

この期間中、私はいくつかのフルスタックの作業を行い、JS について学習し、理解を深めました。この記事は主に JS の値の受け渡し方法についてまとめたものです。
一般的に JavaScript は値渡しと言われますが、見方によっては参照渡しとも言えますので、以下に整理してみましょう。

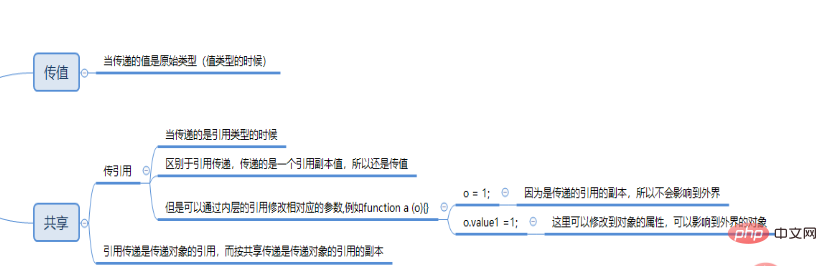
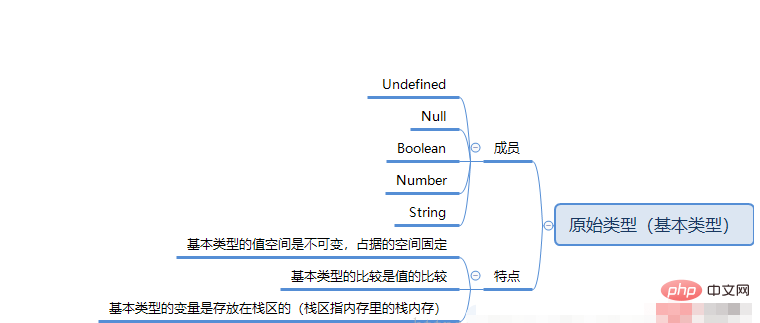
JS の値の受け渡しは大きく 2 種類に分けられ、渡されるパラメータがプリミティブ型の場合は完全に値渡しとなります。
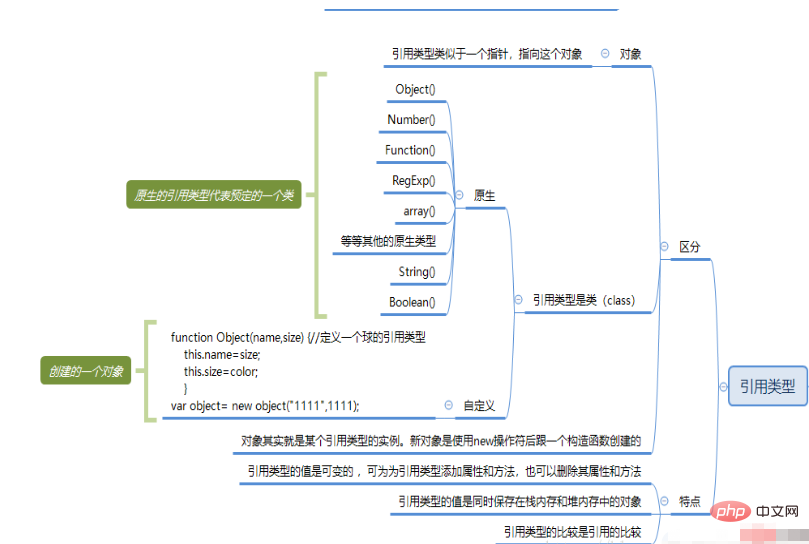
オブジェクトが渡されると、オブジェクトへの参照のクローンが渡され、値も渡されます。

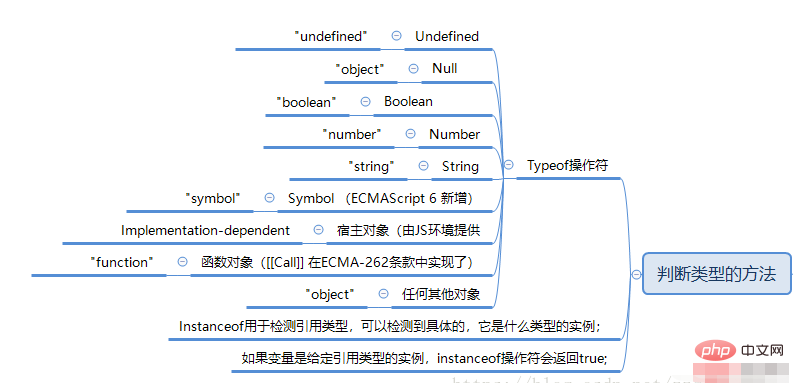
5 つのデータ型が含まれます。JavaScript にはクラスの概念がありません。疑似タイプは 1 つだけです。

どう理解すればよいでしょうか?
値を渡す場合、その値に対する操作は元のデータには影響しません。
メソッドを共有する場合: オブジェクトの属性制御 (a. 属性名) は元の値に操作できますが、オブジェクト (a=1) の直接の読み書きは元のオブジェクトにアクセスできません。 . .
var obj = { value: 1};
function foo(o) {
o.value = 2;
console.log(o.value); //2 --赋值}
foo(obj);
console.log(obj.value) // 2 --值被改变var obj = { value: 1};
function foo(o) {
o = 2;
console.log(o); //2 --修改的是o}
foo(obj);
console.log(obj.value) // 1 --没有影响
メソッドなどはすべてこのカテゴリに属します。 var を使用して、呼び出すことができるメソッドを定義します。
お読みいただきありがとうございます。多くのメリットがあることを願っています
この記事は、https://blog.csdn.net/zzg19950824/article/details/80395287
から転載しています。推奨チュートリアル: 「JS チュートリアル 」
以上が2 分で JS の値の転送方法を理解できますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。