HTML5で珍しいタグを使用するにはどうすればよいですか?

フロントエンド開発者として、他の人のページを閲覧するとき、私はいつも習慣的に彼らのページのソースコードをチェックしますが、自分で書いたページも含め、Web サイトのほとんどのページが最も一般的に使用されるレイアウト要素は、 div、p、span、ul、dl です。 ol、li、dt、dd、strong、b、何でもすべてのエフェクトはこれらの要素で構成されています。
すでに 9102 になり、html5 はすでにかなり成熟し、標準になっています。html5 が提供するセマンティック タグをレイアウトに使用してみてはいかがでしょうか。これは私たちがレイアウトを学び始めた頃は上記のタグをよく使っていたからだと個人的には思っていますが、HTML5の新しいタグが出てきた頃はずっとdivレイアウトを使っていて、よく理解できていなかったのかもしれません。これらのタグのアプリケーション シナリオでは、時間が経っても div レイアウトを使用し続けています。
1、fieldset タグ
<fieldset></fieldset> タグはフォーム グループ化タグであり、関連付けられたコンテンツを持つフォームのグループをグループ化できます。
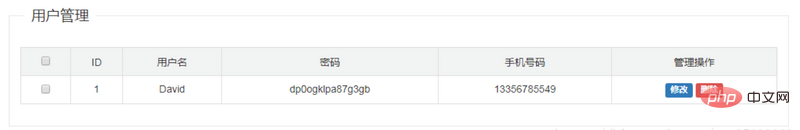
1.1. アプリケーション シナリオ 1 - フォームのグループ化
フォームに入力する必要がある情報が多数ある場合は、 can use<fieldset> タグは、フォームを理解しやすくするために、関連するフォーム項目をグループ化します。フォームが理解しやすいほど、訪問者が正しく入力する可能性が高くなります。 </fieldset>
基本的な使用法とデフォルトの効果:

<fieldset>
<legend>用户基本信息</legend>
<div>
<label for="">用户名</label>
<input type="text">
</div>
<div>
<label for="">电子邮箱</label>
<input type="password">
</div>
<div>
<label for="">密 码</label>
<input type="password">
</div>
<div>
<label for="">确认密码</label>
<input type="password">
</div>
</fieldset>美しいフォーム

##1.2. アプリケーション シナリオ 2 - その他のグループ


2, figure タグ
は要素の結合に使用されます、一般的に写真、ビデオ、チャート、コードなどに使用されます。
2.1、アプリケーション シナリオ 1 - figure タグは画像と混合されます
 ##
##
<figure> <img src="/static/imghw/default1.png" data-src="search_icon.png" class="lazy" / alt="HTML5で珍しいタグを使用するにはどうすればよいですか?" > <figcaption> 搜索引擎</figcaption> </figure>
2.2. アプリケーション シナリオ 2 - figure タグと dt,dd タグを
 ##
##<figure>
<dt>这是标题</dt>
<dd>这是描述</dd>
</figure>
と組み合わせて使用します2.3. アプリケーション シナリオ 3 - figureタグは個別に結合されますfigurecaptionタグは使用されます
タグは単独で結合されますfigurecaption タグを使用すると、次のような特定のコンテンツの説明を実現できます。
<figure>
<figurecaption>网站问题 一站解决</figurecaption>
<p>海量节点 + 海外 CDN 加速,助力企业高速、安全触达用户</p>
</figure>
 3、
3、
タグタグは、Web サイトまたはアプリケーションのページ上のコンテンツを分割するために使用されます。
しかし、コンテナーを直接スタイル設定する必要がある場合、またはスクリプトを通じて動作を定義する必要がある場合は、div を使用することをお勧めします。
section 要素はセグメント化またはチャンク化を強調し、コンテンツの一部は複数の段落またはブロックに分割されます。article 要素は独立性を強調し、コンテンツの一部は独立していて完全です。
タイトル コンテンツ領域ブロックがない場合は、セクションを使用しないでください。つまり、セクションには h1 ~ h6 タグが必要です。フォーラムの投稿、コメント リスト、インタラクティブなページ モジュール ウィジェット、雑誌や新聞の記事、国際時事セクション、スポーツ セクション、エンターテイメント セクション、文学セクションなどを表示するために使用されます。セクションのタイトルとその内容が同じカテゴリに属するセクションを使用できます。
4, aside
タグ## タグは通常、Web サイトの現在のページ、または Web サイトの補助情報部分を示します。
広告、ナビゲーション バー、引用符、現在のページのメイン コンテンツに関連するサイドバーのコメント、メイン コンテンツとは異なるその他の部分を含めることができます<h2>5、<code>address 标签
<address> 元素可以让作者为它最近的 <article> 或者 <body> 祖先元素提供联系信息。在后一种情况下,它应用于整个文档
- 当表示一个和联系信息无关的任意的地址时,应使用
元素
- 这个元素不能包含除了联系信息之外的任何信息,比如出版日期
- 通常
<address> 元素可以放在当前<section>的 <footer> 元素中,如果存在的话

6、menu 标签
<menu>标签可以用来定义页面的菜单
<menu>
<a href="/">首页<a>
<a href="/">新闻</a>
<a href="/">视频<a>
</menu>ログイン後にコピー7、time 标签
<time>标签用来表现时间或日期
<p>我们在每天早上 <time>9:00</time> 开始营业。</p>
<!--参数-->
<p>我在 <time datetime="2019-12-16">情人节</time> 有个约会。 </p>
<p>
<!-- 是否为发布时间 -->
<time pubdate="true">发布时间</time>
</p>
ログイン後にコピー8、mark 标签
<mark> 标签定义带有记号的文本。出于引用的目的,对与另一个上下文相关的文本进行突出显示

<div>
<h1 id="美女">美女</h1>
<p>四大<mark>美女</mark></p>
<p>杨玉环是<mark>美女</mark></p>
<p>凤姐也是<mark>美女</mark></p>
</div>
ログイン後にコピー9、details 标签
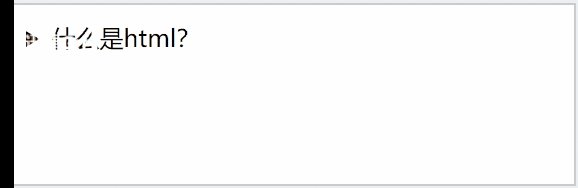
<details>标签允许用户创建一个可展开折叠的元件,让一段文字或标题包含一些隐藏的信息。
一般情况下,<details>用来对显示在页面的内容做进一步骤解释。其展现出来的效果和jQuery手风琴插件差不多。

<details>
<!-- 一个details标签中只能有一个summary标签,多余的summary标
签会被当做正常内容来处理。summary标签用来作为details标签的标
题,它必须和details标签使用,离开details标签单独使用没有任何意义 -->
<summary>什么是html?</summary>
<p>HTML称为超文本标记语言,是一种标识性的语言。</p>
</details>
ログイン後にコピー10、meter 标签
<meter>标签用来定义已知范围或分数值内的标量测量,meter标签的效果很像进度条,但是它不作为进度条来使用。如果要表示进度条,通常使用progress标签。

<h2 id="">66%</h2>
<meter value="66" high="100" low="0" max="100" min="0"></meter>
ログイン後にコピー11、ruby 标签
<ruby>标签是使用来定义ruby注释(中文注音或字符),如果在东亚使用,显示的是东亚字符的发音。
<ruby>标签通常和<rt>标签和<rp>标签一起使用,<rt>标签用来提供注释信息(如:拼音),<rp>标签用来定义浏览器不支持ruby标签时所显示的内容。

<ruby style="max-width:90%">
李
<rp>(</rp>
<rt style="font-size: 22px;">li</rt>
<rp>)</rp>
</ruby>
ログイン後にコピー12、blockquote 标签
<blockquote></blockquote>用于对长文本的引用,用来定义一段引语,默认效果标签内的内容会自动有缩进;
如这篇文章的开头就用了<blockquote></blockquote>标签

以上がHTML5で珍しいタグを使用するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
セクション要素は通常、コンテンツとタイトルで構成されます
しかし、コンテナーを直接スタイル設定する必要がある場合、またはスクリプトを通じて動作を定義する必要がある場合は、div を使用することをお勧めします。 section 要素はセグメント化またはチャンク化を強調し、コンテンツの一部は複数の段落またはブロックに分割されます。article 要素は独立性を強調し、コンテンツの一部は独立していて完全です。
タイトル コンテンツ領域ブロックがない場合は、セクションを使用しないでください。つまり、セクションには h1 ~ h6 タグが必要です。フォーラムの投稿、コメント リスト、インタラクティブなページ モジュール ウィジェット、雑誌や新聞の記事、国際時事セクション、スポーツ セクション、エンターテイメント セクション、文学セクションなどを表示するために使用されます。セクションのタイトルとその内容が同じカテゴリに属するセクションを使用できます。
4, aside
## タグは通常、Web サイトの現在のページ、または Web サイトの補助情報部分を示します。
広告、ナビゲーション バー、引用符、現在のページのメイン コンテンツに関連するサイドバーのコメント、メイン コンテンツとは異なるその他の部分を含めることができます<h2>5、<code>address 标签
<address> 元素可以让作者为它最近的 <article> 或者 <body> 祖先元素提供联系信息。在后一种情况下,它应用于整个文档
- 当表示一个和联系信息无关的任意的地址时,应使用
元素
- 这个元素不能包含除了联系信息之外的任何信息,比如出版日期
- 通常
<address>元素可以放在当前<section>的<footer>元素中,如果存在的话

6、menu 标签
<menu>标签可以用来定义页面的菜单
<menu>
<a href="/">首页<a>
<a href="/">新闻</a>
<a href="/">视频<a>
</menu>7、time 标签
<time>标签用来表现时间或日期
<p>我们在每天早上 <time>9:00</time> 开始营业。</p> <!--参数--> <p>我在 <time datetime="2019-12-16">情人节</time> 有个约会。 </p> <p> <!-- 是否为发布时间 --> <time pubdate="true">发布时间</time> </p>
8、mark 标签
<mark> 标签定义带有记号的文本。出于引用的目的,对与另一个上下文相关的文本进行突出显示

<div> <h1 id="美女">美女</h1> <p>四大<mark>美女</mark></p> <p>杨玉环是<mark>美女</mark></p> <p>凤姐也是<mark>美女</mark></p> </div>
9、details 标签
<details>标签允许用户创建一个可展开折叠的元件,让一段文字或标题包含一些隐藏的信息。
一般情况下,<details>用来对显示在页面的内容做进一步骤解释。其展现出来的效果和jQuery手风琴插件差不多。

<details> <!-- 一个details标签中只能有一个summary标签,多余的summary标 签会被当做正常内容来处理。summary标签用来作为details标签的标 题,它必须和details标签使用,离开details标签单独使用没有任何意义 --> <summary>什么是html?</summary> <p>HTML称为超文本标记语言,是一种标识性的语言。</p> </details>
10、meter 标签
<meter>标签用来定义已知范围或分数值内的标量测量,meter标签的效果很像进度条,但是它不作为进度条来使用。如果要表示进度条,通常使用progress标签。

<h2 id="">66%</h2> <meter value="66" high="100" low="0" max="100" min="0"></meter>
11、ruby 标签
<ruby>标签是使用来定义ruby注释(中文注音或字符),如果在东亚使用,显示的是东亚字符的发音。<ruby>标签通常和<rt>标签和<rp>标签一起使用,<rt>标签用来提供注释信息(如:拼音),<rp>标签用来定义浏览器不支持ruby标签时所显示的内容。

<ruby style="max-width:90%"> 李 <rp>(</rp> <rt style="font-size: 22px;">li</rt> <rp>)</rp> </ruby>
12、blockquote 标签
<blockquote></blockquote>用于对长文本的引用,用来定义一段引语,默认效果标签内的内容会自动有缩进;
如这篇文章的开头就用了<blockquote></blockquote>标签

以上がHTML5で珍しいタグを使用するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





