

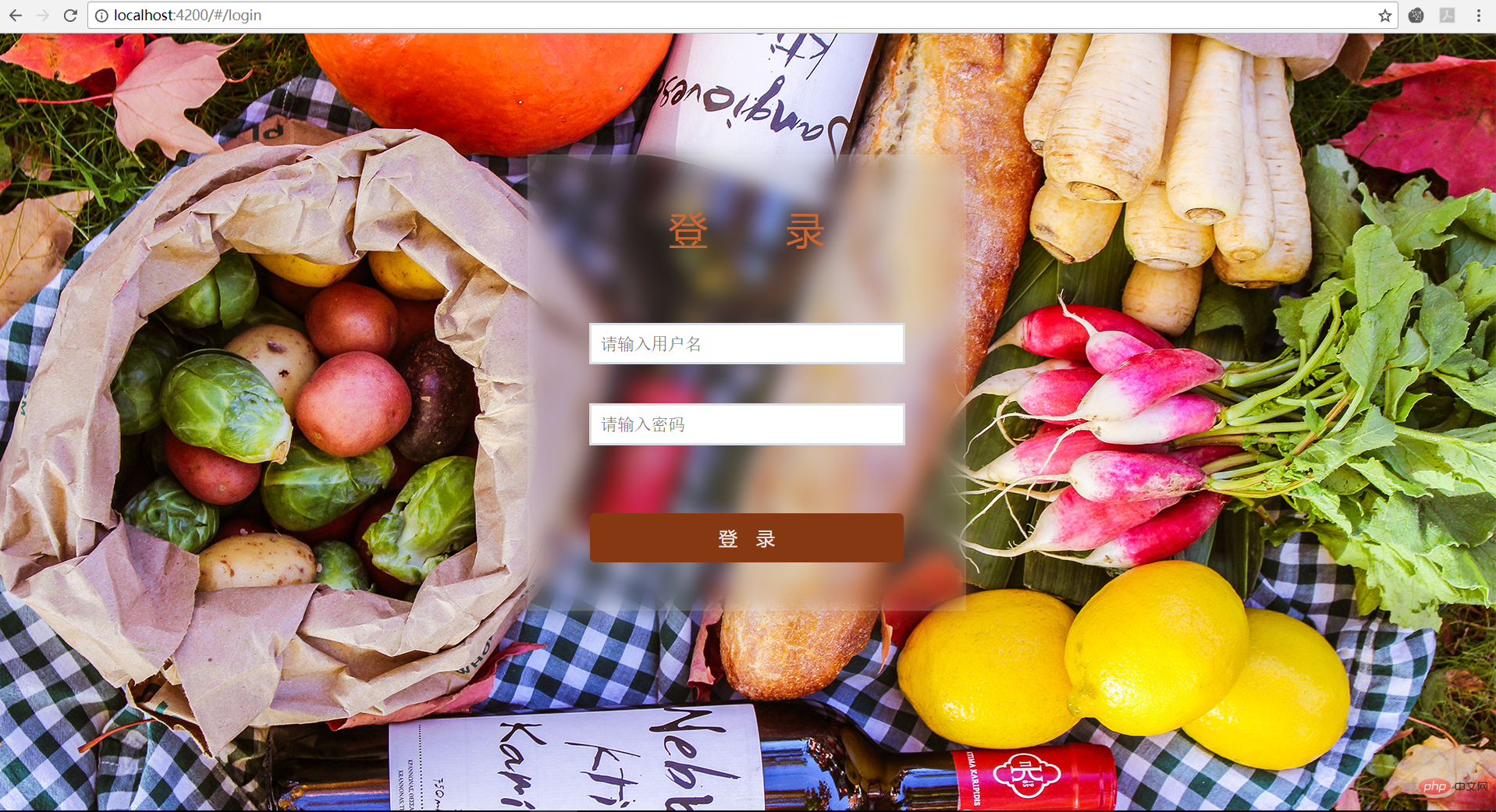
今日ログインインターフェースを作っていたところ、Visionから与えられたページの背景画像が明るすぎて目を引くため、真ん中のログインフォームボックスが表示されなくなってしまいました。ページは非常に目立たず、効果も非常に悪かったです。曇りガラスを作ることの効果を考えたので、皆さんに見てもらえるように共有します。
ページの構造は次のとおりです。
<p class="wrap-box"><!--最外层包裹框,背景图片很鲜艳亮眼position:fixed-->
<p class='login-box'><!--登录表单框部分position:fixed-->
</p>
</p>CSS フィルター属性には属性値での Blur(
エキサイティング! この方法は機能するようですが、効果は期待されたものではなく、ログイン ボックスもぼやけています。理由は次のとおりです:
#ログインボックスの後ろの部分のみをぼかします。解決策は、ログイン ボックスの下に重複する要素を追加し、この要素に filter:blur(
.login-box::before{
content:'';
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
filter:blur(10px) contrast(.8);
z-index:-1;
} #読んでいただいた皆様、ありがとうございます。多くの利益が得られることを願っています。 から転載されたものです。推奨チュートリアル: 「 」 以上がCSS を使用してすりガラス効果を実現する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。.wrap-box ,.login-box::before{
background:url('/assets/login_bg.jpg') 0 / cover fixed;
}
この記事は、https://blog.csdn.net/buttonChan/article/details/79889372



