マウントとVue作成の違い(画像と文章で詳しく解説)

1. ライフサイクルとは何ですか?
一般的な言葉で言えば、Vue のインスタンスまたはコンポーネントが作成から破棄まで通過する一連のプロセスです。厳密ではありませんが、基本的には理解できます。
一連の実践を通じて、遭遇したすべての問題を整理したので、今日は作成とマウントの違いを記録します:
2. の違いは何ですか?作成してマウントしましたか?
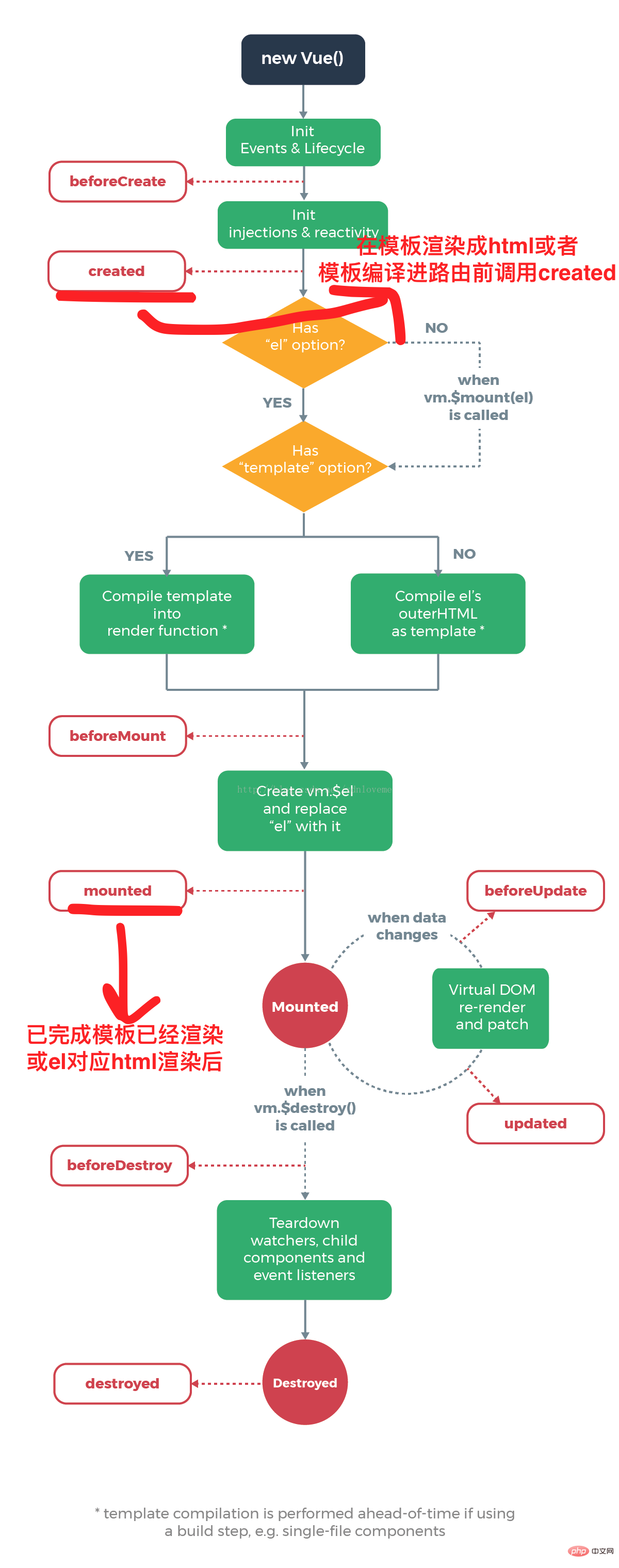
##公式の図は次のとおりです:
created: テンプレートが HTML にレンダリングされる前に呼び出されます。つまり、特定の属性値は通常、ビューにレンダリングされる前に初期化されます。
mounted: テンプレートが HTML にレンダリングされた後、通常は初期化ページが完了した後に呼び出され、HTML の DOM ノードでいくつかの必要な操作を実行します。
実際には、この 2 つの方が理解しやすく、Created は通常より頻繁に使用され、mounted は通常、プラグイン チャートの使用など、一部のプラグインまたはコンポーネントの使用中に操作されます。 js: var ctx = document.getElementById(ID); 通常はこのステップがありますが、これをコンポーネントに書き込むと、作成されたチャートで一部の初期設定を実行できないことがわかります。HTML が完成するまで待つ必要があります。続行する前にレンダリングされたら、マウントするのが最良の選択です。例を見てみましょう (コンポーネントを使用)。
3. 例Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")//第二个命令台输出的结果
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})
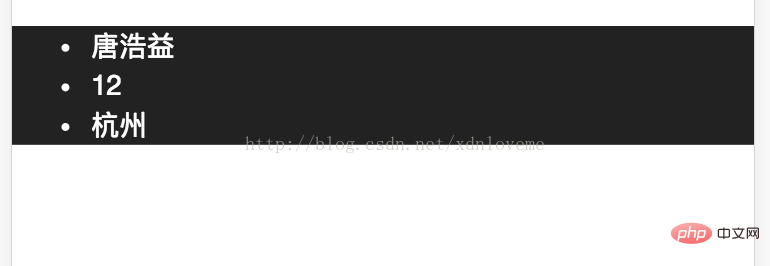
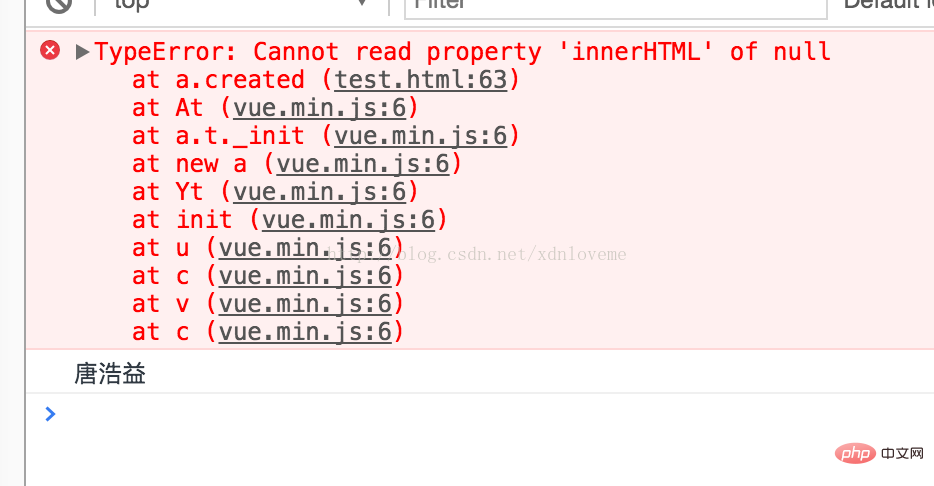
しかし同時に、次のようにコンソールを見てください:

最初のコンソールでエラーが報告されたことがわかります。実際には、id, getElementById, can be found. (ID) 要素が次の理由で見つかりませんでした:
作成時にビュー内の html がレンダリングされなかったため、 の dom ノードを直接操作すると、
マウントでは、この時点で html がレンダリングされているため、dom ノードを直接操作できるため、結果は「Tang Haoyi」となります。 」と出力されます。 
以上はマウントとマウンティングの違いについて私なりにまとめたもので、比較的簡単に書いていますが、感想を深めるために記録しておきます。
この記事はhttps://blog.csdn.net/xdnloveme/article/details/78035065
推奨チュートリアル: 「
JSチュートリアル」##から転載されました。 #
以上がマウントとVue作成の違い(画像と文章で詳しく解説)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 105
105
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




