

例を通してそれらの違いを見てみましょう:
(推奨される学習: css クイック スタート)
aボックス モデルは次のとおりです: margin: 20px、border: 10px、padding: 10px; width: 200px; height: 50px;
次に、2 つのボックス モデルの下のボックスの幅と高さを計算します。
W3C 標準ボックス:
ボックスが占めるスペースの幅と高さ: (ブラウザ ページが占めるスペース)
Width = 200 10*2 10*2 20*2 = 280 px;
高さ = 50 10*2 10*2 20*2 = 130 px;
ボックスの実際の幅と高さ:
幅 = 200 10*2 10*2 = 240 ピクセル;
高さ = 50 10*2 10*2 = 90 ピクセル;
IE ボックス:
ボックスが占めるスペースの幅と高さ: (ブラウザ ページが占めるスペース)
Width = 200 20*2 = 240 px;
Height = 50 20*2 = 90 px;
ボックスの実際の幅と高さ:
Width = 200 px;
Height = 50 px;
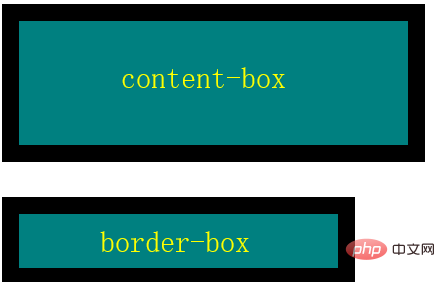
同じデータの下では、ボーダー ボックスがコンテンツ ボックスよりも小さいことがデータからわかります。
表示効果:

以上がW3C ボックス モデルと IE ボックス モデルの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


