ケーススタディ PHP Web フォームビルダー

この記事の例では、PHP Web フォーム ジェネレーターについて説明します。参考のために全員と共有してください。詳細は次のとおりです:
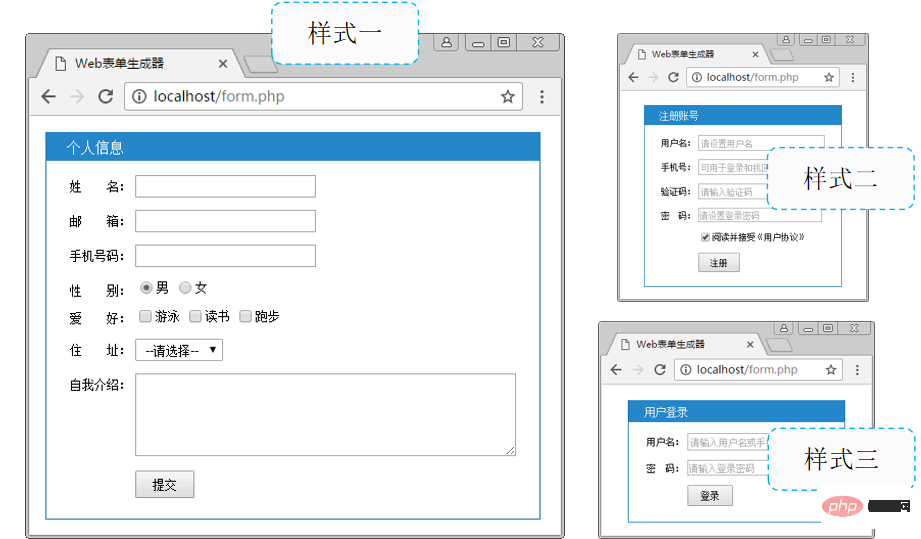
1. 例:

##関連する学習の推奨事項:2. 要件分析
実際のプロジェクト開発では、さまざまな帳票の設計が必要になることがよくあります。 HTML フォームを直接記述するのは簡単ですが、変更や保守は比較的面倒です。 したがって、PHP を使用して Web フォーム ジェネレーターを実装すると、特定のニーズに応じてさまざまな機能を備えたフォームをカスタマイズできます。具体的な実装要件は次のとおりです。
- 多次元配列を使用してフォーム関連情報を保存する
- サポートされるフォーム項目には、テキスト ボックス、テキスト フィールド、ラジオ ボックス、チェックボックスと5種類のドロップダウンリスト
- 各フォーム項目のタグ、プロンプトテキスト、属性、オプション値、デフォルト値などを保存
- 関数を関数にカプセル化し、渡されたパラメータに基づいて指定されたフォームを生成します。
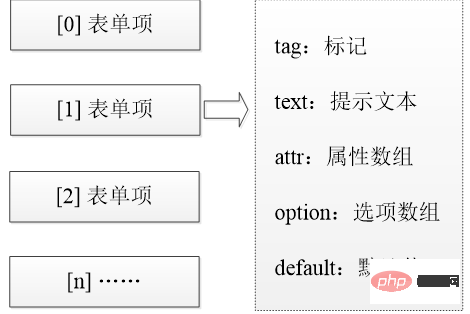
したがって、上記の開発要件に従って、各フォーム項目は配列要素として使用でき、各要素は、タグ、プロンプト テキスト、属性配列 attr、オプション配列 option、およびデフォルトの連想配列によって記述されます。値。デフォルト。
 3. ケースの実装
3. ケースの実装
1. フォームの準備
#フォームの主な機能: Web ページ 情報の入力に使用される領域は、ユーザーが入力した情報を収集し、バックエンド サーバーに送信して処理を行い、ユーザーとサーバー間の対話を実現します。例: ショッピングの決済や情報検索などはすべてフォームを通じて実現されます。
2. フォームの準備 - フォームの作成
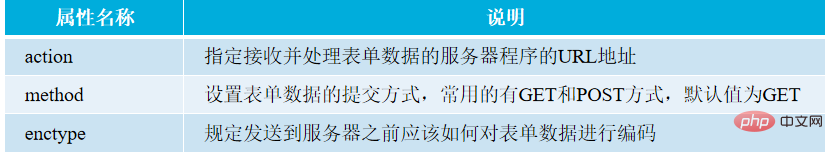
<form action="form.php" method="post" enctype="multipart/form-data">
<!-- 各种表单控件 -->
</form>

-
GET メソッドで渡されたフォームは URL アドレス バーに表示されます。
-
GET メソッドと比較して、POST メソッドによって送信されたデータは目に見えず、対話中に比較的安全です。したがって、フォーム データの送信には通常 POST が使用されます。
enctype 属性のデフォルト値は application/x-www-form-urlencoded です。これは、フォーム データを送信する前にすべての文字がエンコードされることを意味します。さらに、文字エンコードなしを示すために multipart/form-data (POST モード) に設定することもできます。特にファイルのアップロードを含むフォームではこの値を使用する必要があります。通常のテキストを送信するには text/plain (POST モード) に設定します。 3. フォームを準備します — フォーム コントロール
//input控件 <input type="text" name="user" value="test"> <!-- 文本框 --> <input type="password" name="pwd" value=""> <!-- 密码框 --> <input type="file" name="upload"> <!-- 文件上传域 --> <input type="hidden" name="id" value="2"> <!-- 隐藏域 --> <input type="reset" value="重置"> <!-- 重置按钮 --> <input type="submit" value="提交"> <!-- 提交按钮 -->
- name 属性はused フォーム内の複数の同一コントロールを区別するために、コントロールの名前を指定します。
- value プロパティは、フォーム コントロールのデフォルト値を設定するために使用されます。
//input控件 <!-- 单选框 --> <input type="radio" name="gender" value="m" checked> 男 <input type="radio" name="gender" value="w"> 女 <!-- 复选框 --> <input type="checkbox" name="hobby[]" value="swimming"> 游泳 <input type="checkbox" name="hobby[]" value="reading"> 读书 <input type="checkbox" name="hobby[]" value="running"> 跑步
ログイン後にコピー
//textarea控件 <textarea name="introduce" cols="5" rows="10"> <!-- 文本内容 --> </textarea>
ログイン後にコピー
- cols 属性と rows 属性は、テキスト領域の高さと幅を定義するために使用されます。
//select控件 <select name="area"> <option selected>--请选择--</option> <option value="Beijing">北京</option> <option value="Shenzhen">深圳</option> <option value="Shanghai">上海</option> </select>
ログイン後にコピー
- optionドロップダウン リストの特定のオプションを定義するタグです
- The selected 属性は、デフォルトの選択項目を設定するために使用されます 4. フォームの準備 - ラベル マーク
たとえば、性別を選択する場合は、プロンプト テキスト「男性」または「女性」をクリックするか、対応するラジオ ボタンを選択します。
ラベル タグを使用してラジオ ボタンとプロンプト テキストを囲み、ラベル タグ内のコンテンツをクリックすると、対応するフォーム コントロールが選択されるようにします。 <label><input type="radio" name="gender" value="m">男</label>
<label><input type="radio" name="gender" value="w">女</label>
// 利用多维数组保存表单元素
[
0 => [], // 表单项---单选按钮
1 => [], // 表单项
2 => [], // 表单项---文本框
3 => [], // 表单项
……
];
// 每个表单项的数组结构
0 => [
'tag' => '', // 标记----input、textarea、select
'text' => '', // 提示文本----label标签内显示的内容
'attr' => [], // 属性数组----表单元素的属性,如type
'option' => [], // 选项数组----单选框或复选框中的每个选项
'default' => '' // 默认值----默认值
],
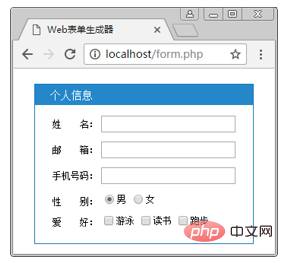
//准备表单数组
// $elements数组保存整个表单
$elements = [
0 => [], // 第1个表单项数组
1 => [], // 第2个表单项数组
];
//文本框
0 => [
'tag' => 'input',
'text' => '姓 名:',
'attr' => ['type' => 'text', 'name' => 'user']
],
//单选框
3 => [
'tag' => 'input',
'text' => '性 别:',
'attr' => ['type' => 'radio', 'name' => 'gender'],
'option' => ['m' => '男', 'w' => '女'],
'default' => 'm'
],
default の値はオプション連想配列内のキー名であり、どの項目がデフォルトで選択されるかを示します//复选框
4 => [
'tag' => 'input',
'text' => '爱 好:',
'attr' => ['type' => 'checkbox', 'name' => 'hobby[]'],
'option' => ['swimming' => '游泳', 'reading' => '读书', 'running' => '跑步'],
'default' => ['swimming', 'reading']
],
//下拉列表
5 => [
'tag' => 'select',
'text' => '住 址:',
'attr' => ['name' => 'area'],
'option' => ['' => '--请选择--', 'BJ'=>'北京', 'SH'=>'上海', 'SZ'=>'深圳']
],
//文本域
6 => [
'tag' => 'textarea',
'text' => '自我介绍:',
'attr' => ['name' => 'introduce', 'cols' => 50, 'rows' => 5]
],
//提交按钮
7 => [
'tag' => 'input',
'attr' => ['type' => 'submit', 'value' => '提交']
]
1. 自動生成 - $elements 配列の読み取り
実装アイデア実装アイデア 実装アイデア ドロップダウン リストの結合オプション textarea 要素の属性の結合
2. フォームの自動生成 - フォーム要素の属性の結合
関数generate_attr($attr, $items = '' ) フォーム要素属性の結合を完了するために使用されます
#3. フォームの自動生成 - 入力要素の結合
オプション要素が含まれているかどうかに基づいて、単一選択か複数選択かを判断します。
4 を返します。 フォームの自動生成 -選択要素の結合##実装のアイデア
実装アイデア

以上がケーススタディ PHP Web フォームビルダーの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
あなたが経験豊富な PHP 開発者であれば、すでにそこにいて、すでにそれを行っていると感じているかもしれません。あなたは、運用を達成するために、かなりの数のアプリケーションを開発し、数百万行のコードをデバッグし、大量のスクリプトを微調整してきました。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPの魔法の方法は何ですか? PHPの魔法の方法には次のものが含まれます。1。\ _ \ _コンストラクト、オブジェクトの初期化に使用されます。 2。\ _ \ _リソースのクリーンアップに使用される破壊。 3。\ _ \ _呼び出し、存在しないメソッド呼び出しを処理します。 4。\ _ \ _ get、dynamic属性アクセスを実装します。 5。\ _ \ _セット、動的属性設定を実装します。これらの方法は、特定の状況で自動的に呼び出され、コードの柔軟性と効率を向上させます。




