ワンクリックでhtml/css/jsをsublimeでフォーマットする方法
sublime の次のチュートリアル コラムでは、sublime の html/css/js のワンクリック フォーマットを紹介します。困っている友人の役に立てば幸いです。



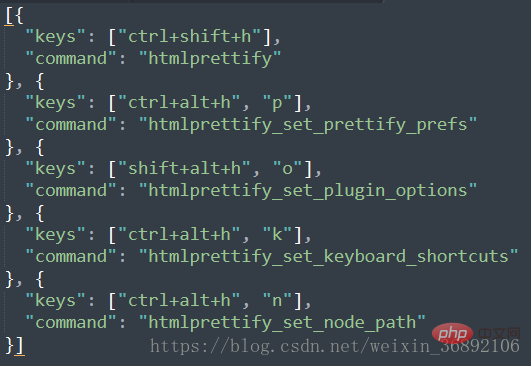
# にあります。
##注意: 間違いやすいです。 ブロガーが初めてこのプラグインを使用したとき、Ctrl SHIFT H キーを押しても機能しませんでした。このプラグインが Node.js に依存していることがわかり、Node をダウンロードする必要がありました。 js (node.js をダウンロードするのにレベルは必要ありません。低すぎます)
node.js ダウンロード アドレス: http://nodejs.cn/download/
ダウンロード後、cmd を使用して、ダウンロードしたファイルを入力しますディレクトリに移動し、node.exe --version
 この方法で、node.js が正常にインストールされました。
この方法で、node.js が正常にインストールされました。
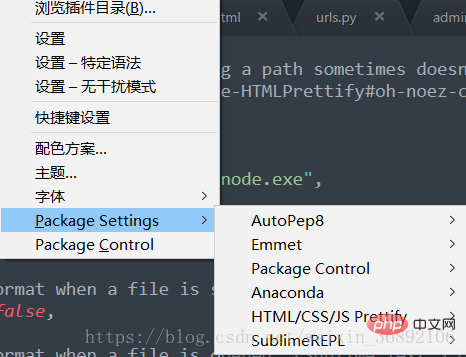
次に、sublime の設定 > パッケージ設定 > html/css/js prettify > plugin-options-default の
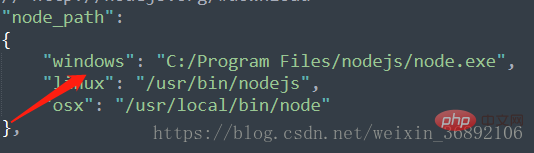
 赤いマークを変更します。これをノードのインストール アドレスに設定します。
赤いマークを変更します。これをノードのインストール アドレスに設定します。
ctrl Shift h を再度使用して、html/css/js をフォーマットします。
ps:
ホットキーの競合が発生する可能性があります。Sogou 入力を使用します。 ctrl Shift h を使用して Sogou 入力メソッドのスキンを変更する方法です。使用する前に、コンピューターに付属の入力メソッドで英語に切り替える必要があります。
以上がワンクリックでhtml/css/jsをsublimeでフォーマットする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 htmlを開くには何を使用すればよいですか?
Apr 21, 2024 am 11:33 AM
htmlを開くには何を使用すればよいですか?
Apr 21, 2024 am 11:33 AM
HTML ファイルを開くには、Google Chrome や Mozilla Firefox などのブラウザを使用する必要があります。ブラウザを使用して HTML ファイルを開くには、次の手順に従います。 1. ブラウザを開きます。 2. HTML ファイルをブラウザ ウィンドウにドラッグ アンド ドロップするか、[ファイル] メニューをクリックして [開く] を選択します。
 Pythonプログラミングに適したソフトウェアは何ですか?
Apr 20, 2024 pm 08:11 PM
Pythonプログラミングに適したソフトウェアは何ですか?
Apr 20, 2024 pm 08:11 PM
初心者には IDLE と Jupyter Notebook が、中・上級者には PyCharm、Visual Studio Code、Sublime Text が推奨されます。クラウド IDE Google Colab と Binder は、インタラクティブな Python 環境を提供します。その他の推奨事項には、Anaconda Navigator、Spyder、Wing IDE などがあります。選択基準には、スキル レベル、プロジェクトの規模、個人的な好みが含まれます。
 ローカルファイルをHTMLで開く方法
Apr 22, 2024 am 09:39 AM
ローカルファイルをHTMLで開く方法
Apr 22, 2024 am 09:39 AM
次のように、HTML を使用してローカル ファイルを開くことができます。 .html ファイルを作成し、jQuery ライブラリをインポートします。ユーザーがファイルを選択できるようにする入力フィールドを作成します。ファイル選択イベントをリッスンし、FileReader() オブジェクトを使用してファイルの内容を読み取ります。読み込んだファイルの内容をWebページ上に表示します。
 コピーしたコードをPythonで使用する方法
Apr 20, 2024 pm 06:26 PM
コピーしたコードをPythonで使用する方法
Apr 20, 2024 pm 06:26 PM
コピーしたコードを Python で使用する手順は次のとおりです。 コードをコピーしてテキスト エディターに貼り付けます。 Python ファイルを作成します。コマンドラインからコードを実行します。コードの目的とその動作方法を理解します。必要に応じてコードを変更し、再実行します。
 Pythonでpyファイルを作成する方法
May 05, 2024 pm 07:57 PM
Pythonでpyファイルを作成する方法
May 05, 2024 pm 07:57 PM
Python で .py ファイルを作成する手順: テキスト エディター (メモ帳、TextMate、Sublime Text など) を開きます。新しいファイルを作成し、インデントと構文に注意して Python コードを入力します。ファイルを保存するときは、.py 拡張子を使用します (例: my_script.py)。
 htmlを開くには何を使えばよいでしょうか?
Apr 21, 2024 am 11:36 AM
htmlを開くには何を使えばよいでしょうか?
Apr 21, 2024 am 11:36 AM
HTML ファイルはブラウザ (Chrome、Firefox、Edge、Safari、Opera など) を使用して開くことができます。HTML ファイル (.html または .htm 拡張子) を見つけて、ファイルを右クリックまたは長押しして「開く」を選択します。 ; ブラウザで使用するファイルを選択します。
 携帯電話のフォーマット復元方法の秘密を公開(携帯電話の故障?心配しないでください)
May 04, 2024 pm 06:01 PM
携帯電話のフォーマット復元方法の秘密を公開(携帯電話の故障?心配しないでください)
May 04, 2024 pm 06:01 PM
現在では、電源が入らない、システムクラッシュなどの遅延が発生することは避けられませんが、使用中に携帯電話は私たちの生活に欠かせないものとなっています。私たちはしばしば途方に暮れますが、時にはこれらの問題に対する解決策が見つからないこともあります。携帯電話の問題を解決するために、この記事では携帯電話のフォーマットを回復し、携帯電話を通常の動作に戻すいくつかの方法を紹介します。データをバックアップする - 携帯電話をフォーマットする前に、写真や連絡先などの重要な情報が失われないように、携帯電話上の重要なデータとファイルをバックアップすることを検討してください。データのセキュリティを確保するため、またはファイルをクラウド ストレージ サービスに転送することを選択するために、コンピューターに接続してファイルをバックアップできます。システム内蔵の回復機能を使用する - シンプル
 空の HTML ドキュメントを作成して開く
Apr 09, 2024 pm 12:06 PM
空の HTML ドキュメントを作成して開く
Apr 09, 2024 pm 12:06 PM
HTML ドキュメントを作成する: テキスト エディターを使用して HTML 構造を入力し、.html ファイルとして保存します。 HTML ドキュメントを開く: ファイルをダブルクリックするか、ブラウザで [ファイル] > [開く] オプションを使用します。実際のケース: 新しい HTML ファイルを作成し、タイトル、スタイル シート、コンテンツを追加して、.html ファイルとして保存します。




