Laravelでapidocを使う方法を教えます!
Laravel の次のチュートリアルコラムでは、laravel で apidoc を使用する方法を紹介します。

#apidoc 公式ドキュメント: http://apidocjs.com /# params
ステップ 1:
npm install apidoc -g コマンドを使用して apidoc をインストールします。 ステップ 2: プロジェクトのルート ディレクトリに新しい
apidoc.json
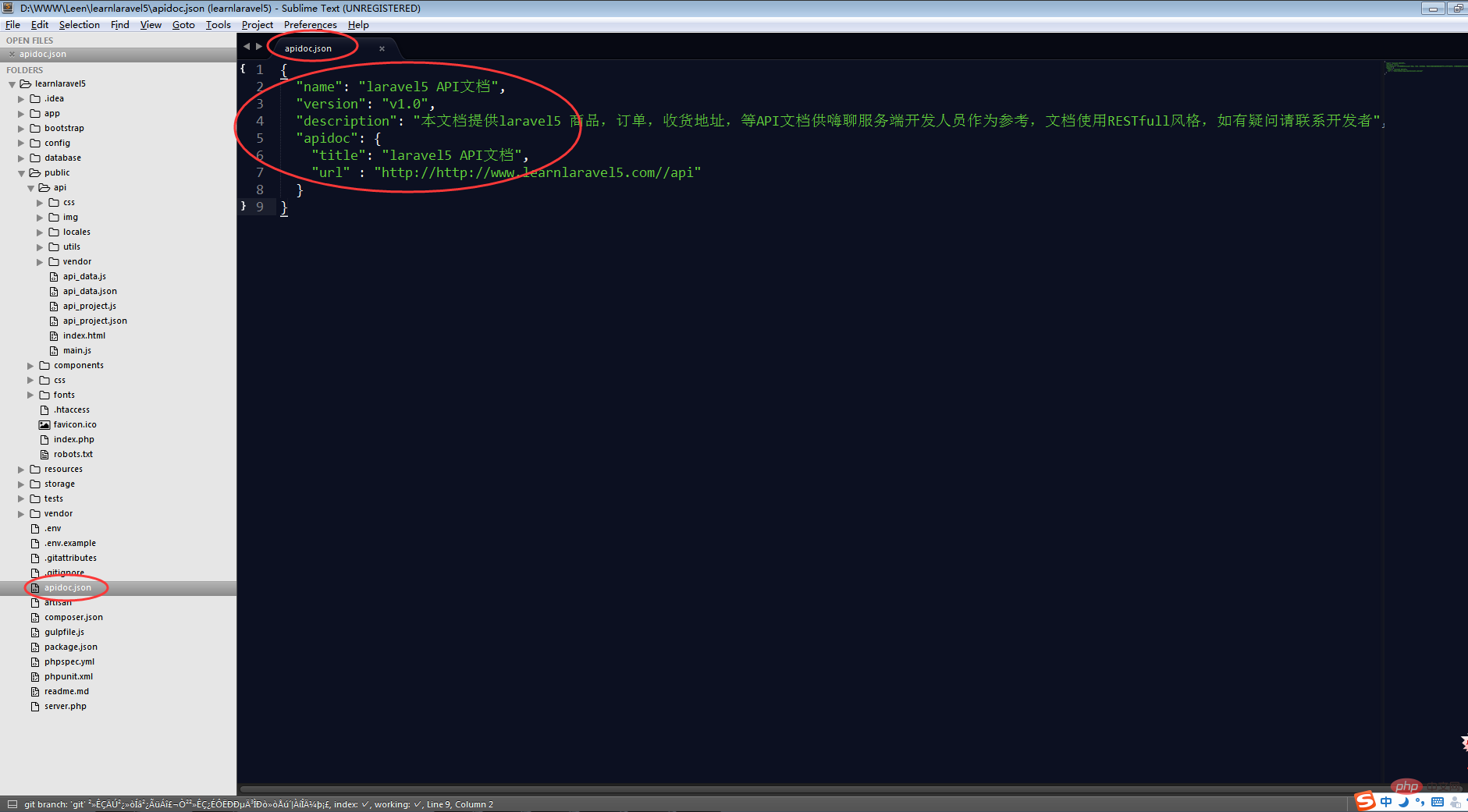
ファイルを作成します。ファイルの内容の形式は次のとおりです: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>{
"name": "laravel5 API文档",
"version": "v1.0",
"description": "本文档提供laravel5 商品,订单,收货地址,等API文档供嗨聊服务端开发人员作为参考,文档使用RESTfull风格,如有疑问请联系开发者",
"apidoc": {
"title": "laravel5 API文档",
"url" : "http://http://www.learnlaravel5.com//api"
}}</pre><div class="contentsignin">ログイン後にコピー</div></div>図に示すように:
 3 つのステップ:
3 つのステップ:
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>其中:
-i 表示输入,后面是文件夹路径-o 表示输出,后面是文件夹路径默认会带上-c,在当前路径下寻找配置文件(apidoc.json),如果找不到则会在package.json中寻找 "apidoc": { }
myapp/ 表示要生成api的源文档所在目录位置
mytemplete/ 表示要生成api到的目录位置</pre><div class="contentsignin">ログイン後にコピー</div></div> を使用します。例:
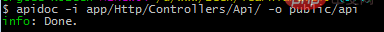
ディレクトリ内のドキュメントから API ファイルを public/api に生成するコマンドは次のとおりです: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>apidoc -i app/Http/Controllers/Api/ -o public/api</pre><div class="contentsignin">ログイン後にコピー</div></div> 表示:
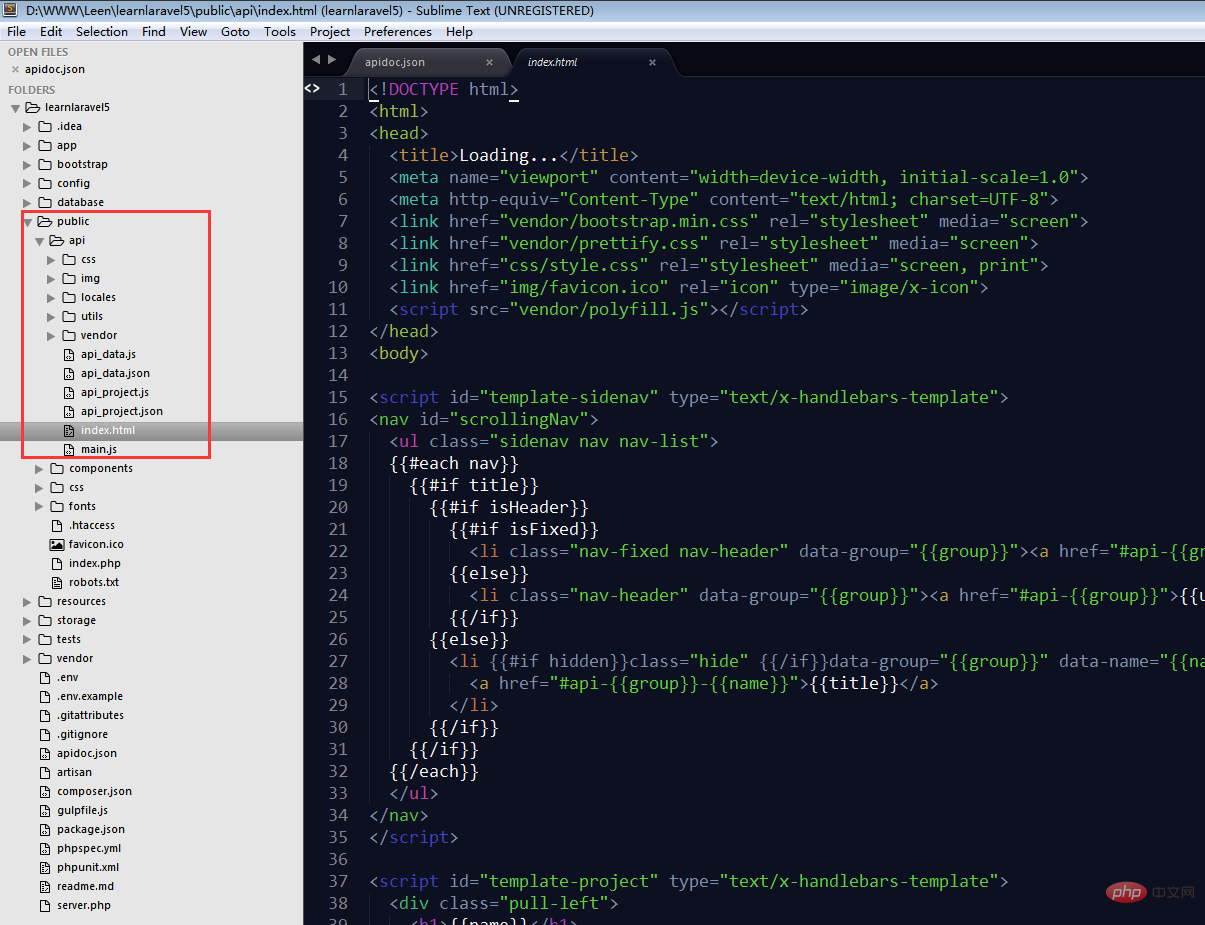
 ディレクトリ構造は次のとおりです:
ディレクトリ構造は次のとおりです:

以上がLaravelでapidocを使う方法を教えます!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 Laravel と CodeIgniter の最新バージョンの比較
Jun 05, 2024 pm 05:29 PM
Laravel と CodeIgniter の最新バージョンの比較
Jun 05, 2024 pm 05:29 PM
Laravel 9 と CodeIgniter 4 の最新バージョンでは、更新された機能と改善が提供されます。 Laravel9はMVCアーキテクチャを採用しており、データベース移行、認証、テンプレートエンジンなどの機能を提供します。 CodeIgniter4 は、HMVC アーキテクチャを使用してルーティング、ORM、およびキャッシュを提供します。パフォーマンスの面では、Laravel9 のサービスプロバイダーベースの設計パターンと CodeIgniter4 の軽量フレームワークにより、優れたパフォーマンスが得られます。実際のアプリケーションでは、Laravel9 は柔軟性と強力な機能を必要とする複雑なプロジェクトに適しており、CodeIgniter4 は迅速な開発や小規模なアプリケーションに適しています。
 Laravel と CodeIgniter のデータ処理機能はどのように比較されますか?
Jun 01, 2024 pm 01:34 PM
Laravel と CodeIgniter のデータ処理機能はどのように比較されますか?
Jun 01, 2024 pm 01:34 PM
Laravel と CodeIgniter のデータ処理機能を比較します。 ORM: Laravel はクラスとオブジェクトのリレーショナル マッピングを提供する EloquentORM を使用しますが、CodeIgniter は ActiveRecord を使用してデータベース モデルを PHP クラスのサブクラスとして表します。クエリビルダー: Laravel には柔軟なチェーンクエリ API がありますが、CodeIgniter のクエリビルダーはよりシンプルで配列ベースです。データ検証: Laravel はカスタム検証ルールをサポートする Validator クラスを提供しますが、CodeIgniter には組み込みの検証関数が少なく、カスタム ルールの手動コーディングが必要です。実践例:ユーザー登録例はLarを示しています
 Laravel と CodeIgniter ではどちらが初心者に優しいでしょうか?
Jun 05, 2024 pm 07:50 PM
Laravel と CodeIgniter ではどちらが初心者に優しいでしょうか?
Jun 05, 2024 pm 07:50 PM
初心者にとって、CodeIgniter は学習曲線が緩やかで機能は少ないですが、基本的なニーズはカバーしています。 Laravel は幅広い機能セットを提供しますが、学習曲線はわずかに急になります。パフォーマンスの点では、Laravel と CodeIgniter はどちらも良好なパフォーマンスを示します。 Laravel にはより広範なドキュメントとアクティブなコミュニティ サポートがあり、CodeIgniter はよりシンプルで軽量で、強力なセキュリティ機能を備えています。ブログアプリケーションを構築する実際のケースでは、Laravel の EloquentORM を使用するとデータ操作が簡素化されますが、CodeIgniter ではより手動の構成が必要になります。
 Laravel と CodeIgniter: 大規模プロジェクトにはどちらのフレームワークが適していますか?
Jun 04, 2024 am 09:09 AM
Laravel と CodeIgniter: 大規模プロジェクトにはどちらのフレームワークが適していますか?
Jun 04, 2024 am 09:09 AM
大規模プロジェクト用のフレームワークを選択する場合、Laravel と CodeIgniter にはそれぞれ独自の利点があります。 Laravel はエンタープライズレベルのアプリケーション向けに設計されており、モジュール設計、依存関係の注入、強力な機能セットを提供します。 CodeIgniter は、速度と使いやすさを重視した、小規模から中規模のプロジェクトに適した軽量フレームワークです。複雑な要件と多数のユーザーを伴う大規模なプロジェクトには、Laravel のパワーとスケーラビリティがより適しています。単純なプロジェクトやリソースが限られている状況では、CodeIgniter の軽量で迅速な開発機能がより理想的です。
 Laravel - アーティザンコマンド
Aug 27, 2024 am 10:51 AM
Laravel - アーティザンコマンド
Aug 27, 2024 am 10:51 AM
Laravel - アーティザン コマンド - Laravel 5.7 には、新しいコマンドを処理およびテストするための新しい方法が付属しています。これには職人コマンドをテストする新しい機能が含まれており、そのデモについては以下で説明します。
 Laravel と CodeIgniter: 小規模プロジェクトにはどちらのフレームワークが適していますか?
Jun 04, 2024 pm 05:29 PM
Laravel と CodeIgniter: 小規模プロジェクトにはどちらのフレームワークが適していますか?
Jun 04, 2024 pm 05:29 PM
小規模なプロジェクトの場合、Laravel は強力な機能とセキュリティを必要とする大規模なプロジェクトに適しています。 CodeIgniter は、軽量さと使いやすさを必要とする非常に小規模なプロジェクトに適しています。
 Laravel と CodeIgniter ではどちらのテンプレート エンジンが優れていますか?
Jun 03, 2024 am 11:30 AM
Laravel と CodeIgniter ではどちらのテンプレート エンジンが優れていますか?
Jun 03, 2024 am 11:30 AM
Laravel の Blade と CodeIgniter の Twig テンプレート エンジンを比較し、プロジェクトのニーズと個人的な好みに基づいて選択してください。Blade は MVC 構文に基づいており、適切なコード編成とテンプレートの継承を促進します。 Twig は、柔軟な構文、強力なフィルター、拡張サポート、セキュリティ サンドボックスを提供するサードパーティ ライブラリです。
 Laravel - ページネーションのカスタマイズ
Aug 27, 2024 am 10:51 AM
Laravel - ページネーションのカスタマイズ
Aug 27, 2024 am 10:51 AM
Laravel - ページネーションのカスタマイズ - Laravel には、ユーザーまたは開発者がページネーション機能を組み込むのに役立つページネーションの機能が含まれています。 Laravel ページネーターは、クエリ ビルダーおよび Eloquent ORM と統合されています。自動ページネーションメソッド




