VSCode デバッグチュートリアル (1): 基本を理解する

次のいくつかの記事では、専門的な方法で JavaScript と TypeScript コードをデバッグする方法を見ていきます。 console.log を飛び回らせる代わりに、Visual Studio Code に組み込まれているデバッガーの使用方法を学びます。
デバッガーを使用すると、実行中にプログラムを開いたり、そのステータスや変数を表示したり、一時停止したり、データ フローをステップ実行したりできます。コード スニペットを実行して、ランタイム環境でアイデアを試すこともできます。これらはすべて、プログラムを停止して再起動した後にコードを変更することなく (console.log を追加して) 実行できます。デバッガーを使用すると、問題を解決し、コードをより速く理解できます。
簡単な Node.js コードから始めて、ブラウザ プログラム、Express サーバー、GraphQL、TypeScript、サーバーレス、Jest テスト、ストーリーブックなどのデバッグを見ていきますが、知っておくべきことがいくつかあります。その前に必要な基礎知識!サーバーサイド Node.js が好きではない場合でも、最初にこの記事を読んでいただければ幸いです。
コードを取得する
GitHub 上のこのシリーズのコード: https://github.com/thekarel/debug-何でも
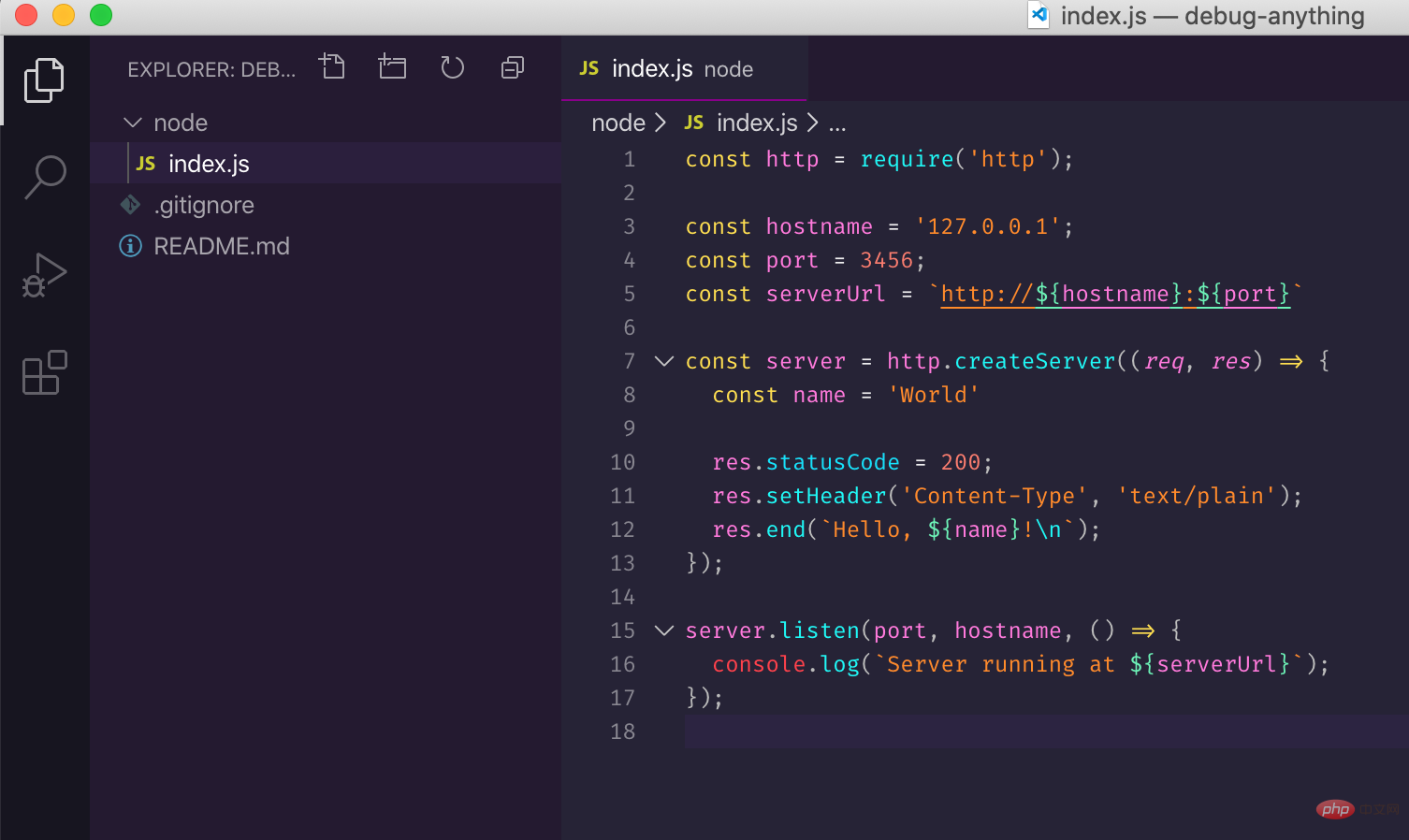
最初のトピックのコードは非常に簡単です。まず、次のコードをコピーして、index.js ファイルに貼り付けます。
const http = require('http');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const server = http.createServer((req, res) => {
const name = 'World'
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`Hello, ${name}!\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});さあ、先に進みます。そして、VS Code でフォルダーを開きます:

すべてが正常であることを確認するには、これを実行してみてください:
node index.js
次に、 http :// にアクセスしてください。 127.0.0.1:3456、Hello, World! が表示されるはずです。
nodeindex.js コマンドをすぐに停止してください。そうしないと、醜い「エラー: エラー: listen EADDRINUSE エラーがすぐに表示されます
コード自体は単純です。HTTP サーバーを実行し、「Hello, World!」を呼び出します。 ” は、すべてのリクエストに応答します。非常に単純ですよね? しかし、デバッグの基本概念を理解するには、この単純なコードで十分です。
#新しい機能の追加
サーバーに機能を追加しましょう。ハードコーディングされたメッセージ「Hello, World!」を返す代わりに、http:// をクリックするとクエリから name を取得します。 127.0.0.1:3456/?name=Coco は Hello, Coco! と応答します。
Coco どこかに現れるほうが楽しいと思いませんか? 試してみてください。デバッガを起動してください!
デバッガを起動してください
index.js が VS Code で開いていることを確認し、デバッガー アイコンをクリックし、[実行とデバッグ] をクリックして、[Node.js:
 ##これで、サーバーはデバッグ モードで実行されています!
##これで、サーバーはデバッグ モードで実行されています!
にアクセスしてください。違いは見られず、デフォルトのメッセージはそのままであるはずです。 次に、コードに
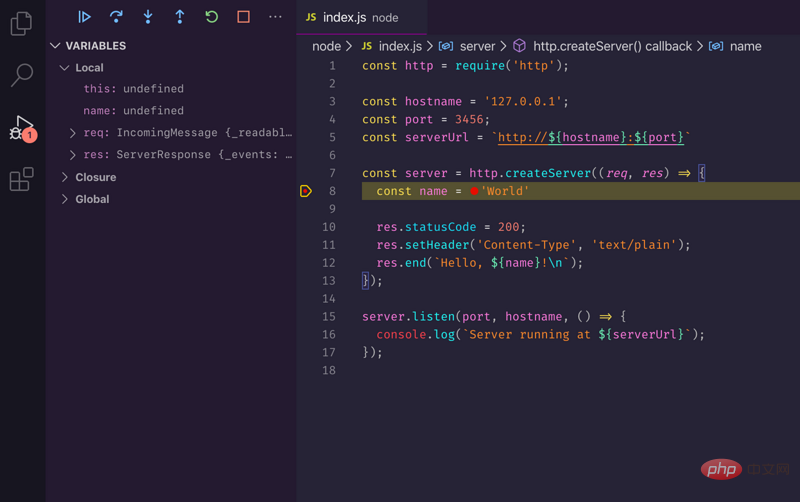
を追加して、次回サーバー URL にアクセスしたときに実行が一時停止されるようにします。これは、行番号をクリックすることで実行できます。エディターの左側:

にアクセスすると、VS Code のビューがポップアップ表示されます。
 後続の作業を完了できるように、最初にクエリ内の名前の位置を見つける必要があります。 ##:
後続の作業を完了できるように、最初にクエリ内の名前の位置を見つける必要があります。 ##:
セクションという名前のファイルが表示されます。Local の下に、IDE は関数のローカル スコープ内のすべての変数を表示します。非常に可能性が高い変数が 1 つあります: req:
req.url 、
、
、コード スクリプトを変更します: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const http = require(&#39;http&#39;);
const url = require(&#39;url&#39;);
const hostname = &#39;127.0.0.1&#39;;
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const server = http.createServer((req, res) => {
const {name} = url.parse(req.url, true).query;
res.statusCode = 200;
res.setHeader(&#39;Content-Type&#39;, &#39;text/plain&#39;);
res.end(`Hello, ${name}!\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});</pre><div class="contentsignin">ログイン後にコピー</div></div> コードが変更されたため、サーバーを再起動する必要があります。デバッガーの使用は簡単です。<a href="https://nodejs.org/en/knowledge/HTTP/clients/how-to-access-query-string-parameters/" rel="nofollow noreferrer" target="_blank"> を押すか、緑色の再起動をクリックします。アイコン: </a><p> <img src="/static/imghw/default1.png" data-src="http://public.xp.cn/down/course_demo/2020.7.2.4.gif" class="lazy" alt="VSCode デバッグチュートリアル (1): 基本を理解する" ></p>不要になったブレークポイントを無効にすることもできます: <p><img src="/static/imghw/default1.png" data-src="http://public.xp.cn/down/course_demo/2020.7.2.4.gif" class="lazy" alt="VSCode デバッグチュートリアル (1): 基本を理解する" ></p>
<p></p>
<p>http にアクセスしてください: //127.0.0.1:3456?name =Coco<img src="/static/imghw/default1.png" data-src="http://public.xp.cn/down/course_demo/2020.7.2.5.gif" class="lazy" alt="VSCode デバッグチュートリアル (1): 基本を理解する" >、私たちの作業の結果を見てください! </p>
<p>引き続きデバッガーを探索していただければ幸いです。次の記事では、「ステップ オーバー」、「ステップ イン」、および「ステップ アウト」関数を使用して、コードを 1 行ずつデバッグします。 <code>
1, 基本知識
英語の元のアドレス: https://charlesagile.com/debug-series-nodejs-browser-javascript
著者: Charles Szilagyi
この記事は、https://segmentfault.com から転載されました。 /a/1190000022764213
推奨される関連チュートリアル: vscode 入門チュートリアル
以上がVSCode デバッグチュートリアル (1): 基本を理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 67
67
 VSCODEは拡張子をインストールできません
Apr 15, 2025 pm 07:18 PM
VSCODEは拡張子をインストールできません
Apr 15, 2025 pm 07:18 PM
VSコード拡張機能のインストールの理由は、ネットワークの不安定性、許可不足、システム互換性の問題、VSコードバージョンが古すぎる、ウイルス対策ソフトウェアまたはファイアウォール干渉です。ネットワーク接続、許可、ログファイル、およびコードの更新、セキュリティソフトウェアの無効化、およびコードまたはコンピューターの再起動を確認することにより、問題を徐々にトラブルシューティングと解決できます。
 vscodeとは何ですか?vscodeとは何ですか?
Apr 15, 2025 pm 06:45 PM
vscodeとは何ですか?vscodeとは何ですか?
Apr 15, 2025 pm 06:45 PM
VSコードは、Microsoftが開発した無料のオープンソースクロスプラットフォームコードエディターと開発環境であるフルネームVisual Studioコードです。幅広いプログラミング言語をサポートし、構文の強調表示、コード自動完了、コードスニペット、および開発効率を向上させるスマートプロンプトを提供します。リッチな拡張エコシステムを通じて、ユーザーは、デバッガー、コードフォーマットツール、GIT統合など、特定のニーズや言語に拡張機能を追加できます。 VSコードには、コードのバグをすばやく見つけて解決するのに役立つ直感的なデバッガーも含まれています。
 vscode setting中国のvscodeを中国語で設定する方法
Apr 15, 2025 pm 06:51 PM
vscode setting中国のvscodeを中国語で設定する方法
Apr 15, 2025 pm 06:51 PM
VS Code Extensionストアに簡素化された中国語パックまたは従来の中国語パックをインストールおよび有効にすることにより、VSコードユーザーインターフェイスを中国語に翻訳して、コーディングエクスペリエンスを向上させることができます。さらに、テーマ、ショートカット、およびコードスニペットを調整して、設定をさらにパーソナライズできます。
 ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
VSコードでは、次の手順を通じて端末でプログラムを実行できます。コードを準備し、統合端子を開き、コードディレクトリが端末作業ディレクトリと一致していることを確認します。プログラミング言語(pythonのpython your_file_name.pyなど)に従って実行コマンドを選択して、それが正常に実行されるかどうかを確認し、エラーを解決します。デバッガーを使用して、デバッグ効率を向上させます。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。




