

#浅いコピー
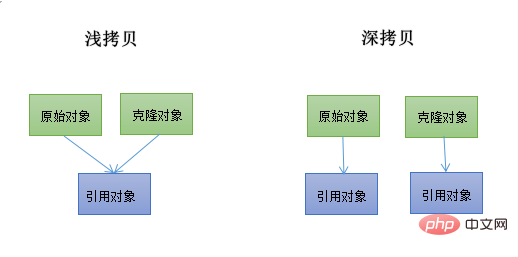
浅いコピーは、オブジェクトのビットごとのコピーです。元のオブジェクトの値の正確なコピーを持つ新しいオブジェクトを作成します。オブジェクトのいずれかのフィールドが別のオブジェクトへの参照である場合、参照アドレスのみがコピーされます。つまり、メモリ アドレスがコピーされます。 平たく言えば、浅いコピーはオブジェクト アドレスのコピーであり、新しいスタックを開きません。つまり、コピーの結果、2 つのオブジェクトが同じアドレスを指すことになります。一方のオブジェクトの属性を変更すると、もう一方のオブジェクトがコピーされます。オブジェクトのプロパティも変更される可能性があります。ディープ コピー
ディープ コピーは、すべてのフィールドをコピーし、フィールドが指す動的に割り当てられたメモリをコピーします。ディープ コピーは、オブジェクトとそのオブジェクトが参照するオブジェクトがコピーされるときに発生します。 平たく言えば、ディープ コピーは新しいスタックを開きます。2 つのオブジェクトは 2 つの異なるアドレスに対応します。一方のオブジェクトのプロパティを変更しても、もう一方のオブジェクトのプロパティは変更されません。Look See See Example
浅いコピー:XX の参照を Y にコピーします。真ん中。したがって、# と Y のアドレスは同じです。これは、これらが同じメモリ位置を指していることを意味します。
のすべてのメンバーをコピーし、Y に異なるメモリ位置を割り当て、コピーしたメンバーを Y に割り当ててディープを実装します。コピー。このようにして、#xxx が消えても、Y はメモリ内でまだ有効です。 次のコードを考えてみましょう:
var employeeDetailsOriginal = {
name: '前端小智',
age: 18,
Profession: '前端开发'
};var employeeDetailsDuplicate = employeeDetailsOriginal; // 浅拷贝
employeeDetailsDuplicate.name = '王大治';
employeeDetailsOriginal
## のプロパティが変更されます。これは浅いコピーであるため、 # name も変更されます。このようにすると、元のオブジェクトの値を取得できなくなります。したがって、このコピーの練習は間違っています。 ただし、元の employeeDetailsOriginal 変数のプロパティを使用してまったく新しい変数を作成することで、ディープ コピーを作成することは可能です。
var employeeDetailsDuplicate = {
name: employeeDetailsOriginal.name,
age: employeeDetailsOriginal.age,
Profession: employeeDetailsOriginal.Profession
}; // 深拷贝employeeDetailsDuplicate.name を変更すると、
にのみ影響し、employeeDetailsOriginal には影響しません。
#Object.assign()について話す
Object.assign() はよく使う方法ですが、実はこの方法は浅いコピーです。しかし、これには特別な点があり、最初の層の深いコピーを処理できるということです。
var employeeDetailsOriginal = {
name: '前端小智',
family: {
name: '前端大家庭'
}
};
var employeeDetailsDuplicate = Object.assign({}, employeeDetailsOriginal );
employeeDetailsDuplicate.name = '王大治'
employeeDetailsDuplicate.family.name = '后端大家庭'
console.log(employeeDetailsOriginal );
// { name: "前端小智", family: {name: "后端大家庭"} }
console.log(employeeDetailsDuplicate);
// { name: "王大冶智", family: {name: "后端大家庭"} }name の値は変更されていませんが、属性 family
name の値は変更されていません。変更されました。 。 ディープ コピーの実装方法
唯一の方法は、このオブジェクトのクローンを作成することです。 对于简单的JSON对象,最简单的方法是
var objectIsNew = JSON.parse(JSON.stringify(objectIsOld));
//如果使用jQuery,可以使用:
// 浅拷贝
var objectIsNew = jQuery.extend({}, objectIsOld);
// 深拷贝
var objectIsNew = jQuery.extend(true, {}, objectIsOld);
function keepCloning(objectpassed) {
if (objectpassed=== null || typeof objectpassed!== 'object') {
return objectpassed;
}
// 临时存储原始的obj的构造
var temporary_storage = objectpassed.constructor();
for (var key in objectpassed) {
temporary_storage[key] = keepCloning(objectpassed[key]);
}
return temporary_storage;
}
var employeeDetailsOriginal = {
name: '前端小智',
age: 18,
Profession: '前端开发'
};
var employeeDetailsDuplicate = (keepCloning(employeeDetailsOriginal));
employeeDetailsOriginal.name = "前端大治";
console.log(employeeDetailsOriginal);
console.log(employeeDetailsDuplicate);ディープ コピーについても理解する面接での質問に答えるだけでなく、実際の開発でも非常に役立ちます。たとえば、バックグラウンドで大量のデータが返され、そのデータに対して操作を実行する必要がありますが、複数人で開発する場合、このデータの山に他に必要な機能があるかどうかを知る方法がありません。直接変更すると隠れた問題が発生する可能性がある コピーすることでより安心・安全にデータを運用できる ディープコピーを実態に応じて使いこなす といったことだろう。 この記事は、https://segmentfault.com/a/1190000020438346
から転載されています。推奨される関連チュートリアル:JavaScript ビデオ チュートリアル
以上がJSのディープコピーとシャローコピーについて学ぼうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。