CSS Flex レイアウト スペース - 最終行間の左揃え

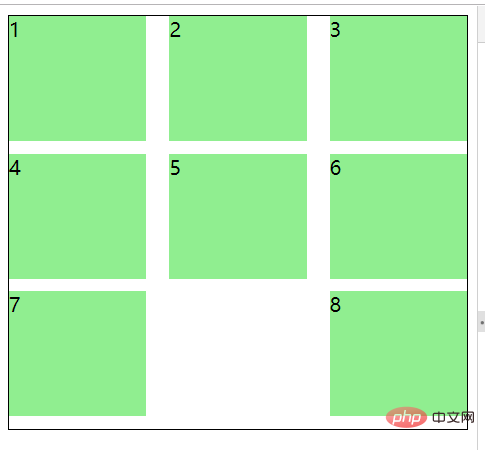
最初にコードとエフェクトを見てみましょう
<style>
.main {
outline: 1px solid;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.main>p {
width: 100px;
height: 100px;
margin-bottom: 10px;
background-color: lightgreen;
}
</style>
<body>
<p class="main">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
</p>
</body>
最後の p が中央ではなく、次の位置にあることがわかります。 the end
justify-content を space-between に設定しているため、両側を連結することを意味します
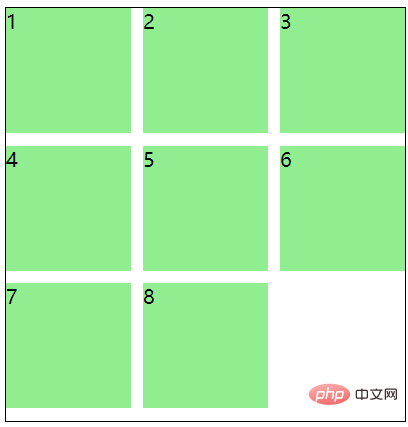
このとき、最も外側の p に疑似要素を設定でき、その幅は内部の p の幅と同じです。わかりました
必要な css は 2 行だけです
.main:after {
content: "";
width: 100px;
}この時点での効果を見てください

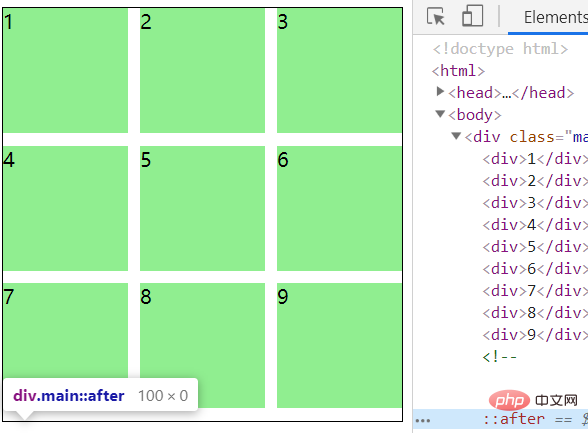
実際には、最後の疑似要素で Squeezed over を配置するのが原則です。
9 人がいても、身長が 0 であるため、影響はありません。下の図を参照してください↓

推奨チュートリアル: 「 CSS チュートリアル >>
以上がCSS Flex レイアウト スペース - 最終行間の左揃えの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7678
7678
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 CSS フレックスおよびグリッド レイアウトを使用して 3D ダイスを実装する手順を段階的に説明します (コード付き)
Sep 23, 2022 am 09:58 AM
CSS フレックスおよびグリッド レイアウトを使用して 3D ダイスを実装する手順を段階的に説明します (コード付き)
Sep 23, 2022 am 09:58 AM
フロントエンドのインタビューでは、CSS を使用してサイコロや麻雀のレイアウトを実装する方法をよく質問されます。以下の記事では、CSSを使用して3Dサイコロを作成する方法(FlexおよびGridレイアウトで3Dサイコロを実装)を紹介しますので、ご参考になれば幸いです。
 一般的に使用される Flex レイアウト プロパティは何ですか?
Feb 25, 2024 am 10:42 AM
一般的に使用される Flex レイアウト プロパティは何ですか?
Feb 25, 2024 am 10:42 AM
フレックス レイアウトの共通プロパティは何ですか? 特定のコード サンプルが必要です。フレックス レイアウトは、応答性の高い Web ページ レイアウトを設計するための強力なツールです。柔軟なプロパティのセットを使用して、Web ページ内の要素の配置とサイズを簡単に制御できます。この記事では、Flex レイアウトの一般的なプロパティを紹介し、具体的なコード例を示します。 display: 要素の表示モードを Flex に設定します。 .container{display:flex;}flex-directi
 3 つのフレックス プロパティが要素に及ぼす影響について詳しく説明した記事
Aug 30, 2022 pm 07:50 PM
3 つのフレックス プロパティが要素に及ぼす影響について詳しく説明した記事
Aug 30, 2022 pm 07:50 PM
開発中、flex 属性は、flex:1 や flex: 1 1 auto など、フレキシブル ボックスの子要素に作用するためによく使用されます。では、この属性はどのように要素の動作を制御するのでしょうか? flex:1 とは正確には何を意味しますか?この記事では、flex プロパティについて徹底的に理解していきます。
 Flex レイアウトの 3 つの属性 (flex-grow、flex-shrink、flex-basis) について説明します。
Dec 06, 2022 pm 08:37 PM
Flex レイアウトの 3 つの属性 (flex-grow、flex-shrink、flex-basis) について説明します。
Dec 06, 2022 pm 08:37 PM
この記事では、CSS Flex レイアウトの 3 つのプロパティ (flex-grow、flex-shrink、flex-basis) について詳しく説明します。お役に立てば幸いです。
 CSS Flex レイアウトを通じてスライド メニュー効果を実現する方法
Sep 26, 2023 pm 02:13 PM
CSS Flex レイアウトを通じてスライド メニュー効果を実現する方法
Sep 26, 2023 pm 02:13 PM
CSSFlex エラスティック レイアウトを通じてスライド メニュー効果を実現する方法 Web デザインでは、スライド メニューは一般的なインタラクティブ効果であり、Web ページをより滑らかで美しくすることができます。この記事では、CSSFlex エラスティック レイアウトを使用してこの効果を実現する方法を説明し、具体的なコード例を示します。 CSSFlex は、さまざまな複雑なレイアウト効果を簡単に実現できる新しいレイアウト方法です。コンテナ要素と子要素のプロパティを設定することによってレイアウトを制御します。その中で flex プロパティは最も重要なプロパティの 1 つです。まず、必要なものは、
 CSS アダプティブ レイアウト プロパティの最適化のヒント: フレックスとグリッド
Oct 21, 2023 am 08:03 AM
CSS アダプティブ レイアウト プロパティの最適化のヒント: フレックスとグリッド
Oct 21, 2023 am 08:03 AM
CSS アダプティブ レイアウト属性の最適化のヒント: フレックスとグリッド 最新の Web 開発では、アダプティブ レイアウトの実装は非常に重要なタスクです。モバイルデバイスの普及と画面サイズの多様化に伴い、Web サイトがさまざまなデバイスで適切に表示され、さまざまな画面サイズに適応できることが必須の要件となっています。幸いなことに、CSS には、アダプティブ レイアウトを実装するための強力なプロパティとテクニックがいくつか用意されています。この記事では、よく使用される 2 つのプロパティ (フレックスとグリッド) に焦点を当て、具体的なコード例を示します。
 CSS Flexフレキシブルレイアウトにおけるグリッド間隔と枠線の処理方法を詳しく解説
Sep 26, 2023 am 10:31 AM
CSS Flexフレキシブルレイアウトにおけるグリッド間隔と枠線の処理方法を詳しく解説
Sep 26, 2023 am 10:31 AM
タイトル: CSSFlex エラスティック レイアウトにおけるグリッド間隔と境界線の処理方法の詳細な説明 はじめに: CSSFlex エラスティック レイアウトは、Web ページがさまざまな画面サイズに自動的に適応し、柔軟で応答性が高い最新のページ レイアウト方法です。 CSSFlex フレキシブル レイアウトを使用する場合、グリッドの間隔と境界線を設定する必要がある状況がよく発生します。この記事では、CSSFlex フレキシブル レイアウトにおけるグリッド間隔と境界線の処理方法を詳しく紹介し、具体的なコード例を示します。 1. グリッドの間隔





