する手順: 1. 編集したい画像を開きます; 2. 適切なツールを使用して選択範囲を作成します; 3. 選択範囲内のコンテンツを削除するには、さまざまな方法を使用できます。 「削除」キー、「修復ブラシ ツール」の使用、「コンテンツに応じた塗りつぶし」の使用、「スタンプ ツール」の使用など; 4. ツールを使用して明らかな痕跡や欠陥を修復し、画像をより自然に見せます; 5 . 編集完了後、メニューバーの「ファイル」→「保存」をクリックして編集結果を保存します。
 ps インストールでレジストリ値を書き込めないエラー 160 が発生した場合の対処方法
Mar 22, 2023 pm 02:33 PM
ps インストールでレジストリ値を書き込めないエラー 160 が発生した場合の対処方法
Mar 22, 2023 pm 02:33 PM
ps インストールでレジストリ値を書き込めない場合のエラー 160 の解決策: 1. コンピュータに 2345 ソフトウェアがあるかどうかを確認し、ある場合はソフトウェアをアンインストールします; 2. 「Win+R」を押して「Regedit」と入力して、システム レジストリを開きますをクリックし、「Photoshop.exe」を見つけて Photoshop アイテムを削除します。
 PS インターフェースのフォントが小さすぎる場合はどうすればよいですか?
Dec 01, 2022 am 11:31 AM
PS インターフェースのフォントが小さすぎる場合はどうすればよいですか?
Dec 01, 2022 am 11:31 AM
PS インターフェイスのフォントが小さすぎるのを修正する方法: 1. PS を開き、PS の上部メニュー バーにある「編集」ボタンをクリックして編集メニューを展開します; 2. 展開された編集メニューで「環境設定」ボタンをクリックし、 3. インターフェイス設定で、ユーザー インターフェイスのフォント サイズを「大」に設定し、UI スケーリングを「200%」に設定して設定を保存し、PS を再起動して有効にします。
 PowerShell を使用してタスクを自動化する方法
Feb 20, 2024 pm 01:51 PM
PowerShell を使用してタスクを自動化する方法
Feb 20, 2024 pm 01:51 PM
IT 管理者またはテクノロジーの専門家であれば、自動化の重要性を認識している必要があります。特に Windows ユーザーにとって、Microsoft PowerShell は最高の自動化ツールの 1 つです。 Microsoft は、サードパーティのアプリケーションをインストールする必要なく、自動化のニーズに対応するさまざまなツールを提供しています。このガイドでは、PowerShell を活用してタスクを自動化する方法について詳しく説明します。 PowerShell スクリプトとは何ですか? PowerShell の使用経験がある場合は、コマンドを使用してオペレーティング システムを構成したことがあるかもしれません。スクリプトは、.ps1 ファイル内のこれらのコマンドの集合です。 .ps1 ファイルには、基本的な Get-Help など、PowerShell によって実行されるスクリプトが含まれています。
 PSで線画を抽出する手順の紹介
Apr 01, 2024 pm 12:51 PM
PSで線画を抽出する手順の紹介
Apr 01, 2024 pm 12:51 PM
1. ソフトウェアを開き、下の図に示すようにマテリアルをインポートします。 2. 次に、Ctrl+Shift+U を押して色を削除します。 3. 次に Ctrl+J を押してレイヤーをコピーします。 4. 次に、Ctrl+I を反転して、レイヤーブレンドモードをカラー覆い焼きに設定します。 5. 「フィルタ」-「その他」-「最小」をクリックします。 6. ポップアップ ダイアログ ボックスで、半径を 2 に設定し、[OK] をクリックします。 7. 最後に、抽出された線画が表示されます。
 ps ショートカット キーの完全なリスト
Mar 11, 2024 pm 04:31 PM
ps ショートカット キーの完全なリスト
Mar 11, 2024 pm 04:31 PM
1. Ctrl + N: 新しいドキュメントを作成します。 2. Ctrl + O: ファイルを開きます。 3. Ctrl + S: 現在のファイルを保存します。 4. Ctrl + Shift + S: 名前を付けて保存します。 5. Ctrl + W: 現在のドキュメントを閉じます。 6. Ctrl + Q: Photoshop を終了します。 7. Ctrl + Z: 元に戻します。 8. Ctrl + Y: やり直し。 9. Ctrl + X: 選択したコンテンツを切り取ります。 10. Ctrl + C: 選択したコンテンツをコピーします。
 PS ショートカット キーを使用して入力することはできません
Feb 19, 2024 am 09:18 AM
PS ショートカット キーを使用して入力することはできません
Feb 19, 2024 am 09:18 AM
デジタル時代の発展に伴い、画像処理ソフトウェアは私たちの生活や仕事に欠かせないものになりました。中でもAdobe社が開発したPhotoshop(略称PS)は最も有名な画像処理ソフトの一つであり、強力な機能と柔軟な操作性でユーザーに根強い人気を誇っています。ただし、PS を使用すると、ショートカット キー「Fill」が正常に使用できなくなり、ユーザー エクスペリエンスに問題が生じるとの報告が一部のユーザーからありました。ショートカット キーは、面倒なマウス クリック操作を回避するためにソフトウェアに用意されている素早い操作方法です。




