
この記事のトピックを紹介するために、まずこの質問を見てみましょう。要素を水平方向と垂直方向の中央に配置する最速の方法は何ですか?
水平方向と垂直方向の中央揃えは、CSS 分野で最も一般的な問題でもあり、シナリオごとに方法が異なり、それぞれに長所と短所があります。そうですね、次のものが最も便利だと考えてください:
<div class="g-container">
<div class="g-box"></div>
</div>
.g-container {
display: flex;
}
.g-box {
margin: auto;
}上記の display: flex を display: inline-flex | Grid | inline-grid に置き換えることも可能です。
#CodePen デモ -- margin auto を使用して要素を水平方向と垂直方向に中央揃えにします
要素を垂直方向の中央に配置する方法div {
width: 200px;
height: 200px;
margin: 0 auto;
}margin: auto 0 を使用しても効果がありません。
BFC undermargin: auto 要素を垂直方向に中央揃えできない理由
—CSS2 ビジュアル フォーマット モデルの詳細: 10.3.3margin-top または margin-bottom が auto の場合、使用される値は 0.
—単純な変換では、ブロック フォーマット コンテキストで、margin-left と margin-right が両方とも auto の場合、その式の値が等しいため、要素のレベルが中央に配置されます。 (ここで計算される値は、要素の残りの利用可能なスペースの半分です)
margin-top と margin-bottom が両方とも auto の場合、その場合、値はすべて 0 になります。もちろん、垂直方向のセンタリングを引き起こすことはできません。
FFC/GFC を使用して margin: auto<span style="font-size: 18px;"></span> 要素を垂直方向に中央揃えにします
margin: auto を使用して要素を垂直方向の中央に配置できるようにするには、要素が FFC (フレックス フォーマット コンテキスト) または GFC (グリッド フォーマット) である必要があります。 context) コンテキスト内、つまり次の値の間:
{
display: flex;
display: inline-flex;
display: grid;
display: inline-grid;
}FFC under #margin: auto<span style="font-size: 18px;"></span>垂直方向を中央に配置できる 要素の理由
そうですね、フレックス エンジニアと冗談めかして呼ばれるフロントエンド エンジニアもたくさんいます。彼らはどんなレイアウトでも柔軟に対応できます。dispaly で次の理由について CSS ドキュメントを確認してください: flex:● justify-content および align-self による配置の前に、正の空きスペースはすべて auto に分配されます。
#CSS フレキシブル ボックス レイアウト モジュール レベル 1 -- 8.1. 自動マージンによる位置合わせ単純に翻訳すると、一般的なものになります。アイデアは次のとおりです。フレックス フォーマットのコンテキストでは、margin: auto が設定されている要素の場合、justify-content および align-self によって位置合わせされる前に、空きスペースがその方向の自動マージンに割り当てられます。非常に重要な点は、margin auto が水平方向だけでなく垂直方向にも有効になり、残りのスペースが自動的に割り当てられることです。
自動マージンを使用して、フレックス レイアウトの下に
space-between | space-around を実装します。と
align-self を使用すると、空きスペースがその次元の自動マージンに割り当てられます。その後、自動マージンを使用して次のことを行うことができます。フレックス レイアウトで space-between と
をシミュレートします。 自動マージンの実装space-around
このようなフレックス レイアウトの場合: <ul class="g-flex">
<li>liA</li>
<li>liB</li>
<li>liC</li>
<li>liD</li>
<li>liE</li>
</ul>
.g-flex {
display: flex;
justify-content: space-around;
}
li { ... }効果は次のとおりです:

那么下面的 CSS 代码与上面的效果是完全等同的:
.g-flex {
display: flex;
// justify-content: space-around;
}
li {
margin: auto;
}CodePen Demo -- margin auto 实现 flex 下的 space-around
自动 margin 实现 space-between
同理,使用自动 margin,也很容易实现 flex 下的 space-between,下面两份 CSS 代码的效果的一样的:
.g-flex {
display: flex;
justify-content: space-between;
}
li {...}.g-flex {
display: flex;
// justify-content: space-between;
}
li {
margin: auto;
}
li:first-child {
margin-left: 0;
}
li:last-child {
margin-right: 0;
}CodePen Demo -- margin auto 实现 flex 下的 space-between
当然,值得注意的是,很重要的一点:
Note: If free space is distributed to auto margins, the alignment properties will have no effect in that dimension because the margins will have stolen all the free space left over after flexing.
CSS Flexible Box Layout Module Level 1 -- 8.1. Aligning with auto margins
意思是,如果任意方向上的可用空间分配给了该方向的自动 margin ,则对齐属性(justify-content/align-self)在该维度中不起作用,因为 margin 将在排布后窃取该纬度方向剩余的所有可用空间。
也就是使用了自动 margin 的 flex 子项目,它们父元素设置的 justify-content 已经它们本身的 align-self 将不再生效,也就是这里存在一个优先级的关系。
align-self: flex-start | flex-end | center自动 margin 能实现水平方向的控制,也能实现垂直方向的控制,原理是一样的。
用 margin: auto 模拟 flex 下的 align-self: flex-start | flex-end | center,可以看看下面几个 Demo:
● CodePen Demo -- margin auto 实现 flex 下的 align-self: center
● CodePen Demo -- margin auto 实现 flex 下的 align-self: flex-end
OK,看完上面的一大段铺垫之后,大概已经初步了解了 FFC 下,自动 margin 的神奇。
无论是多个方向的自动 margin,抑或是单方向的自动 margin,都是非常有用的。
再来看几个有意思的例子:
使用 margin-left: auto 实现不规则两端对齐布局
假设我们需要有如下布局:

DOM 结构如下:
<ul class="g-nav">
<li>导航A</li>
<li>导航B</li>
<li>导航C</li>
<li>导航D</li>
<li class="g-login">登陆</li>
</ul>对最后一个元素使用 margin-left: auto,可以很容易实现这个布局:
.g-nav {
display: flex;
}
.g-login {
margin-left: auto;
}此时, auto 的计算值就是水平方向上容器排列所有 li 之后的剩余空间。
当然,不一定是要运用在第一个或者最后一个元素之上,例如这样的布局,也是完全一样的实现:

<ul class="g-nav">
<li>导航A</li>
<li>导航B</li>
<li>导航C</li>
<li>导航D</li>
<li class="g-login">登陆</li>
<li>注册</li>
</ul>.g-nav {
display: flex;
}
.g-login {
margin-left: auto;
}
Codepen Demo -- nav list by margin left auto
垂直方向上的多行居中
OK,又或者,我们经常会有这样的需求,一大段复杂的布局中的某一块,高度或者宽度不固定,需要相对于它所在的剩余空间居中:

这里有 5 行文案,我们需要其中的第三、第四行相对于剩余空间进行垂直居中。
这里如果使用 flex 布局,简单的 align-self 或者 align-items 好像都没法快速解决问题。
而使用自动 margin,我们只需要在需要垂直居中的第一个元素上进行 margin-top: auto,最后一个元素上进行 margin-bottom: auto 即可,看看代码示意:
<div class="g-container">
<p>这是第一行文案</p>
<p>这是第二行文案</p>
<p class="s-thirf">1、剩余多行文案需要垂直居中剩余空间</p>
<p class="s-forth">2、剩余多行文案需要垂直居中剩余空间</p>
<p>这是最后一行文案</p>
</div>.g-container {
display: flex;
flex-wrap: wrap;
flex-direction: column;
}
.s-thirf {
margin-top: auto;
}
.s-forth {
margin-bottom: auto;
}当然,这里将任意需要垂直居中剩余空间的元素用一个 div 包裹起来,对该 div 进行 margin: auto 0也是可以的。
嗯,非常的好用且方便:CodePen Demo -- 自动margin快速垂直居中任意段落
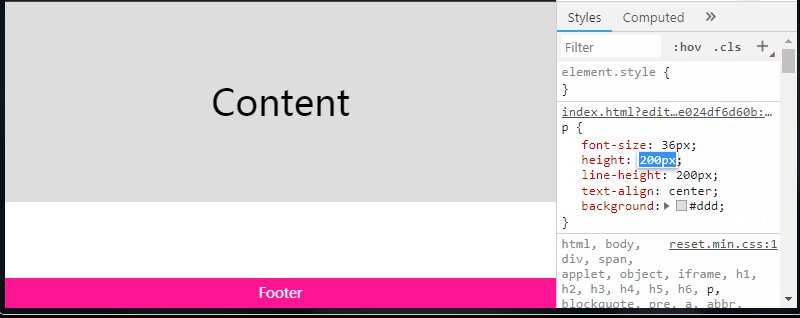
使用 margin-top: auto 实现粘性 footer 布局
OK,最后再来看这样一个例子。
要求:页面存在一个 footer 页脚部分,如果整个页面的内容高度小于视窗的高度,则 footer 固定在视窗底部,如果整个页面的内容高度大于视窗的高度,则 footer 正常流排布(也就是需要滚动到底部才能看到 footer),算是粘性布局的一种。
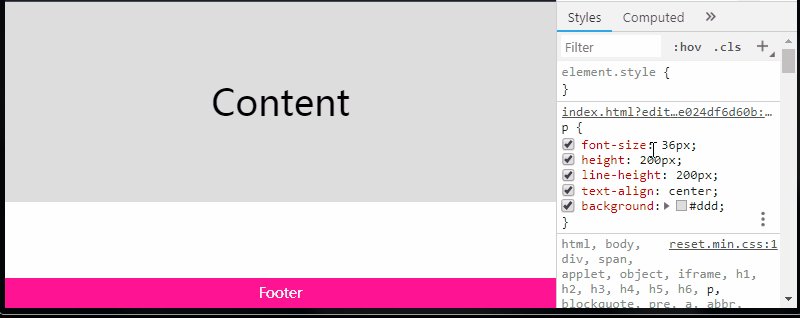
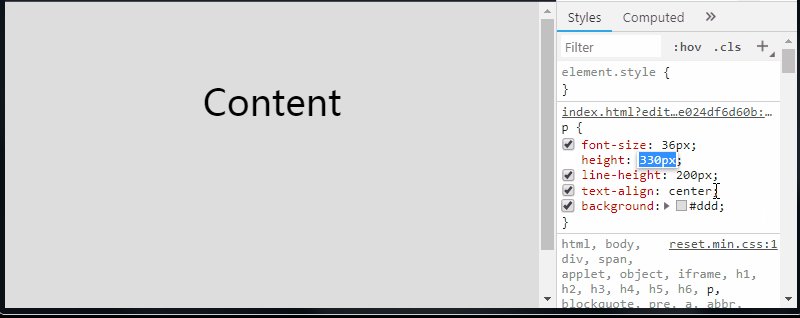
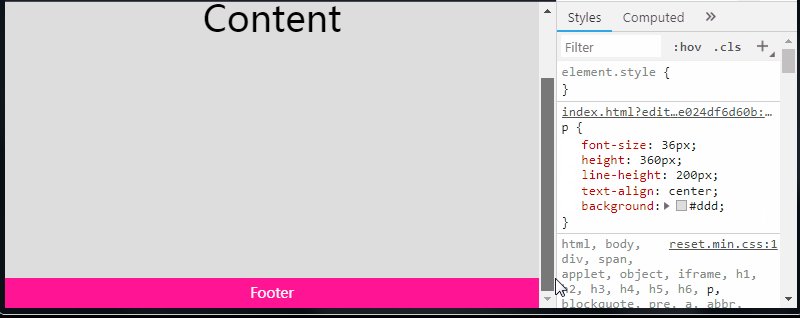
看看效果:

嗯,这个需求如果能够使用 flex 的话,使用 justify-content: space-between 可以很好的解决,同理使用 margin-top: auto 也非常容易完成:
<div class="g-container">
<div class="g-real-box">
...
</div>
<div class="g-footer"></div>
</div>.g-container {
height: 100vh;
display: flex;
flex-direction: column;
}
.g-footer {
margin-top: auto;
flex-shrink: 0;
height: 30px;
background: deeppink;
}Codepen Demo -- sticky footer by flex margin auto
上面的例子旨在介绍更多自动 margin 的使用场景。当然,这里不使用 flex 布局也是可以实现的,下面再给出一种不借助 flex 布局的实现方式:
CodePen Demo -- sticky footer by margin/paddig
自动 margin 还是很实用的,可以使用的场景也很多,有一些上面提到的点还需要再强调下:
块格式化上下文中margin-top 和 margin-bottom 的值如果是 auto,则他们的值都为 0
flex 格式化上下文中,在通过 justify-content 和 align-self 进行对齐之前,任何正处于空闲的空间都会分配到该方向的自动 margin 中去
单个方向上的自动 margin 也非常有用,它的计算值为该方向上的剩余空间
使用了自动 margin 的 flex 子项目,它们父元素设置的 justify-content 以及它们本身的 align-self 将不再生效
好了,本文到此结束,希望对你有帮助 :)
本文转载自:https://www.cnblogs.com/coco1s/p/10910588.html
原作者:ChokCoco
相关教程推荐:CSS视频教程
以上がFlex の自動マージンを 1 つの記事で理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


