プロキシ オブジェクトについて理解および学習する
1. Proxy オブジェクトとは正確には何ですか?
Proxy オブジェクトとは正確には何ですか?プロキシとは代理の意味で、プロキシ オブジェクトの機能は、プロキシを通じてプロキシ オブジェクトを作成し、そのプロキシ オブジェクトを操作して、指定したオブジェクトの一部の動作をカスタマイズできるようにすることです。
Proxy(target,handler); Proxy コンストラクターは 2 つのオブジェクトを受け取ります。最初のパラメーターは処理されるオブジェクトで、2 番目のパラメーターはカスタマイズされるメソッドのコレクション (つまり、オブジェクト) です。 。
非常に抽象的ですか?実際、これは js の Object.defineProperty (つまり、vue2.x の最下層を実装するために使用されるアクセサー プロパティ) に非常に似ています。
Object.defineProperty は、特定のプロパティの読み取りおよび書き込み動作を制御できるアクセサー プロパティを定義します。これはプロキシでも実行でき、プロキシはより柔軟で強力です。アクセサー プロパティを使用して多くのことができます。 . 達成できないこと。
たとえば、属性削除イベント (delete obj.prop;)、イベント ('id' in obj;)、apply 呼び出しなどをリッスンします。
まず、プロキシ オブジェクトの内容を見てみましょう。
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {};
// 此处,我们先不对targetObj的行为进行干预,所以传个空对象进去即可。
var proxy = new Proxy(targetObj,handler);
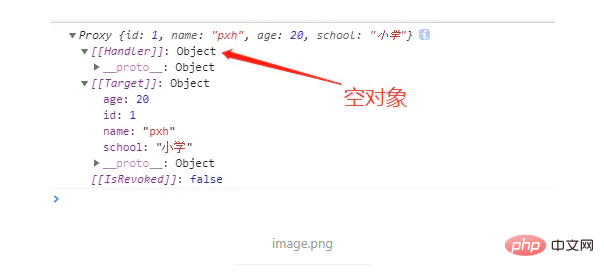
console.log(proxy);次に示すように、印刷されたプロキシが何であるかを見てください。

ご覧のとおり、プロキシ オブジェクトには Handler 属性、Target 属性、IsRevoked が含まれており、それらの値はそれぞれ、渡したハンドラー、targetObj、false です。
This isRevoked は、取り消し可能かどうかを示します。取り消し可能なプロキシ オブジェクトを生成するには、Proxy.revocable() メソッドを使用します。詳細については、MDN にアクセスしてドキュメントを参照してください。
2. プロキシ オブジェクトを介して元のオブジェクトを操作する
上記でプロキシ オブジェクトを作成しましたが、今度はプロキシ オブジェクトを操作して元のオブジェクトを操作してみます。プロキシ オブジェクトの操作は同じです。ネイティブオブジェクトを操作するだけです。 (実際には、プロキシ オブジェクトは内部的にマップされています。)
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {};
// 此处,我们先不对targetObj的行为进行干预,所以传个空对象进去即可。
var proxy = new Proxy(targetObj,handler);
/**
* 1、读取及修改属性,可以看到原来的对象的属性也被修改了
*/
console.log(proxy.age); // 20
console.log(targetObj.age); // 20
proxy.age = 22;
console.log(proxy.age); // 22
console.log(targetObj.age); // 22
/**
* 2、删除proxy对象的属性,影响原来的对象的属性
*/
console.log(proxy.school); // 小学
console.log(targetObj.school); // 小学
delete proxy.age;
console.log(proxy.school); // undefined
console.log(targetObj.school); // undefined3. メソッドの設定とメソッドの取得
さて、元のオブジェクトの動作に干渉し始めることができます。以下のメソッドを実装することで、ターゲットの行動に介入するという目的を達成します。
- #handler.apply
- handler.construct コンストラクターの新しい動作に介入します #handler .defineProperty オブジェクトのデータ属性またはアクセサー属性の定義に介入します
- handler.deleteProperty オブジェクトのプロパティ削除動作に介入します
- #handler.get 介入しますオブジェクトの属性読み取り動作に介入
#handler.getOwnProperty オブジェクトの属性の特性値に介入
- ##handler.has オブジェクトの in 動作に介入 ( obj の prop )
- handler.isExtensible
- handler.ownKeys
- handler.set動作 ....
- 最初に取得動作 (属性読み取り動作) に介入します
var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
console.log(`${prop}属性正在被查看`);
console.log(targetObj == target); // true
return target[prop];
}
};
var proxy = new Proxy(targetObj,handler);
console.log(proxy.id);
/**
* 可以看到,打印顺序为:
* id属性正在被查看
* true
* 1
*/ var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
if(prop == 'id'){
return undefined;
}
return target[prop];
},
// 定义set方法,set方法比get多1个参数,那就是该属性修改时的值
set : function(target,prop,value){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许修改${prop}属性`)
}else{
target[prop] = value;
}
}
};
var proxy = new Proxy(targetObj,handler);
/**
* 修改属性,分别打印
* 不允许修改id属性
* 不允许修改name属性
* 不允许修改age属性
*/
proxy.id = 2;
proxy.name = 'pxh222';
proxy.age = 23;
proxy.school = '中学'; // 这个无打印
/**
* 读取属性,可以看到分别打印
* undefined
* pxh
* 20
* 中学 // 这个没有拦截,因此可以修改
*/
console.log(proxy.id);
console.log(proxy.name);
console.log(proxy.age);
console.log(proxy.school); var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 在handler中定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
if(prop == 'id'){
return undefined;
}
return target[prop];
},
// set方法比get多1个参数,那就是该属性修改时的值
set : function(target,prop,value){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许修改${prop}属性`)
}else{
target[prop] = value;
}
},
/**
* 这个方法要求返回个boolean值,表示是否删除成功
* 如果返回的值不是boolean值,则会进行类型转换成boolean值再返回
*/
deleteProperty : function(target,prop){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许删除${prop}属性`);
return false;
}else{
delete target[prop];
return true;
}
}
};
var proxy = new Proxy(targetObj,handler);
/**
* 尝试删除id属性,可以看到打印顺序为:
* 不允许删除id属性
* false
*/
console.log(delete proxy.id);
/**
* 删除school属性,可以看到打印
* true
* undefined
*/
console.log(delete proxy.school);
console.log(proxy.school); var targetObj = {
id : 1,
name : 'pxh',
age : 20,
school : '小学'
}
var handler = {
// 在handler中定义get方法,get方法可以接收2个参数,分别是原来的对象及属性
get : function(target,prop){
if(prop == 'id'){
return undefined;
}
return target[prop];
},
// set方法比get多1个参数,那就是该属性修改时的值
set : function(target,prop,value){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许修改${prop}属性`)
}else{
target[prop] = value;
}
},
/**
* 这个方法要求返回个boolean值,表示是否删除成功
* 如果返回的值不是boolean值,则会进行类型转换成boolean值再返回
*/
deleteProperty : function(target,prop){
if(prop == 'id' || prop == 'name' || prop == 'age'){
console.log(`不允许删除${prop}属性`);
return false;
}else{
delete target[prop];
return true;
}
},
/**
* 通过has 方法来控制,返回值也是个boolean,表示对象是否拥有某个属性
* 如果返回的值不是boolean值,则会进行类型转换成boolean值再返回
*/
has : function(target,prop){
if(prop == 'id'){
return false
}else{
return prop in target;
}
}
};
var proxy = new Proxy(targetObj,handler);
console.log('id' in proxy); // false
console.log('name' in proxy); // trueWeChat ミニ プログラム
」以上がプロキシ オブジェクトについて理解および学習するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 Nginx Proxy Managerの構成分析と最適化
Sep 26, 2023 am 09:24 AM
Nginx Proxy Managerの構成分析と最適化
Sep 26, 2023 am 09:24 AM
NginxProxyManager 構成分析と最適化の概要: NginxProxyManager は、Nginx に基づくリバース プロキシ管理ツールで、リバース プロキシ サーバーの構成と管理を簡単に行うことができます。 NginxProxyManager を使用するプロセスでは、サーバーの構成を解析して最適化することで、サーバーのパフォーマンスとセキュリティを向上させることができます。構成分析: 構成ファイルの場所と構造: NginxProxyManag
 nginx でプロキシ プロトコルを構成して使用する方法
May 18, 2023 am 08:47 AM
nginx でプロキシ プロトコルを構成して使用する方法
May 18, 2023 am 08:47 AM
nginx で proxyprotocol が使用される場合、nginx は Web サーバーおよびプロキシ サーバーであることがわかります。通常、nginx はプロキシサーバーまたは負荷分散ソフトウェア (Haproxy、Amazon Elastic LoadBalancer (ELB)) の背後で動作します。クライアントは最初にプロキシサーバーまたは LSB 負荷分散ソフトウェアを要求します。そして nginx へ 実際の Web アクセスを実行します。複数のソフトウェア層を通過するため、IP アドレス、ポート番号などの一部のクライアント情報が隠される可能性があり、問題分析やデータ統計に悪影響を及ぼします。 , 実際の顧客を獲得できるようにしたい
 Nginx Proxy Manager でのコンテナとマイクロサービスのデプロイ戦略
Sep 27, 2023 pm 01:06 PM
Nginx Proxy Manager でのコンテナとマイクロサービスのデプロイ戦略
Sep 27, 2023 pm 01:06 PM
NginxProxyManager でのコンテナーとマイクロサービスのデプロイメント戦略には、特定のコード サンプルが必要です 概要: マイクロサービス アーキテクチャの人気により、コンテナー化テクノロジは最新のソフトウェア開発の重要な部分になっています。マイクロサービス アーキテクチャでは、NginxProxyManager は非常に重要な役割を果たし、マイクロサービスのトラフィックの管理とプロキシに使用されます。この記事では、NginxProxyManager を使用してコンテナ化されたマイクロサービスをデプロイおよび管理する方法を紹介し、関連するコード例を示します。
 Nginx Proxy Managerを使用して複数のサーバーの負荷分散を実現する方法
Sep 27, 2023 pm 09:42 PM
Nginx Proxy Managerを使用して複数のサーバーの負荷分散を実現する方法
Sep 27, 2023 pm 09:42 PM
NginxProxyManager を使用して複数サーバーの負荷分散を実現する方法. NginxProxyManager は、Nginx に基づいて開発されたプロキシ サーバー管理ツールであり、Nginx プロキシ サーバーを簡単に設定および管理できるシンプルで使いやすい Web インターフェイスを提供します。実際のアプリケーションでは、負荷分散を実現し、システムのパフォーマンスと可用性を向上させるために、リクエストを複数のサーバーに分散する必要があることがよくあります。この記事ではNginxProxの使い方を紹介します。
 Nginx プロキシ マネージャー チュートリアル: クイック スタート ガイド
Sep 27, 2023 pm 05:39 PM
Nginx プロキシ マネージャー チュートリアル: クイック スタート ガイド
Sep 27, 2023 pm 05:39 PM
NginxProxyManager チュートリアル: クイック スタート ガイド、必要な特定のコード例 はじめに: ネットワーク技術の発展に伴い、プロキシ サーバーはインターネットの日常使用の一部になりました。 NginxProxyManager は、Nginx ベースのプロキシ サーバー管理プラットフォームで、プロキシ サーバーを迅速に確立して管理するのに役立ちます。この記事では、NginxProxyManager のクイック スタート ガイドと、いくつかの具体的なコード例を紹介します。 1つ
 Nginx Proxy Managerのログ分析と監視
Sep 26, 2023 am 09:21 AM
Nginx Proxy Managerのログ分析と監視
Sep 26, 2023 am 09:21 AM
NginxProxyManager のログ分析と監視には、特定のコード サンプルが必要です。はじめに: NginxProxyManager は、Nginx に基づくプロキシ サーバー管理ツールです。プロキシ サーバーを管理および監視するためのシンプルかつ効果的な方法を提供します。実際の運用では、潜在的な問題を発見したり、時間内にパフォーマンスを最適化するために、NginxProxyManager のログを分析および監視する必要があることがよくあります。この記事では、よく使われるいくつかの使い方を紹介します。
 Nginx Proxy ManagerはHTTPリクエストのキャッシュアクセラレーションを実装します
Sep 26, 2023 am 10:53 AM
Nginx Proxy ManagerはHTTPリクエストのキャッシュアクセラレーションを実装します
Sep 26, 2023 am 10:53 AM
NginxProxyManager は Nginx プロキシサーバーを管理するためのツールで、これを使用することで HTTP リクエストのキャッシュ高速化を実現できます。以下では、NginxProxyManager を使用してキャッシュ アクセラレーションを実装する方法を詳しく紹介し、具体的なコード例を示します。 1. NginxProxyManager のインストールと構成 NginxProxyManager をインストールします: $npminstall-g@nginx
 Nginx プロキシ マネージャーの原則と実践: Web サイトのパフォーマンスを最適化する鍵
Sep 26, 2023 am 11:06 AM
Nginx プロキシ マネージャーの原則と実践: Web サイトのパフォーマンスを最適化する鍵
Sep 26, 2023 am 11:06 AM
NginxProxyManager の原則と実践: Web サイトのパフォーマンスを最適化するための鍵、特定のコード例が必要です はじめに: 今日のインターネット時代では、Web サイトのパフォーマンスはユーザー エクスペリエンスと検索エンジンの最適化にとって非常に重要です。 Web サイトのパフォーマンスを向上させるには、Nginx をリバース プロキシ サーバーとして使用し、トラフィックを管理および分散する効果的な方法があります。この記事では、NginxProxyManager の原則と実践方法を紹介し、NginxProxyManager を通じて Web サイトを最適化する方法を示します。




