

フローティング、絶対配置など、いくつかのレイアウト モデルを以前に学習しましたが、これらのレイアウト方法は十分に単純ではなく、使用範囲が実際には狭すぎます。
フレックス モデルには、さまざまなレイアウト方法を設定するための多くの属性があります。次に、さまざまな属性がレイアウトをどのように変更するかを詳しく紹介し、最後に属性の概要を作成します。
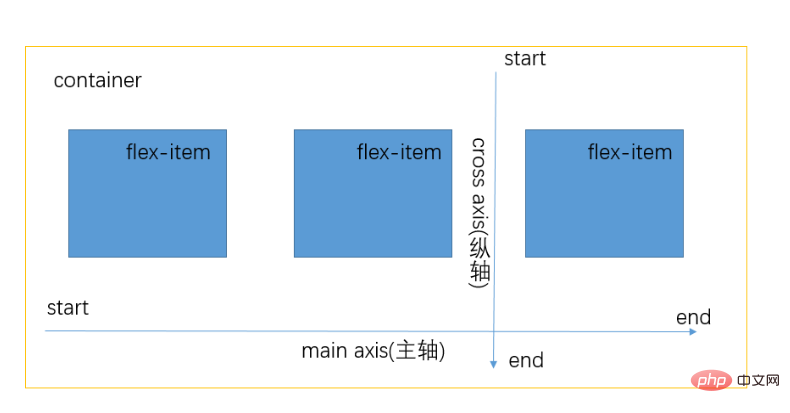
最初に見てみましょう以下の図に示すように、flex の基本モデルを見てください。

container 親コンテナには 3 つの子要素 flex-item があります。親コンテナにdisplay:flex;を設定すると、直接の子要素にレイアウトモデルが設定されます。上図では、主軸と縦軸がそれぞれレイアウトの一方向となります。以下の属性について詳しく説明します。 。
次に、flex-container のプロパティから始めましょう
1.flex-container
1.1 flex-direction (スピンドル方向)
flex-direction:row; (レイアウトは先頭から 1 行です)

flex-direction:row-reverse; (レイアウトは 1 行で、最後から始まります)



flex-wrap: nowrap; (子要素の幅または高さが親要素の幅または高さより大きい場合でも、折り返さずに 1 行で表示されます) 1行で表示されます)
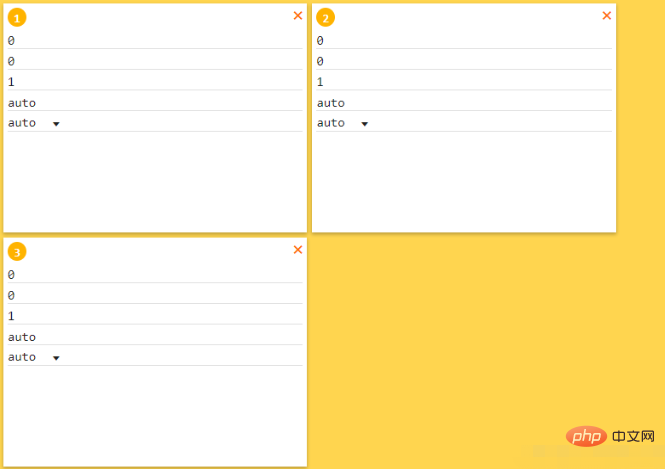
 flex-wrap:wrap; (コンテンツが超えた後で折り返す)
flex-wrap:wrap; (コンテンツが超えた後で折り返す)
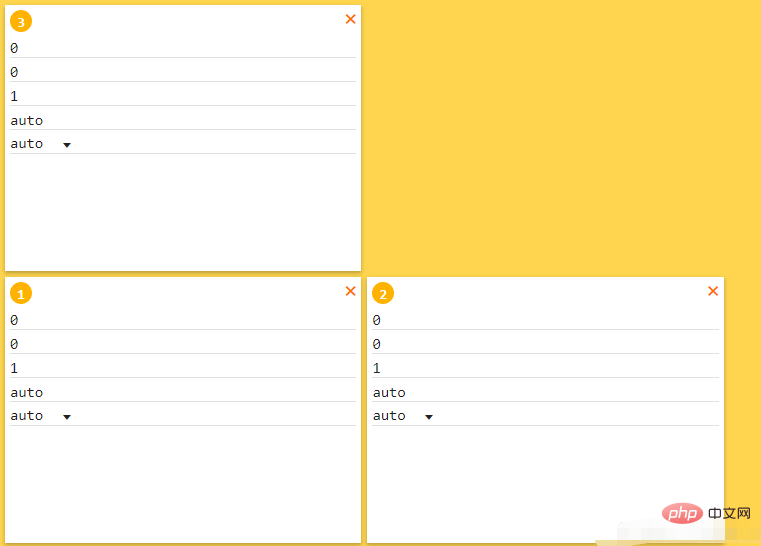
 flex-wrap:wrap-reverse; (コンテンツが 2 つの軸を超えた後で折り返す、reverse は軸の配置の順序を逆にする)
flex-wrap:wrap-reverse; (コンテンツが 2 つの軸を超えた後で折り返す、reverse は軸の配置の順序を逆にする)

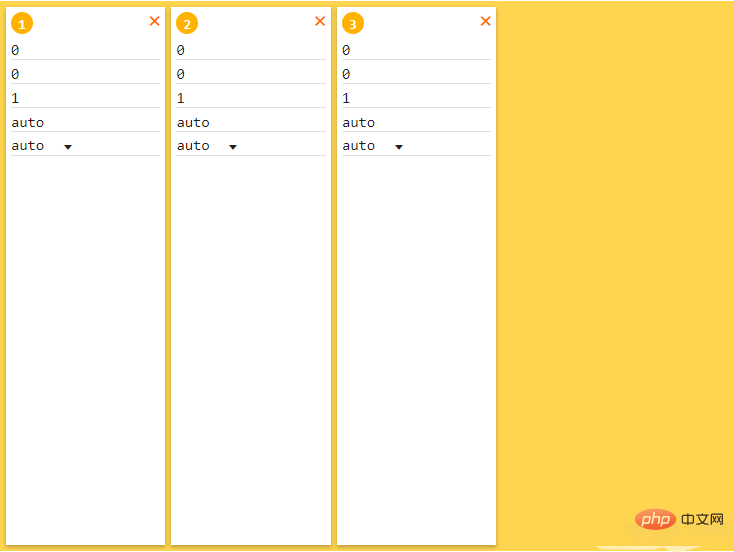
justify-content:flex-start; (開始側揃え、左揃え)
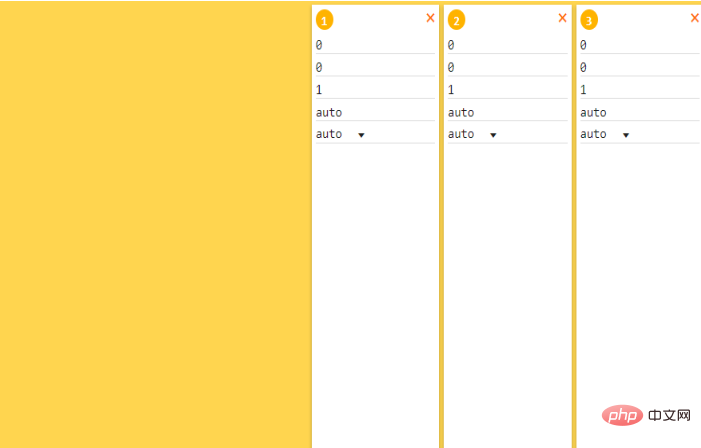
##justify-content: flex-end; (端揃え、右揃え)
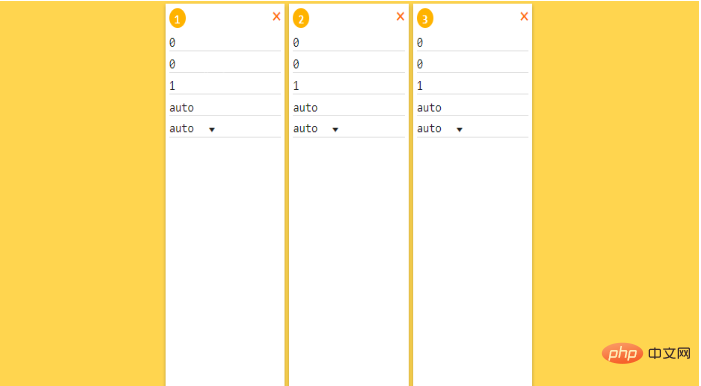
justify-content:center (中央揃え) 
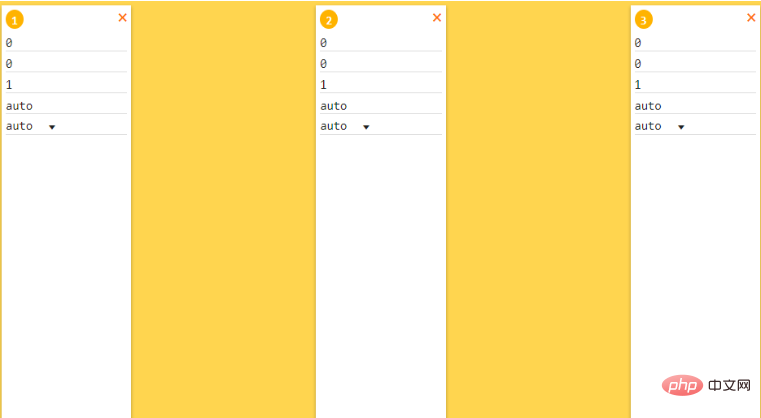
# #justify-content:space-between; (左側と右側にスペースはありません、中央のスペースは同じです)
justify-content:space-around; (左側と右側の間隔は中央の間隔の半分です)
 1.4 align-items (交差軸の位置合わせ)
1.4 align-items (交差軸の位置合わせ)
#align-items:stretch; (ストレッチ)
align-items:flex-start; (開始側から開始、上揃え)

align-items:center; (中央揃え) )

align-items:baseline; (ベースラインの配置)

1.5 align-content (複数の軸の配置)
align-content :stretch; (ストレッチ)

 #align-content :flex-end; (端側から開始、下から整列)
#align-content :flex-end; (端側から開始、下から整列)
##align- content :center; (中央揃え)
align-content:space-between; (上下の間にスペースはありません、中央のサブ要素間のスペースは同じ)
##align-content:space-around; (上下の間隔の合計が中央の間隔に等しい)
 2.flex-item 関連のプロパティ
2.flex-item 関連のプロパティ
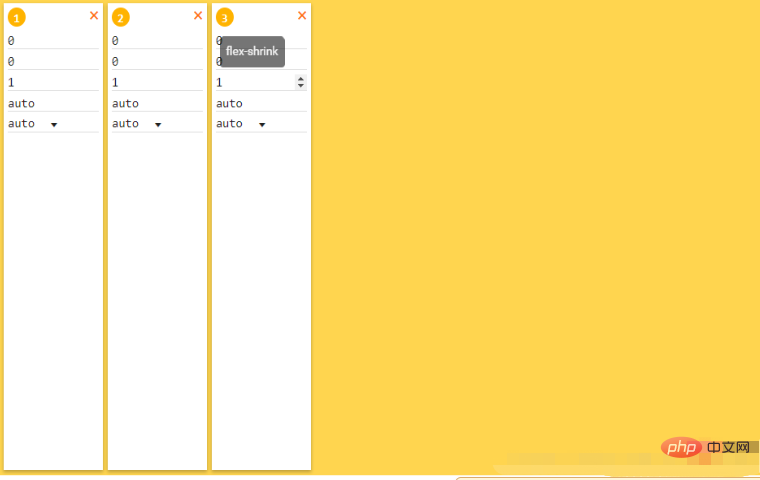
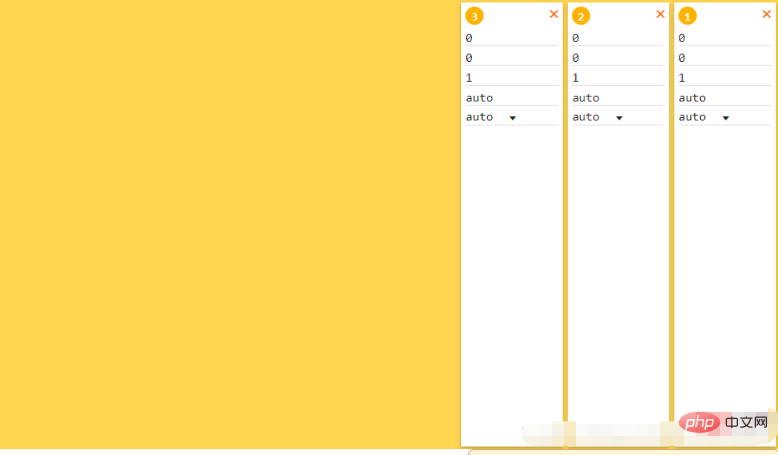
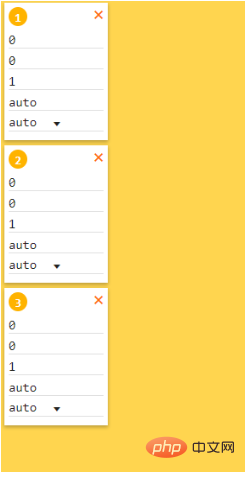
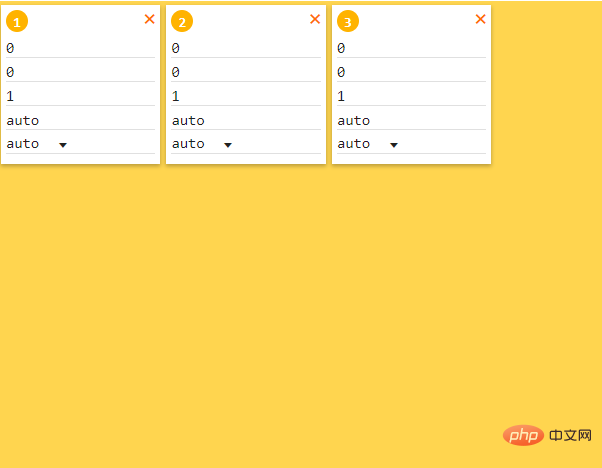
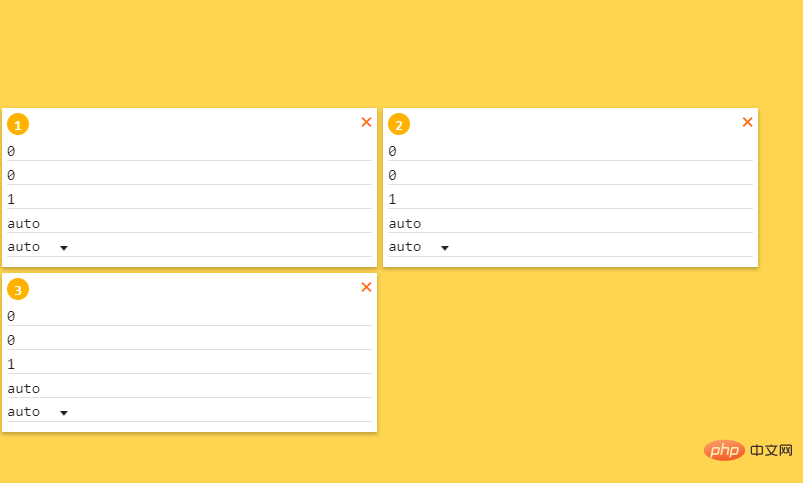
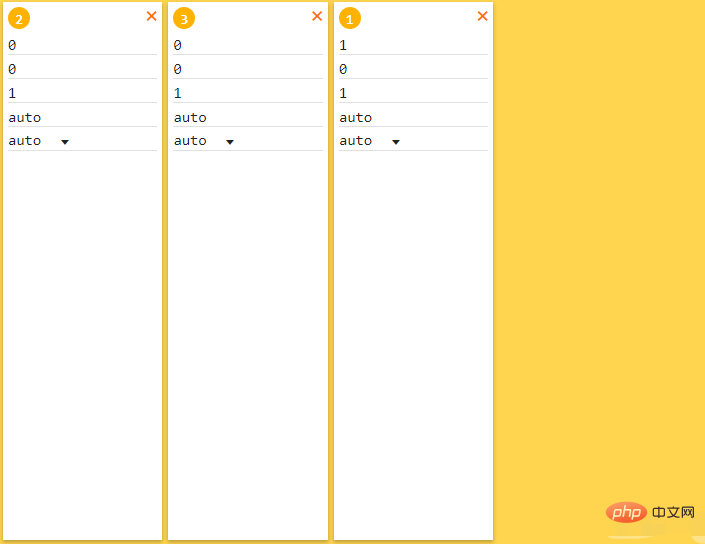
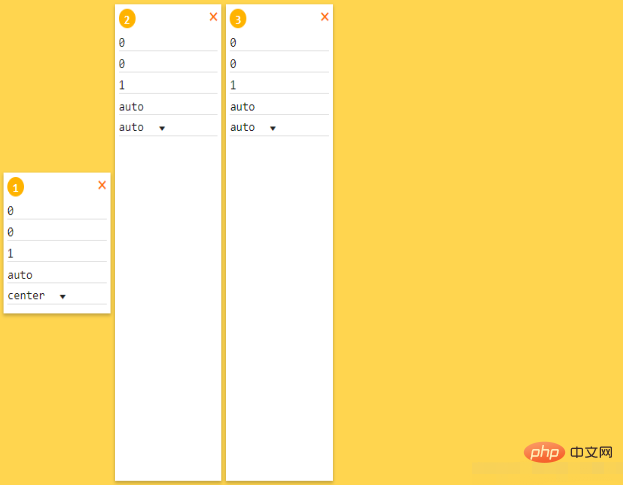
flex-item の 5 つの属性は、order、flex-grow、flex-shrink、flex-basis、flex-self です。 (それぞれ下記の0、0、1、auto、autoに相当) 初期順序は123)
2.1 order(並び順)





flex-container のプロパティには、flex-direction、flex-wrap、justify-content、 align-items、align-content
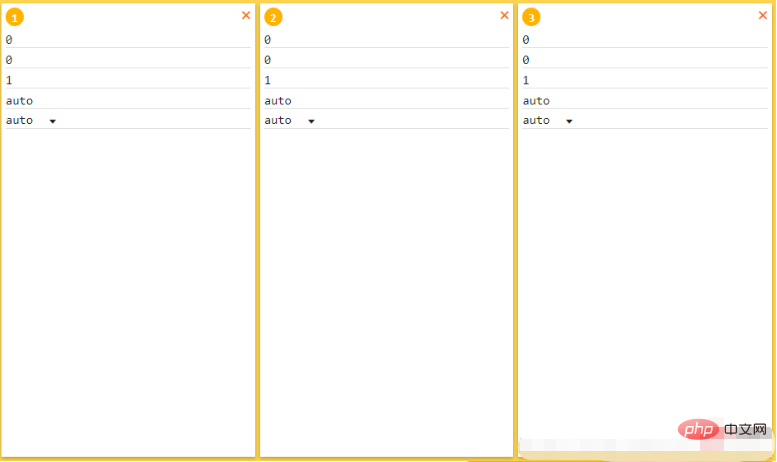
flex-direction(主軸方向): 1) row (レイアウトは先頭から始まる 1 行です)# # 2) 行反転 (レイアウトは 1 行で、最後から始まります)
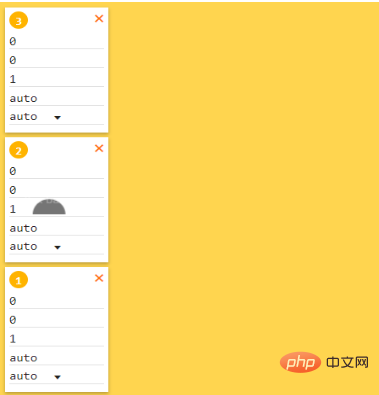
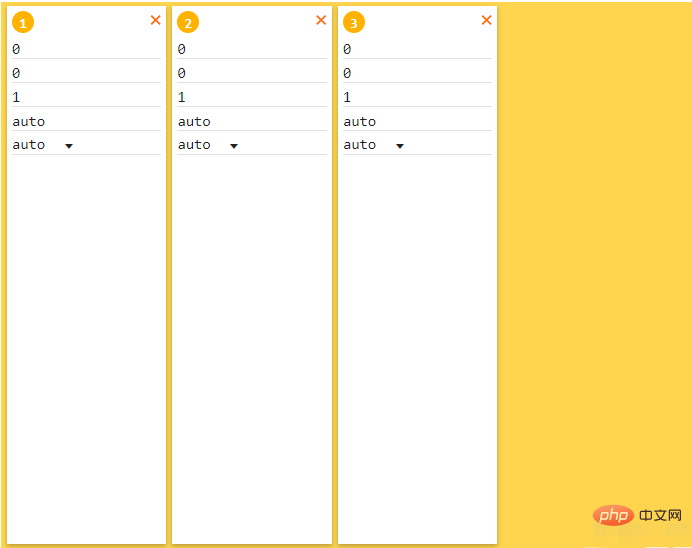
3) 列 (レイアウトは 1 列で、最初から始まります) 整列開始) 4) 列反転 (レイアウトは最後から始まる 1 列です)
flex-wrap(1 つの軸が収まらない場合の折り返し方法): 1) NOWARP (変更なし、一行で表示)
2) ラップする 逆さまにします)
justify-content(スピンドルの位置合わせ): 1) flex-start (開始側の位置合わせ、左揃え)
2) flex-end (終了側の位置合わせ、右揃え)
3) CENTER (中央揃え)
## 4) Space-Between (左右の間隔は中央の間隔の半分です)align-items
(軸間配置): 1) align-items:stretch; (ストレッチ)2) Align-ITEMS: Flex-Start (先頭から開始、配置)
3) Align-Items: Flex-End (END Side Start、右下)## 4) align-content:center (中央揃え)
5) align-items:baseline (ベースライン揃え)
align-content(複数の軸の配置): 1 )align-content: ストレッチ 3) align-content: flex-end (端から開始、右の Qi を下げる)
4) Align-content: center 6) Align-content: Space-Marnet lex-basis、align-self
order(配列順序)
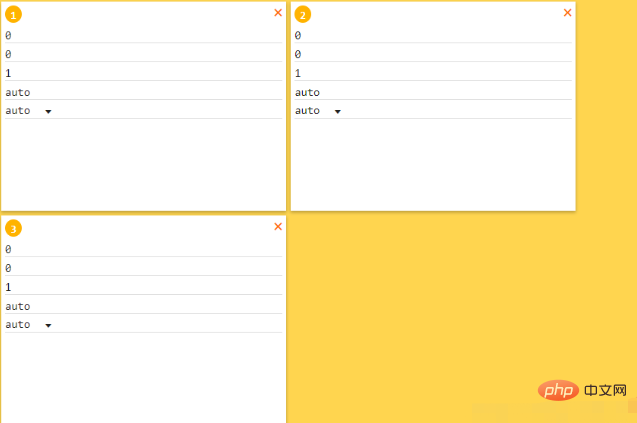
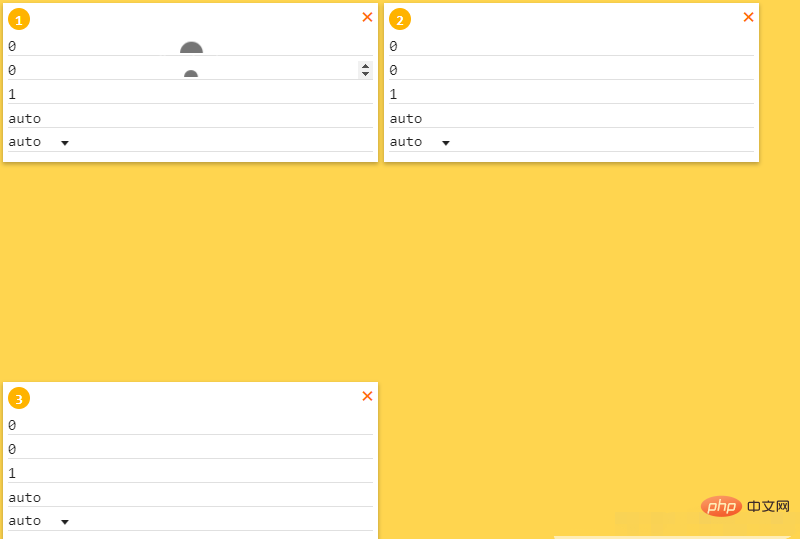
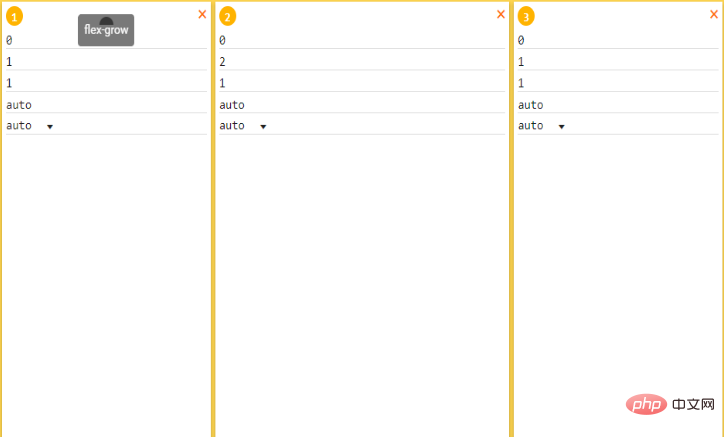
flex-grow
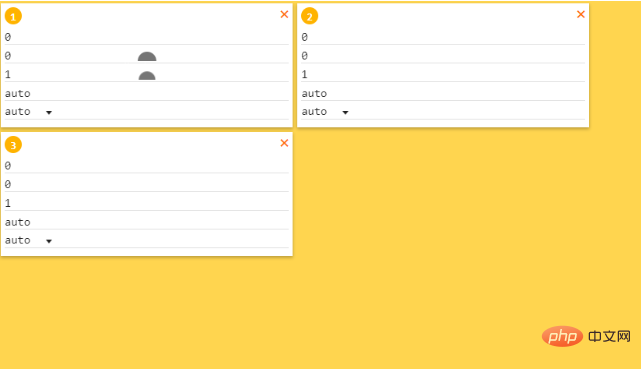
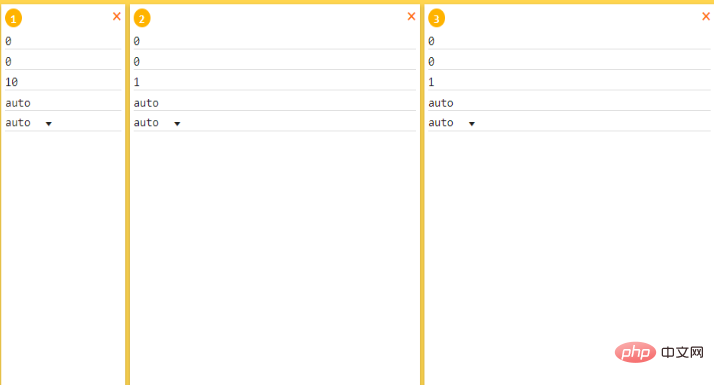
(拡大率、残りのスペースの割り当て方法、次の図に示すように、残りのスペースの割り当て比率は 1:2:1 です。 )flex-shrink (比率を下げる、スペースを超えた場合の圧縮方法)
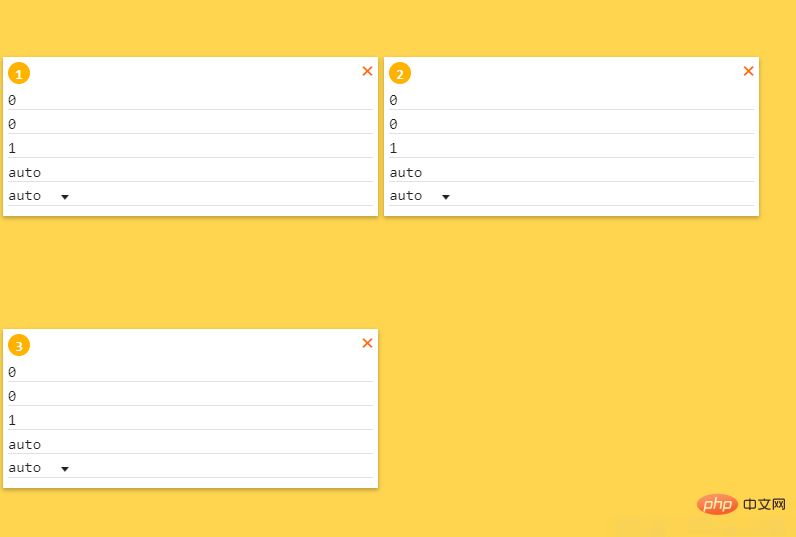
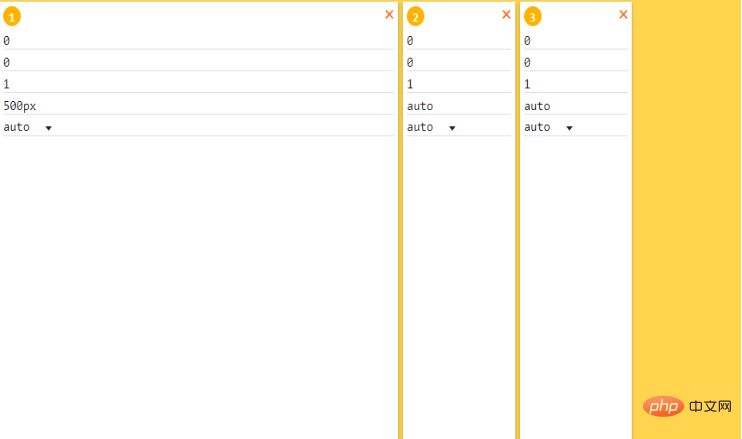
flex-basis (主軸スペースアイテムによって占有される方が幅よりも優先されます)
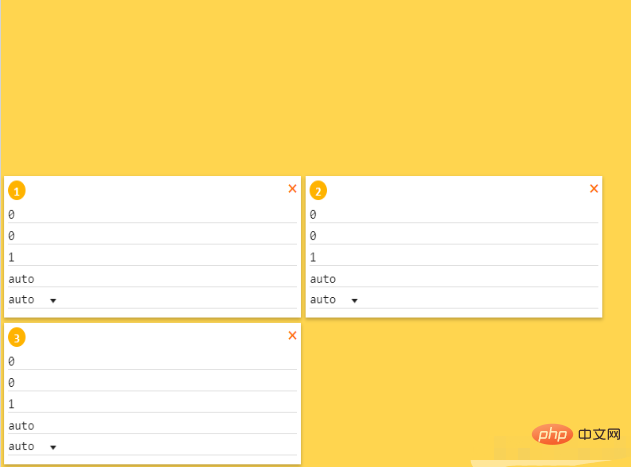
align-self (整列メソッド、align-items をカバーします)
各属性の機能を理解していれば、自分でデバッグしてデモンストレーションしてください。フレックス レイアウトでは問題ないはずです。 !これらの属性を組み合わせると、本当にたくさんのレイアウトを作成できます。 !
読んでいただきありがとうございます。多くのメリットがあることを願っていますこの記事は、https://blog.csdn.net/Allenyhy/article/details/81605547## から転載しています。 #推奨チュートリアル: 《
CSSTutorial》
以上がCSS のフレックス レイアウトについて詳しく説明します (画像とテキストの紹介)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



