Sublime Text 3 のショートカット キーが機能しない問題を解決する
以下は sublime のチュートリアル コラムで、sublime text3 のショートカット キーが使えない場合の解決策をご紹介します。

- ソフトウェア名:
- Sublime Text 3 (コード エディター) v3.3176 クラック中国語特別版 ソフトウェア サイズ:
- 18MB
- 更新時間:
- 2018-10-25今すぐダウンロード

崇高なテキスト 3 つのショートカット キーは無効です:
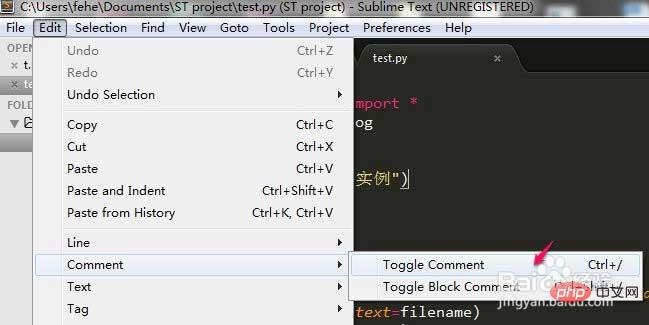
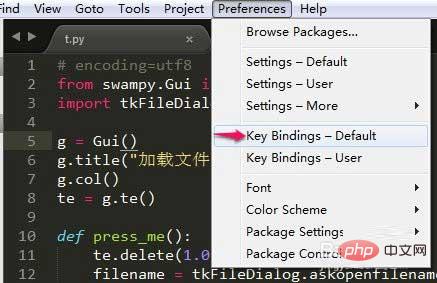
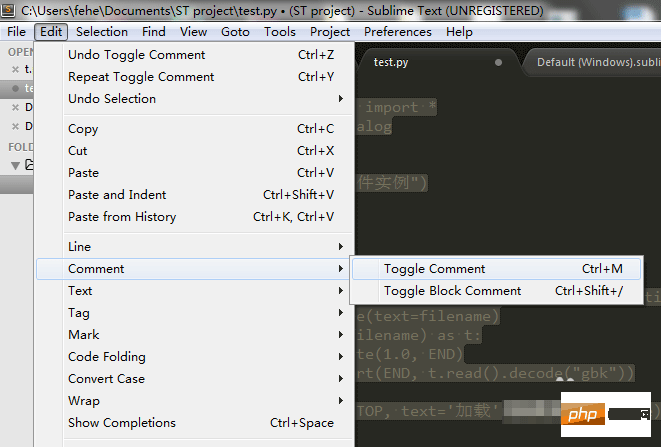
1. 著者ツールバー メニュー ページでコメントのショートカット キーを見つけて、そのショートカット キーを使用してコードにコメントを付けてみます。障害が見つかりました。コードは無関係です~

sublime text 3 ショートカット キー設定
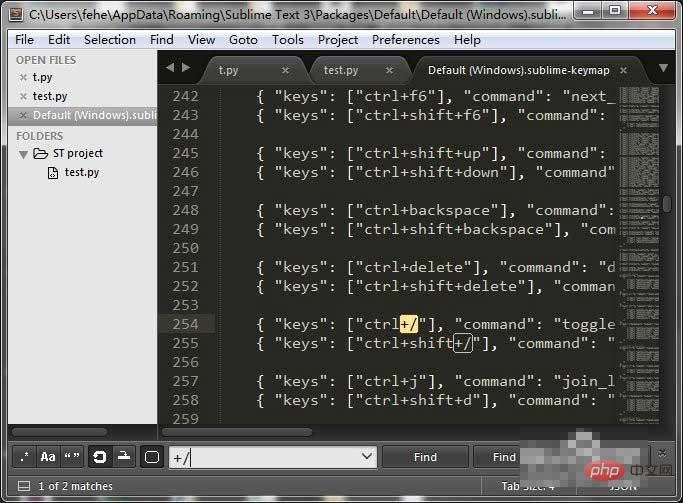
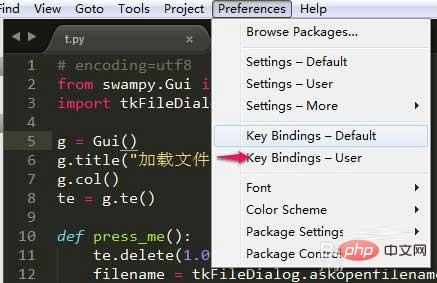
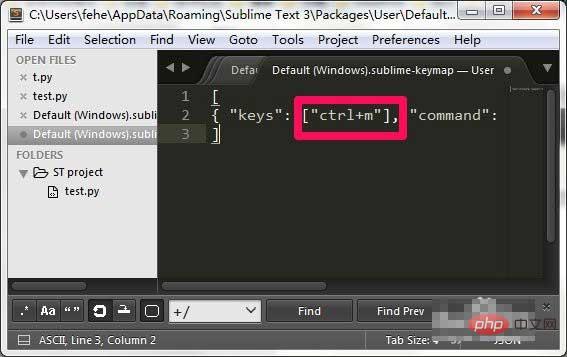
1. 一部の生徒からのフィードバックを考慮すると、ショートカット キーの競合が発生する可能性があります。占有の問題(他のソフトとの競合への追従)と、ショートカットキーのカスタマイズも考慮して、ショートカットキーを設定することにしました。 2. まず、設定ドキュメントを開き、設定ドキュメント内で設定する必要があるショートカット キーを検索します (たとえば、コメント ショートカット キーは 254 行目にあります)。行のコードをコピーします。




以上がSublime Text 3 のショートカット キーが機能しない問題を解決するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 メモ帳のファイルが大きすぎて開けない場合はどうすればよいですか?
Apr 08, 2024 am 03:15 AM
メモ帳のファイルが大きすぎて開けない場合はどうすればよいですか?
Apr 08, 2024 am 03:15 AM
メモ帳のファイルが大きすぎる場合は、次の解決策を試すことができます。 ファイル サイズの制限がないため、Sublime Text などの別のテキスト エディタを使用します。ファイルを小さな部分に分割します。レジストリ エディターを介して大きなファイルのサポートを有効にします。 Notepad++、WordPad、Microsoft Word などの別の方法を使用してファイルを開いてみてください。ファイルを ZIP 圧縮し、アーカイブ ツールで開きます。
 メモ帳でテキスト列を整列する方法
Apr 08, 2024 am 01:00 AM
メモ帳でテキスト列を整列する方法
Apr 08, 2024 am 01:00 AM
メモ帳でテキスト列の配置を行うには 3 つの方法があります: 1. タブを使用する; 2. スペースを使用して手動で調整する; 3. サードパーティ ツール (Notepad++、Sublime Text など) を使用して自動配置を提供します。
 htmlを開くには何を使用すればよいですか?
Apr 21, 2024 am 11:33 AM
htmlを開くには何を使用すればよいですか?
Apr 21, 2024 am 11:33 AM
HTML ファイルを開くには、Google Chrome や Mozilla Firefox などのブラウザを使用する必要があります。ブラウザを使用して HTML ファイルを開くには、次の手順に従います。 1. ブラウザを開きます。 2. HTML ファイルをブラウザ ウィンドウにドラッグ アンド ドロップするか、[ファイル] メニューをクリックして [開く] を選択します。
 Pythonプログラミングに適したソフトウェアは何ですか?
Apr 20, 2024 pm 08:11 PM
Pythonプログラミングに適したソフトウェアは何ですか?
Apr 20, 2024 pm 08:11 PM
初心者には IDLE と Jupyter Notebook が、中・上級者には PyCharm、Visual Studio Code、Sublime Text が推奨されます。クラウド IDE Google Colab と Binder は、インタラクティブな Python 環境を提供します。その他の推奨事項には、Anaconda Navigator、Spyder、Wing IDE などがあります。選択基準には、スキル レベル、プロジェクトの規模、個人的な好みが含まれます。
 ローカルファイルをHTMLで開く方法
Apr 22, 2024 am 09:39 AM
ローカルファイルをHTMLで開く方法
Apr 22, 2024 am 09:39 AM
次のように、HTML を使用してローカル ファイルを開くことができます。 .html ファイルを作成し、jQuery ライブラリをインポートします。ユーザーがファイルを選択できるようにする入力フィールドを作成します。ファイル選択イベントをリッスンし、FileReader() オブジェクトを使用してファイルの内容を読み取ります。読み込んだファイルの内容をWebページ上に表示します。
 コピーしたコードをPythonで使用する方法
Apr 20, 2024 pm 06:26 PM
コピーしたコードをPythonで使用する方法
Apr 20, 2024 pm 06:26 PM
コピーしたコードを Python で使用する手順は次のとおりです。 コードをコピーしてテキスト エディターに貼り付けます。 Python ファイルを作成します。コマンドラインからコードを実行します。コードの目的とその動作方法を理解します。必要に応じてコードを変更し、再実行します。
 Pythonでpyファイルを作成する方法
May 05, 2024 pm 07:57 PM
Pythonでpyファイルを作成する方法
May 05, 2024 pm 07:57 PM
Python で .py ファイルを作成する手順: テキスト エディター (メモ帳、TextMate、Sublime Text など) を開きます。新しいファイルを作成し、インデントと構文に注意して Python コードを入力します。ファイルを保存するときは、.py 拡張子を使用します (例: my_script.py)。
 携帯電話でHTMLファイルを開く方法
Apr 05, 2024 am 08:06 AM
携帯電話でHTMLファイルを開く方法
Apr 05, 2024 am 08:06 AM
デフォルトのブラウザを使用し、アドレス バーにファイル パスまたは URL を入力すると、携帯電話で HTML ファイルを開くことができます。ファイル マネージャーを使用して、ファイルの場所に移動し、HTML ファイルをクリックします。テキスト エディタをダウンロードし、ファイルの場所に移動して HTML ファイルをダブルクリックします。 App Store から HTML Viewer をダウンロードし、ファイルの場所に移動して HTML ファイルをタップします。




