テキストレイアウトの 4 つの原則とは何ですか?
4 つの原則: 1. 親密さの原則; 要素間に関係がある場合、それらは視覚的にも関連している必要があります。 2. 調整の原則: プロジェクト内のすべての要素は、他の要素との特定の調整関係を確保する必要があります。 3. 反復の原則: デザイン要素は再利用することを学び、デザインをより統一して一貫性を持たせ、ユーザーの使用感を強化する必要があります。 3. 比較原理。

#テキスト レイアウトの 4 つの主要原則##原則 1: 親密さ
If 要素相互に関連している場合は、視覚的に関連している必要があります。
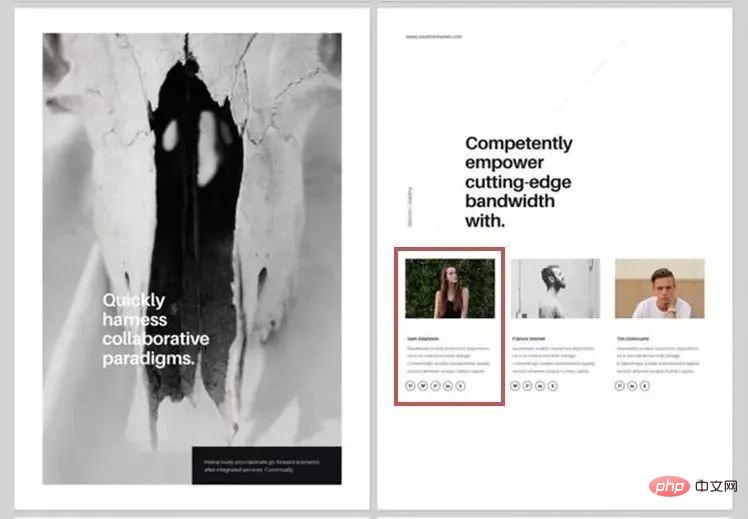
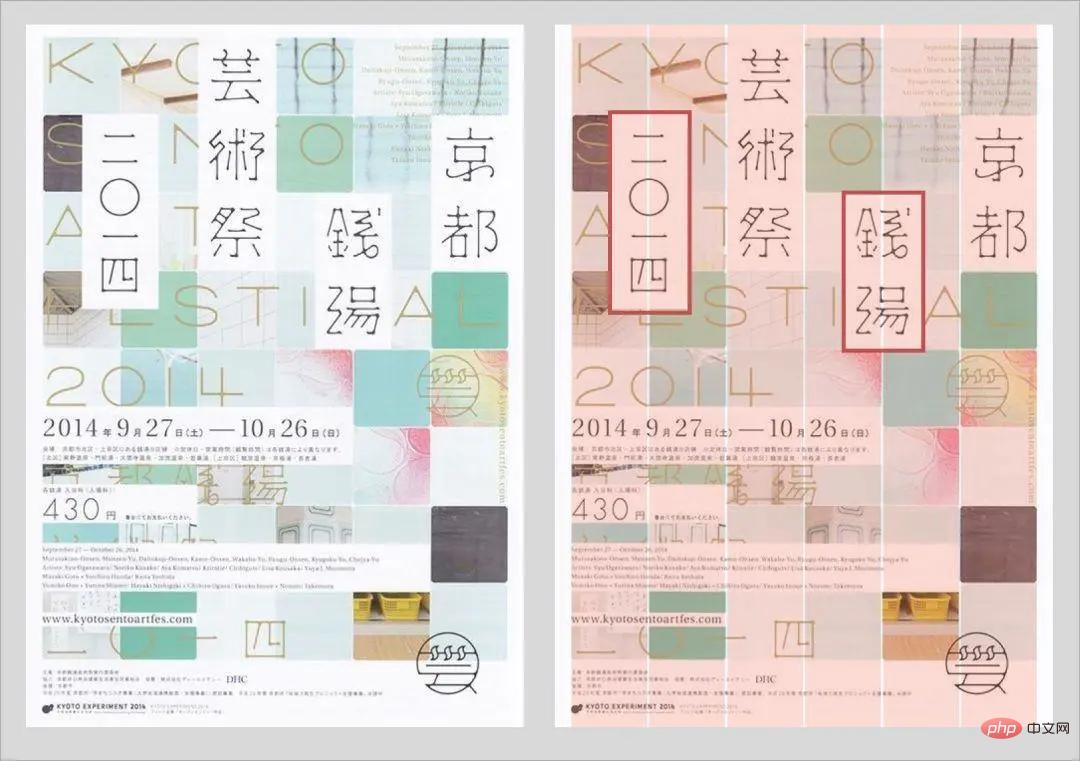
コンテンツに関連性がある場合、または理解に相関関係がある場合は、植字時にそれらを互いに近くに配置する必要があります。パーティーに行くときと同じように、私たちはいつもよく知っている人を探しますが、相関関係が強い人は視覚的に近いはずです。▲赤いボックス内の要素は非常に近くにあるため、相互に関連していることが簡単にわかります。赤いボックス内の内容が左側の全体像に関連しているとは思わないでしょう。 
▲絵の下にある文字が絵と関係していることがすぐにわかり、絵を見ただけで同じ情報を表現していることが推測でき、タイトルはその隣のコンテンツテキストに対応しているので、簡単にわかります。 
原則 2: 整列
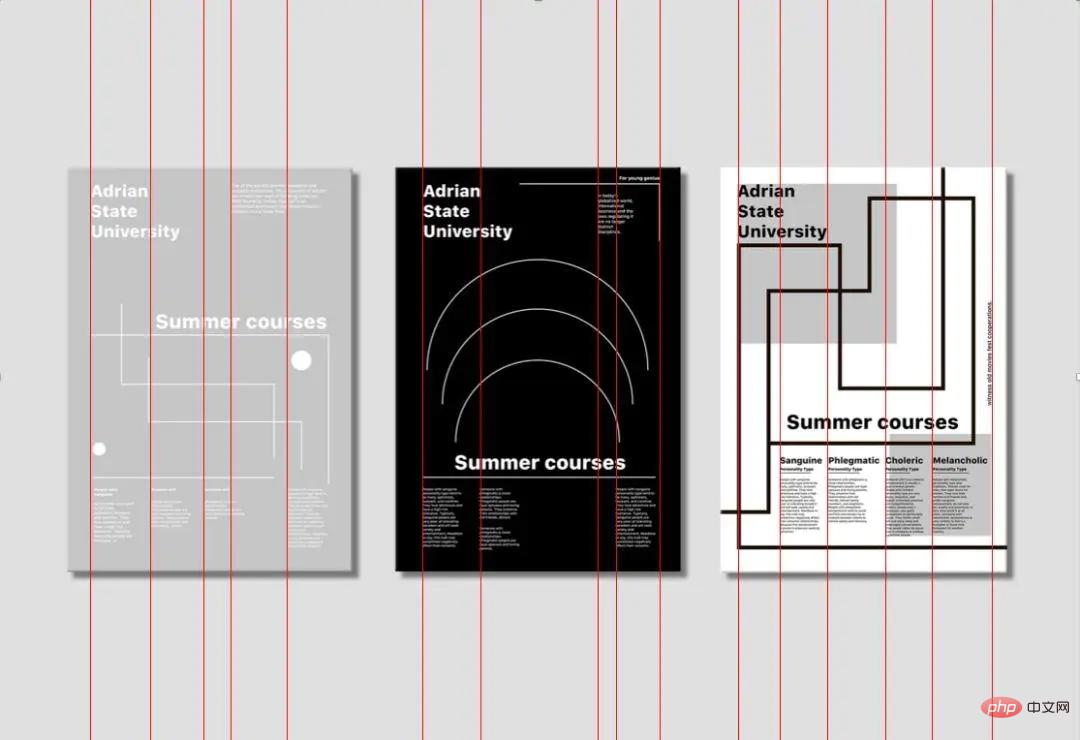
▲整列は、左整列、中央整列、右整列に分けられます。 
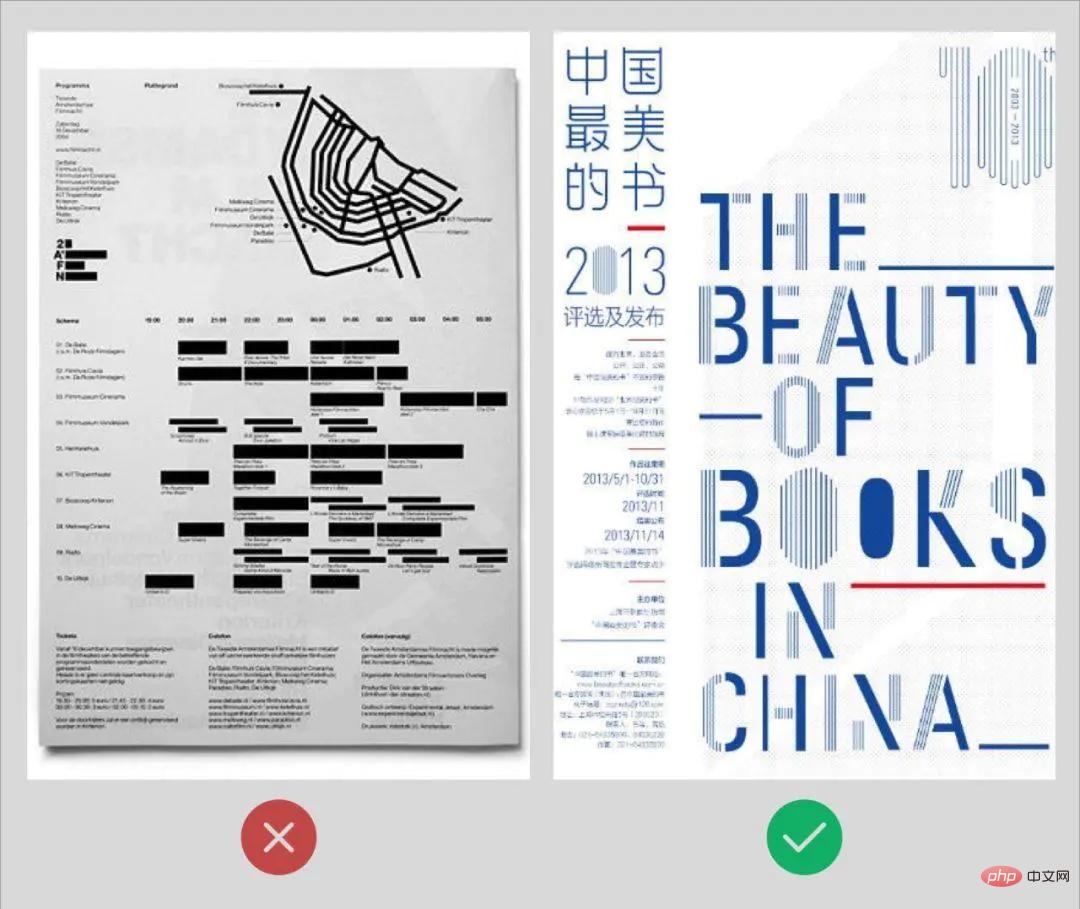
▲左揃えのレイアウトは、ページ上で非常に規則的で簡潔で視覚的に快適に見えます。 1行しか表示されない大きなタイトルについては、レイアウトに合わせて柔軟に調整できますが、ルールがないわけではなく、ページ内の要素との整合性は保たれています。 
▲中央揃えを使用する必要がある場合は、テキストの段落全体を全体 (図の赤いボックス) として扱い、段落全体を中央揃えに配置します。左か右。このようにして、画像の統一性と調整を維持することができます。 
#▲一見ランダムに配置されたテキストにも、他の要素との一定の配置関係があります。 
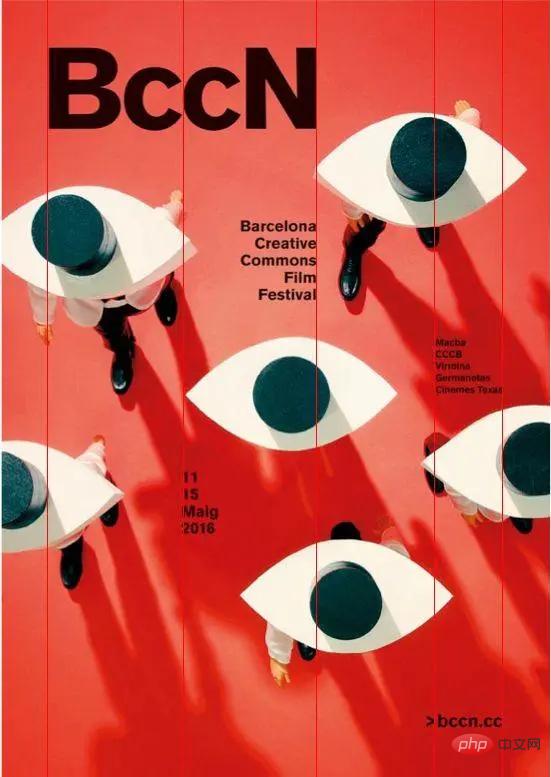
▲ルールを理解した後は、ルールを破ることもできます (赤いボックスなど)。ページ上の配置が意図的すぎると思われる場合は、ルールを破ることもできます。適度な剛性感です。たとえルールに違反するとしても、ルールには十分な根拠があり、柔軟に適用されるべきです。 
原則 3: 繰り返す
デザイン要素は再利用することを学ばなければなりません。これにより、デザインの統一性と一貫性が高まり、ユーザーの使用感が強化され、デザインの向上にもつながります。教師は効率を向上させます。
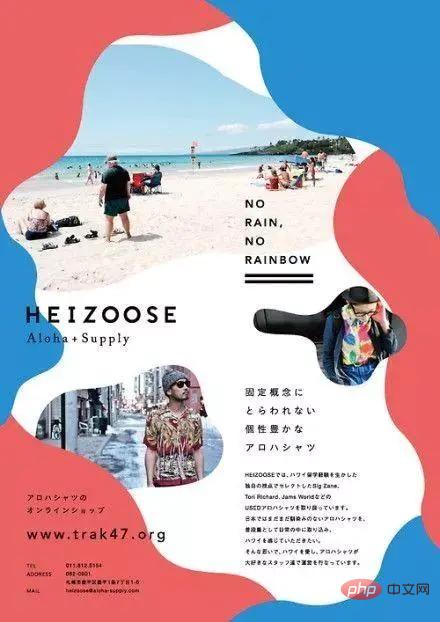
フォント、色、空白、記号、レイアウト、線など、再利用できる要素はたくさんあります。再利用される要素はまったく同じではないかもしれませんが、何らかのつながりがあるはずです。それはモジュール化に関連しています デザイン思考にはさまざまなアプローチがありますが、同様のアプローチがあります。(右側の図のどの要素が再利用されているかを見つけてください)
▲ただし、要素を繰り返しすぎないように注意してください。たとえば、ページ上で同じ色のテキストやカラー ブロックをすべて使用すると、焦点を見つけるのが難しくなります。メインの色を 1 つだけ使用すると、 、ページが単調すぎて退屈に思えます。この原則を同じ意味で使用できるようにしてください。
原則 4: コントラスト
コントラストはページをより魅力的にし、要素が類似しすぎるのを防ぎ、同時に視覚的な階層を広げて焦点を当てます。 。一般的なコントラスト: サイズのコントラスト、色のコントラスト、濃度のコントラスト、テキストと空白のコントラスト、仮想と現実のコントラスト、厚さのコントラストなど。
a. コントラストの重要なポイントは、大胆かつ強力であることです。恐れることはありません!サイズが近すぎるため、28 ピクセルのテキストと 29 ピクセルのテキストを比較しないでください。テキストのコントラストを上げるには、4 の倍数で増やすのが最適です。一般的には、4 の 2 倍、つまり 8px 増やすのがよいでしょう。現在、多くのアプリでは人気のある大きなタイトルが使用されており、視覚的なコントラストを高めるために適切に大きくすることができます。

▲ 全く同じではない要素は、対照的な効果を持たせる必要があります。比較する必要があるため、一目で分かりやすく、コストを削減するために、完全に異なっている必要があります。ユーザーの情報をフィルタリングするコスト。
b. いくつかの項目を小さくすることを恐れないでください。これにより、他の項目との対比が容易になるだけでなく、重要なコンテンツを強調するためにより多くの余白が確保されます。興味がなければ文字サイズを大きくしても読んでもらえませんが、興味があれば文字サイズは小さくても読んでくれるのです。 「フォントサイズを大きくし、ロゴも大きくしてください。他の人に見られないのではないかと心配で、多くのデザイナーが悩み、何もできなくなります。将来、彼らはこの原則を直接使用して、この原則を打ち破るでしょう。それは合理的で十分な根拠があります」 。 (しかし、本当にうまくいかない場合は、怖がる必要があります。結局のところ、仕事の方が重要です)
ヒント:
タイトルや装飾テキストでない限り、使用しないでください。特別なフォントを使用し、内容が明確で読みやすいことを確認してください。特に大きな段落のテキストでは、読みにくくならないように、太字やソング フォントなどの基本的なフォントを使用するようにしてください。
関連知識の詳細については、PHP 中国語 Web サイト をご覧ください。
以上がテキストレイアウトの 4 つの原則とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
この記事では、functionコンポーネントでのデータフェッチやDOM操作などの副作用を管理するためのフックであるReactの使用Effectについて説明します。メモリリークなどの問題を防ぐための使用、一般的な副作用、およびクリーンアップについて説明します。
 React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
この記事では、Virtual DOMツリーを比較してDOMを効率的に更新するReactの調整アルゴリズムについて説明します。パフォーマンスの利点、最適化技術、ユーザーエクスペリエンスへの影響について説明します。
 JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数は、抽象化、共通パターン、および最適化技術を通じて、コードの簡潔さ、再利用性、モジュール性、およびパフォーマンスを強化します。
 JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
この記事では、JavaScriptのカレーについて説明します。これは、マルチアーグメント関数を単一argument関数シーケンスに変換する手法です。 Curryingの実装、部分的なアプリケーションなどの利点、実用的な用途、コード読み取りの強化を調査します
 connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
記事では、Connect()、MapStateToprops、MapDispatchToprops、およびパフォーマンスへの影響を説明するReduxストアに反応コンポーネントをReduxストアに接続します。
 usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
この記事では、ReactのUseContextを説明しています。これにより、小道具掘削を避けることで国家管理を簡素化します。再レンダーの削減により、集中状態やパフォーマンスの改善などの利点について説明します。
 イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
記事では、PreventDefault()メソッドを使用して、イベントハンドラーのデフォルト動作の防止、ユーザーエクスペリエンスの強化などの利点、およびアクセシビリティの懸念などの潜在的な問題について説明します。
 Reactにカスタムフックをどのように実装しますか?
Mar 18, 2025 pm 02:00 PM
Reactにカスタムフックをどのように実装しますか?
Mar 18, 2025 pm 02:00 PM
この記事では、Reactにカスタムフックの実装を行い、その作成、ベストプラクティス、パフォーマンスのメリット、および避けるべき一般的な落とし穴に焦点を当てています。




