8 分で WeChat アプレット開発を始めましょう

WeChat ミニ プログラムの登録
WeChat パブリック プラットフォームのアカウントをまだお持ちでない場合は、次の手順を実行してください。まずはWeChatパブリックプラットフォームにアクセスし、ホームページで「今すぐ登録」ボタンをクリックして登録してください。登録するアカウントの種類はサブスクリプションアカウント、サービスアカウント、ミニプログラム、企業WeChatがあり、「ミニプログラム」を選択できます。
次に、アカウント情報を入力します。入力する電子メール アドレスは、WeChat パブリック プラットフォームに登録されていない電子メール アドレス、または個人の WeChat アカウントにバインドされていない電子メール アドレスでなければならないことに注意してください。応募できるミニプログラムは 1 つだけです。
メール起動後、件名タイプを「個人タイプ」に選択し、必要に応じて件名情報を登録してください。サブジェクト情報は送信後に変更することはできません。サブジェクトは、お客様が WeChat パブリック プラットフォームのサービスと機能を使用するための唯一の法的主体および契約当事者となり、その後他のビジネス機能を開始する際に変更または修正されることはありません。

#すべて問題なければ、ミニ プログラム管理プラットフォームに直接入ることができます。直接ジャンプが失敗した場合は、WeChat パブリック プラットフォームから手動でログインすることもできます。名前、アイコン、説明など、ミニ プログラムの基本情報を入力します。送信が成功したら、開発者を追加します。デフォルトでは、開発者は管理者です。ここから開発者を追加してバインドすることもできます。これは、管理者のみが実行できる権限を持つ操作です。
次に、左側のナビゲーション バーで [設定] をクリックし、開発設定を見つけて、ミニ プログラムの AppID を取得します。
WeChat 開発者ツール
WeChat Web 開発者ツールをダウンロードし、オペレーティング システムに応じて対応するインストール パッケージをダウンロードしてインストールします。
開発者ツールを開き、WeChat を使用して QR コードをスキャンして開発者ツールにログインし、最初の小さなプログラムを開発する準備をします。
最初のミニ プログラム
新しいプロジェクト
開発者ツールを開き、「ミニ プログラム プロジェクト」を選択し、右下隅の「 」をクリックします新しいプロジェクトプロジェクトを作成します。
空のフォルダーをプロジェクト ディレクトリとして選択し、先ほどの AppID を入力してから、プロジェクト名を入力します。たとえば、ここでは GoZeroWaster とします。 「OK」をクリックしてツールのメインインターフェイスに入ります。
プロジェクト ディレクトリ構造
WeChat アプレットの基本的なファイル構造とプロジェクト ディレクトリ構造は次のとおりです:
. ├── app.js # 小程序的逻辑文件 ├── app.json # 小程序的配置文件 ├── app.wxss # 全局公共样式文件 ├── pages # 存放小程序的各个页面 │ ├── index # index页面 │ │ ├── index.js # 页面逻辑 │ │ ├── index.wxml # 页面结构 │ │ └── index.wxss # 页面样式表 │ └── logs # logs页面 │ ├── logs.js # 页面逻辑 │ ├── logs.json # 页面配置 │ ├── logs.wxml # 页面结构 │ └── logs.wxss # 页面样式表 ├── project.config.json └── utils └── util.jsログイン後にコピー
ルート ディレクトリ 以下の 3 つのファイルがあります: app.js、app.json、および app.wxss. ミニ プログラムには、APP を説明するこれら 3 つのファイルがあり、ルート ディレクトリに配置する必要があります。これら 3 つはアプリケーション レベルのファイルであり、それらと並行してページ フォルダーがあり、ミニ プログラムの各ページを保存するために使用されます。
Web フロントエンド開発テクノロジと類推できます。
- wxml は HTML ファイルに似ており、タグとスケルトンを記述するために使用されます。ページですが、小さなプログラムでカプセル化できるコンポーネントのみです。
- wxss は CSS ファイルに似ており、ページ スタイルの記述に使用されますが、css ファイルは wxss ファイルに置き換えられます。
- jsファイルはフロントエンド プログラミングに似ています。JavaScript ファイルはミニ プログラムのページ ロジックを記述するために使用され、
- json ファイルはページのスタイルと動作を構成するために使用されます。
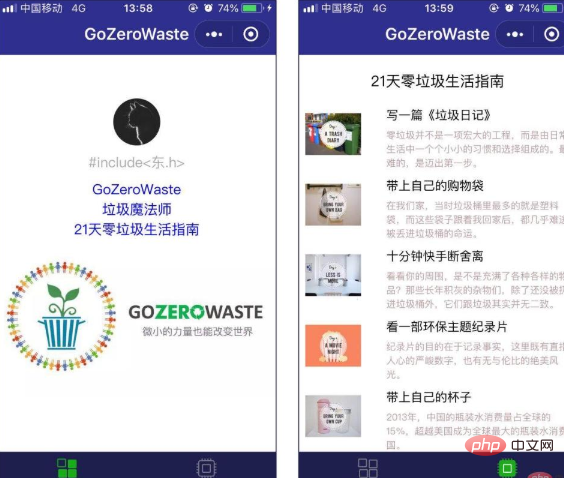
目標結果
まず、最終的な目標と結果を見てみましょう。非常に簡単です。合計 2 ページあります:

(プログラマーが環境を保護し、生活を愛することができるように、デモを行うために特別に「廃棄物ゼロの生活」というテーマを選択しました)
ステップの内訳
デモコードのダウンロード: https:// gitee.com/luhuadong/Web_Learning/tree/master/WeChat/GoZeroWaster
ターゲット結果の分解:
- パーソナル センター
- ライフ ガイド
- #シミュレーション ポップアップ ウィンドウ #プレビュー画像
- ヘッダーとフッター
ターゲット結果のプレビューでは、両方のページにヘッダーとフッターという共通部分があることがわかります。したがって、ページコンテンツを構築する前に、まずヘッダーとフッターを処理します。これら 2 つの部分がミニ プログラムのグローバル構成に属していることは容易に推測できるため、app.json ファイルを変更する必要があります。
初期コンテンツは次のとおりです:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "balack"
}
}pages 属性はページ パスの設定に使用されます。これは配列であり、各項目はミニ プログラムがどのページで構成されているかを指定する文字列です。の。配列の最初の項目は、アプレットの最初のページを表します。アプレット内のページを追加または削減するには、ページ配列を変更する必要があります。
window プロパティは、ミニ プログラムのステータス バー、ナビゲーション バー、タイトル、およびウィンドウの背景色を設定するために使用されます。
ヘッダーのタイトルと色を変更します。ページを切り替えるためにページの最後にタブバーを作成します。この属性は tabBar と呼ばれます。コードは次のとおりです:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#2f2f8f",
"navigationBarTitleText": "GoZeroWaste",
"navigationBarTextStyle":"white"
},
"tabBar":{
"color": "#bfc1ab",
"selectedColor": "#13b11c",
"backgroundColor": "#1f1f4f",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "image/icon_component.png",
"selectedIconPath": "image/icon_component_HL.png",
"text": "个人中心"
},
{
"pagePath": "pages/details/details",
"iconPath": "image/icon_API.png",
"selectedIconPath": "image/icon_API_HL.png",
"text": "生活指南"
}
]
}}(使用する画像はプロジェクトの画像ディレクトリに配置されています。独自の画像を使用することもできます)
ここで使用するいくつかの tabBar のプロパティは、color、selectedColor、backgroundColor、list です。List は主に配列です。ナビゲーション パスを設定するために使用されます。
CTRL S 保存後、シミュレーターが自動的に更新され、効果をすぐに確認できます。
个人中心

简单起见,我们就在 pages/index 目录下实现 “个人中心” 页面好了。双击打开 index.wxml,初始内容如下:
<!--index.wxml-->
<view>
<view>
<button> 获取头像昵称 </button>
<block>
<image></image>
<text>{{userInfo.nickName}}</text>
</block>
</view>
<view>
<text>{{motto}}</text>
</view>
</view>这里已经有一些代码了,虽然现在可能还看不懂,但我们知道,这就是现在页面的源代码。我们把 “Hello World” 部分注释掉,增加我们希望显示的内容:
<!--index.wxml--><view>
<view>
<button> 获取头像昵称 </button>
<block>
<image></image>
<text>{{userInfo.nickName}}</text>
</block>
</view>
<!-- <view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view> -->
<view>
<view>
<text>{{company}}</text>
</view>
<view>
<text>{{position}}</text>
</view>
<view>
<text>{{lesson}}</text>
</view>
</view></view>这里分别使用 {{company}}、{{position}} 和 {{lesson}} 作为占位符,用法类似于 Django 的模板语言。当然也可以直接用相应的字符来替换它,只不过我们想沿用 {{motto}} 的做法,让你知道在哪里修改这些数据。没错,就是在 index.js 文件:
Page({
data: {
motto: 'Hello World',
company: "GoZeroWaste",
lesson: "21天零垃圾生活指南",
position: "垃圾魔法师",
/* ... */
}wxml 文件中的 <view></view> 组件类似于网页开发中的 <p></p>,而 <text></text> 组件是用来写文本的,需要注意的是 <text></text> 组件内只支持 <text></text> 嵌套。当然,可用用 <image></image> 插入图片,图片要保存到 image 目录,否则在测试的时候是无法上传的。
<view>
<!-- 省略 -->
<view>
<text>{{lesson}}</text>
</view>
<view>
<image></image>
</view>
</view>mode=‘widthFix’ 表示以宽度不变,高度自动变化,保持原图宽高比不变的方式进行缩放以适应屏幕大小。
接下来还需要修改 index.wxss 文件来设置样式:
/**index.wxss**/.userinfo {
display: flex;
flex-direction: column;
align-items: center;}.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;}.userinfo-nickname {
color: #aaa;}.usermotto {
margin-top: 200px;}.ID_Badge {
padding-top: 20rpx;
color: blue;}.ID_info {
display: flex;
flex-direction: column;
align-items: center;}.pics {
width: 400rpx;}保存刷新,“个人中心” 页面就完成了。
生活指南

原来的项目中 pages 目录下只有 index 和 logs 两个目录,因此我们还需要为第二个页面创建一个目录。
创建页面有两种方法:
- 在目录结构的 pages 图表上,新建目录,然后在目录下逐一创建页面构成文件
- 在 app.json 下,直接添加
建议采用第二种方法,修改 app.json 文件:
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/details/details"
]保存刷新之后就会发现,目录结构里自动创建了这一页。对应的,也要修改 app.json 中的 tabBar 的链接(实际上我们已经做了):
{
"pagePath": "pages/details/details",
"iconPath": "image/icon_API.png",
"selectedIconPath": "image/icon_API_HL.png",
"text": "生活指南"
}然后修改 details.wxml 设置这一页的标题:
<!--pages/details/details.wxml--> <view> <view> <text>21天零垃圾生活指南</text> </view> </view>
修改 details.wxss 设置样式:
/* pages/details/details.wxss */
.title {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 40rpx;
margin-bottom: 40rpx;
font-size: 40rpx;
}这个页面是一个列表展示的页面,我们先在 details.js 文件中准备好数据:
// pages/details/details.jsPage({
/**
* 页面的初始数据
*/
data: {
showModalStatus: false,
list: [
{
id: 0,
name : "写一篇《垃圾日记》",
introduce: "零垃圾并不是一项宏大的工程,而是由日常生活中一个个小小的习惯和选择组成的。最难的,是迈出第一步。",
src: '../../image/day01.jpg',
showModalStatus: false,
catalog: [
{ section: "1. xxx" },
{ section: "2. xxx" },
{ section: "3. xxx" },
{ section: "4. xxx" },
]
},
{
id: 1,
name: "带上自己的购物袋",
introduce: "在我们家,当时垃圾桶里最多的就是塑料袋,而这些袋子跟着我回家后,都几乎难逃被丢进垃圾桶的命运。",
src: '../../image/day02.jpg',
showModalStatus: false,
catalog: [
{ section: "1. xxx" },
{ section: "2. xxx" },
{ section: "3. xxx" },
{ section: "4. xxx" },
]
},
/* 省略 */
]
}接下来我们要使用列表渲染(wx:for)的方法将这些数据绑定一个数组,并在页面上重复渲染。修改 details.wxml 文件:
<view>
<view>
<view>
<image></image>
<view>{{item.name}}</view>
<view>{{item.introduce}}</view>
</view>
</view>
</view>默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item。
修改 details.wxss 文件添加样式:
.lesson {
height: 190rpx;
padding-left: 20rpx;
}
.lessonPic {
position: absolute;
height: 150rpx;
width: 150rpx;
}
.lessonName {
position: absolute;
margin-left: 220rpx;
font-size: 35rpx;
}
.lessonIntroduce {
position: absolute;
margin-left: 220rpx;
margin-top: 60rpx;
margin-right: 20rpx;
color: rgb(185, 161, 161);
font-size: 28rpx;
}好啦,第二个页面也完成了。
模拟弹窗

接下来我们要在 “生活指南” 页面模拟一个弹窗的效果,正常的时候不显示,只有在点击的时候才出现,摁下面的 “确定” 就会消失。
完了实现这个功能,我们要在组件中绑定一个事件处理函数 bindtap,点击该组件的时候,小程序会在该页面对应的 Page 中找到相应的事件处理函数。
我们先在 details.js 中为每一列数据里引入一个 boolean 变量 showModalStatus 来描述对应的弹窗状态,并且初始值为 false,表示不显示。同时外层也增加一个初始值为 false 的 showModalStatus 变量实现遮罩效果。如下:
data: {
showModalStatus: false,
list: [
{
id: 0,
name : "写一篇《垃圾日记》",
introduce: "零垃圾并不是一项宏大的工程,而是由日常生活中一个个小小的习惯和选择组成的。最难的,是迈出第一步。",
src: '../../image/day01.jpg',
showModalStatus: false,
catalog: [
{ section: "1. xxx" },
{ section: "2. xxx" },
{ section: "3. xxx" },
{ section: "4. xxx" },
]
}然后在 details.wxml 中插入弹窗,并用条件渲染(wx:if)来判断是否渲染(显示)弹窗。同时为每一个 item 添加 data-statu 来表示弹窗的状态。如下:
<view>
<view>
<view>
<image></image>
<view>{{item.name}}</view>
<view>{{item.introduce}}</view>
</view>
<!-- 弹窗 -->
<view>
<view>{{item.name}}</view>
<view>
<view>
{{catalog.section}} </view>
</view>
<!-- 确定按钮 -->
<view>确定</view>
</view>
</view>
<!-- 遮罩层 -->
<view></view>
</view>在 details.js 添加 powerDrawer 事件处理,包括显示和关闭事件:
powerDrawer: function (e) {
console.log("clicked");
var currentStatu = e.currentTarget.dataset.statu;
var index = e.currentTarget.id;
// 关闭
if (currentStatu == 'close') {
this.data.list[index].showModalStatus = false;
this.setData({
showModalStatus: false,
list: this.data.list,
});
}
// 显示
if (currentStatu == 'open') {
this.data.list[index].showModalStatus = true;
this.setData({
showModalStatus: true,
list: this.data.list,
});
}
},最后在 details.wxss 设置一下弹窗和遮罩层的样式:
.drawer_box {
width: 650rpx;
overflow: hidden;
position: fixed;
top: 50%;
z-index: 1001;
background: #FAFAFA;
margin: -150px 50rpx 0 50rpx;
}
.drawer_content {
border-top: 1.5px solid #E8E8EA;
height: 210px;
overflow-y: scroll; /* 超出父盒子高度可滚动 */
}
.btn_ok {
padding: 10px;
font: 20px "microsoft yahei";
text-align: center;
border-top: 1.5px solid #E8E8EA;
color: #3CC51F;
}
.drawer_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
background: black;
opacity: 0.5;
overflow: hidden;
}OK,模拟弹窗也实现了。
预览图片

最后一步就是在第一个页面实现图片预览和图片保存的功能,在 index.wxml 中为图片添加一个点击事件 previewImage。
<image></image>
在 index.js 中添加 imgalist 项(我们直接把公众号的二维码图片上传到 CSDN 的图片服务器了),并且实现 previewImage 事件处理。如下:
Page({
data: {
motto: 'Hello World',
company: "GoZeroWaste",
lesson: "21天零垃圾生活指南",
position: "垃圾魔法师",
imgalist: ['https://img-blog.csdnimg.cn/20190109104518898.jpg'],
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
previewImage: function (e) {
wx.previewImage({
current: this.data.imgalist, // 当前显示图片的http链接
urls: this.data.imgalist // 需要预览的图片http链接列表
})
},大功告成,点击开发者工具中的 “预览”,使用微信扫描生成的二维码即可在手机端查看。
教程就到这里,希望大家可以对微信小程序有所了解。
本文转自:https://luhuadong.blog.csdn.net/article/details/86181251
推荐教程:《微信小程序》
以上が8 分で WeChat アプレット開発を始めましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64


