
WeChat アプレットのフロントエンド コードを読むと、本当に血が沸騰します。コードのロジックとデザインは一目瞭然で、余分なものはなく、本当にシンプルです。
早速、フロントエンド コードを直接分析してみましょう。個人的な意見ですので、記載漏れがあるかもしれませんが、参考程度にしてください。
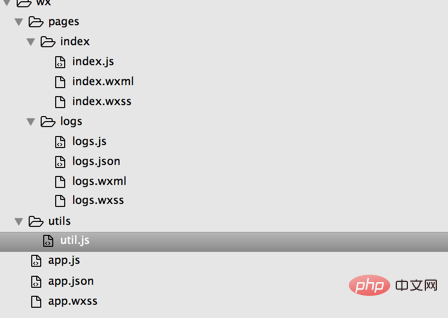
ファイルの基本構造:

まず入り口の app.js を見て、app (obj) は小さなプログラムを登録します。アプレットのライフサイクル機能などを指定するオブジェクトパラメータを受け入れます。他のファイルは、グローバル メソッド getApp() を通じてアプリ インスタンスを取得し、(getApp().globalData) などのそのプロパティまたはメソッドを直接呼び出すことができます。
//app.jsApp({
onLaunch: function () { //调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){ var that = this
if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})app.js はエントリ初期化ファイルは、グローバル API 拡張が提供される場所でもあります。それに付属するいくつかのメソッドと属性を分析してみましょう。
onLaunch フック関数 は、ミニ プログラムの初期化が完了した後に 1 回自動的に実行され、その後、実行中にアクティブに呼び出さなかった場合に実行されます。ミニ プログラムのライフ サイクルは起動時に実行されません。
var logs = wx.getStorageSync('logs') || []
获取本地缓存中的logs属性,如果值为空,那么设置logs=[] 与HTML5中的localStorage作用相似
logs.unshift(Date.now()) 当前登录时间添加到数组中
wx.getStorageSync('logs')获取本地缓存数据getUserInfo関数は、その名の通り、ログインしているユーザー情報を取得する関数です。この関数は、ユーザー情報を取得するためのインターフェースを提供することに相当します。それ以外のページは実行されません。と呼ばれた。他のページは、getApp().getUserInfo(function(userinfo){console.log(userinfo);}) を通じてこのメソッドを呼び出し、ユーザー情報を取得します。
getUserInfo:function(cb){//参数为cb,类型为函数
var that = this
if(this.globalData.userInfo){//用户信息不为空
typeof cb == "function" && cb(this.globalData.userInfo)//如果参数cb的类型为函数,那么执行cb,获取用户信息;
}else{//如果用户信息为空,也就是说第一次调用getUserInfo,会调用用户登录接口。 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
console.log(res)
that.globalData.userInfo = res.userInfo//把用户信息赋给globalData,如果再次调用getUserInfo函数的时候,不需要调用登录接口
typeof cb == "function" && cb(that.globalData.userInfo)//如果参数cb类型为函数,执行cb,获取用户信息 }
})
}
})
}
}globalData オブジェクトはグローバル データの保存に使用されます。他の場所で
を呼び出して、app.json ファイルを簡単に分析します。関数このファイルの内容は、WeChat アプレットをグローバルに構成し、ページ ファイルのパス、ウィンドウのパフォーマンスを決定し、ネットワーク タイムアウトを設定し、複数のタブを設定するなどです。
最も重要なことは##です。 #pages 属性 (必須) は配列です。配列内の要素は、ミニ プログラムがどのページで構成されているかを指定する文字列ファイル パスです。最初の項目は、ミニ プログラムの最初のページである必要があります。
{ "pages":[ "pages/index/index", "pages/logs/logs"
], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black"
}
}次に、プロジェクトのインデックス フォルダーとログ フォルダーを見てください。最初の WeChat アプレット プロジェクトでは、各ページに関連する js、wxss、および wxml を独自のファイルに配置するため、構造がより明確になります。
まず、ミニ プログラムの最初のページであるインデックス フォルダーを見てみましょう。 Index フォルダーの下には、index.js、index.wxml、index.wxss の 3 つの小さなファイルがあります。ミニ プログラムは、js、css、および html コードを分離して別個のファイルに配置し、それぞれが独自の役割を実行します。 js およびスタイル シートの効果をページに確実に表示できるように、js およびスタイル シートのファイル名は、現在のフォルダーの wxml ファイル名と一致している必要があります。私はこの種の設計コンセプトを高く評価しています。それは、きちんとしていて統一されており、明確な責任があり、コード設計の複雑さが軽減されています。index.wxml、これはフロントエンドmvc##を備えたデータ駆動型の一般的なテンプレート ファイルです。 #、mvvm プロジェクト開発者はこれに精通しているでしょう。結局のところ、これは react に基づいて開発されているためです。 。 ################################################### #index.js は reaact とほぼ同じです。 page() を使用してページを登録します。ページの初期データ、ライフサイクル関数、イベント処理関数などを指定する OBJECT パラメーターを受け入れます。 <!--index.wxml-->
<view class="container">//视图容器
<view bindtap="bindViewTap" class="userinfo">
//bindtap为容器绑定点击触摸事件,在触摸离开时触发bindViewTap事件处理函数,bindViewTap通过index.js page()设置添加
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
//大双括号的变量来自于index.js的data对象解析成对应的值,而且是实时的
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
#logsログ フォルダー logs## を分析しましょう。 # フォルダーは
logs.wxml、logs.js
、 logs.wxss、logs.json も同様に、エフェクトのレンダリングを完了するために同じ名前であることを確認します。 #logs.wxmlFile 基本页面结构和逻辑就这么简单,暴露给我们的没有一点令人费解的东西。 小程序还提供了很多官方组件和API等待我们深挖,加油吧,少年!小程序官方文档地址 推荐教程:《微信小程序》var app = getApp() // 获取入口文件app的应用实例Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //自定义事件处理函数,点击.userinfo的容易触发此函数
bindViewTap: function() {
wx.navigateTo({//全局对象wx的跳转页面方法
url: '../logs/logs'
})
},
onLoad: function () {//发生页面加载时,自动触发该生命周期函数
console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据,页面自动渲染 that.setData({
userInfo:userInfo
})
})
}
})<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
//block容器作用,无其他实际含义。wx:for作用:遍历logs数组,遍历多少次,block块就会复制多少次,for-item等同于为
遍历元素起一个变量名,方便引用。
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>{
"navigationBarTitleText": "查看启动日志" //当前页面配置文件,设置window当前页面顶部导航栏标题等相关内容
}
以上がWeChat アプレットのフロントエンド ソース コード ロジックとワークフロー分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。