WeChat アプレットでセッション管理を開発するにはどうすればよいですか?チュートリアルの紹介

WeChat ミニ プログラムの開発では、wx.request() によって開始された各リクエストはサーバーの異なるセッションです。WeChat ミニ プログラムはセッション情報を保存しません。サーバー。サーバー上のさまざまなセッションに対応します。セッションはプロジェクトにユーザー情報を保存するために使用されるため、後続のリクエストはログインしないことと同じです。
ここでのセッションは、wx.login() メソッドを通じてミニ プログラムによって維持されるセッションではなく、独自のサーバー側セッションであることに注意してください。
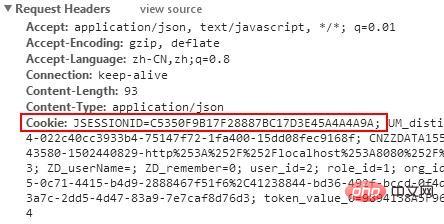
通常の状況では、クライアントがサーバーへのリクエストを開始すると、セッション情報が Cookie に保存され、リクエスト ヘッダーの形式でサーバーに戻され、リクエスト内の特定の情報が返されます。 header はセッション ID です。下の図に示すように

#赤色の部分は、リクエストを行うときにサーバーに返されるリクエスト ヘッダーを運ぶ必要があることを示しています。必要なのは JESSIONID の値です。たまたま、WeChat アプレットもリクエスト ヘッダーのサポートを提供しています。
解決策:
1. ユーザーがログインすると、サーバーはユーザーの sessionId を返します。
2. アプレットは sessionId を保存し、後続の各リクエストのリクエスト ヘッダーに sessionId を含めます。
サーバー キー コード:
sessionId を取得するメソッド。 request オブジェクトは簡単に取得できます
Sting sessionId = request.getSession().getId();
セッション Id を返す
...//登录时的业务代码 response.getWriter.write(sessionId);//把sessionId返回给前台
アプレットにログインした後、グローバル変数にセッション ID を保存します。グローバル変数を保存するには、App.js が適しています。
...//登录后的逻辑处理 getApp().globalData.header.Cookie = \'JSESSIONID=\' + _data.sessionId;
app.js のコード
globalData:{
header:{\'Cookie\': \'\'} //这里还可以加入其它需要的请求头,比如\'x-requested-with\': \'XMLHttpRequest\'表示ajax提交,微信的请求时不会带上这个的
},アプレットをリクエストするときにセッション ID を取得する
var header = getApp().globalData.header; //获取app.js中的请求头
wx.request({
url: localhost:8080/xx/xx,
header: header, //请求时带上这个请求头
success:function(res){
}
}独自のリクエスト情報をカプセル化し、いくつかの共通ロジックを処理することをお勧めします。
推奨事項: 「 ミニ プログラム開発チュートリアル 」
以上がWeChat アプレットでセッション管理を開発するにはどうすればよいですか?チュートリアルの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 82
82
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 セッション失敗を解決する方法
Oct 18, 2023 pm 05:19 PM
セッション失敗を解決する方法
Oct 18, 2023 pm 05:19 PM
セッション障害は通常、セッションの有効期間の期限切れまたはサーバーのシャットダウンによって発生します。解決策: 1. セッションの有効期間を延長する; 2. 永続ストレージを使用する; 3. Cookie を使用する; 4. セッションを非同期的に更新する; 5. セッション管理ミドルウェアを使用する。
 PHP セッションのクロスドメイン問題の解決策
Oct 12, 2023 pm 03:00 PM
PHP セッションのクロスドメイン問題の解決策
Oct 12, 2023 pm 03:00 PM
PHPSession のクロスドメイン問題の解決策 フロントエンドとバックエンドの分離の開発では、クロスドメイン要求が標準になっています。クロスドメインの問題に対処するときは、通常、セッションの使用と管理が必要になります。ただし、ブラウザーのオリジンポリシーの制限により、デフォルトではセッションをドメイン間で共有できません。この問題を解決するには、いくつかの技術と方法を使用して、セッションのクロスドメイン共有を実現する必要があります。 1. ドメイン間でセッションを共有するための Cookie の最も一般的な使用法
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 JavaScript Cookie と PHP Cookie の違いは何ですか?
Sep 02, 2023 pm 12:29 PM
JavaScript Cookie と PHP Cookie の違いは何ですか?
Sep 02, 2023 pm 12:29 PM
JavaScriptCookies JavaScript Cookie の使用は、設定、購入、手数料、その他の情報を記憶および追跡する最も効果的な方法です。訪問者のエクスペリエンスを向上させるために必要な情報やウェブサイトの統計。 PHPCookieCookie は、クライアント コンピューターに保存され、追跡目的で保持されるテキスト ファイルです。 PHP は HTTP Cookie を透過的にサポートします。 JavaScript Cookie はどのように機能しますか?サーバーは、訪問者のブラウザに Cookie の形式でデータを送信します。ブラウザは Cookie を受け入れることができます。存在する場合、それは訪問者のハードドライブにプレーンテキストレコードとして保存されます。さて、訪問者がサイト上の別のページに到達すると、
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニ プログラムの登録操作手順: 1. 個人 ID カード、法人営業許可証、法人 ID カードおよびその他の提出資料のコピーを準備します; 2. ミニ プログラム管理のバックグラウンドにログインします; 3. ミニ プログラム設定ページに入ります; 4. 「基本設定」を選択; 5. 出願情報を入力; 6. 出願資料をアップロード; 7. 出願申請を送信; 8. 審査結果を待ちます。出願が不合格の場合は、理由に応じて修正してください9. 出願のフォローアップ操作は可能です。




