WeChat ミニ プログラムは、パラメーターとミニ プログラム コードを含む QR コードを生成します
WeChat アプレットはパラメータを含む QR コードを生成します
公式では 3 つのインターフェイス呼び出しを提供しています。ここではインターフェイス B とインターフェイス C を使用しています。
ビジネス要件:
QRコードをスキャンして、指定された商品ページにアクセスします。必須パラメータは商品ID (goods_id)です。
まず、最初にレンダリングを見てください:


次に、PHP コードの実装
public function pathImg(){
$goods_id = '20'; //商品id
//配置APPID、APPSECRET
$APPID = "填写你的小程序appid";
$APPSECRET = "填写你的小程序APPSECRET";
//获取access_token
$access_token = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$APPID&secret=$APPSECRET";
$json = $this->httpRequest($access_token);
$json = json_decode($json,true);
$ACCESS_TOKEN = $json['access_token'];
//如果要获取小程序码,请求这个接口
$qcode ="https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=$ACCESS_TOKEN";
$param = json_encode(array("page"=>"pages/comm_details/comm_details","scene"=>$goods_id));
//如果要获取二维码,请求这个接口
// $qcode ="https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=$ACCESS_TOKEN";
// $param = json_encode(array("path"=>"pages/comm_details/comm_details?goods_id=19","width"=> 150));
//POST参数
$result = $this->httpRequest($qcode, $param, "POST");
//生成二维码
file_put_contents("qrcode.png", $result);
//qrcode.png这个就是你生成的二维码图片,可以存到你指定的路径,例如:/update/img/qrcode.png
$base64_image ="data:image/jpeg;base64,".base64_encode($result);
echo $base64_image;
}
//curl请求
public function httpRequest($url, $data='', $method='GET'){
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, 0);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($curl, CURLOPT_USERAGENT, $_SERVER['HTTP_USER_AGENT']);
curl_setopt($curl, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($curl, CURLOPT_AUTOREFERER, 1);
if($method=='POST'){
curl_setopt($curl, CURLOPT_POST, 1);
if ($data != ''){
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
}
curl_setopt($curl, CURLOPT_TIMEOUT, 30);
curl_setopt($curl, CURLOPT_HEADER, 0);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$result = curl_exec($curl);
curl_close($curl);
return $result;
}注: WeChat アプレットの js ファイルはシーンのパラメータ メソッドを受け取ります (アプレット コードはこの方法でパラメータ メソッドを受け取る必要があります) )
Page({
onLoad: function(options) {
// options 中的 scene 需要使用 decodeURIComponent 才能获取到生成二维码时传入的 scene
var scene = decodeURIComponent(options.scene)
console.log(scene)
}
})1. フロントエンドによって受信されたシーン値の分析:
ここでシーンによって渡された 20 は、印刷時に受信されるものです。 Goods_id=20 がシーンによって渡され、フロントエンドが Goods_id=20
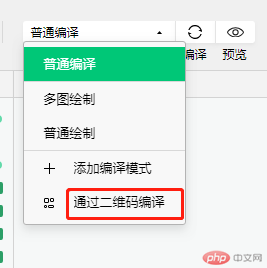
2 を出力します。WeChat 開発者ツールで QR コードを使用してコンパイルするオプションもあります。これを使用して、生成されたコードをテストすることもできます。下の写真:

3. 携帯電話 QR コードまたはミニ プログラム コードをスキャンして、デフォルトで開発版または試用版にアクセスするように設定できるかどうかはわかりません。
以上がWeChat ミニ プログラムは、パラメーターとミニ プログラム コードを含む QR コードを生成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41


