使いやすくて楽しい 5 つの vscode プラグインを共有する

#開発効率を向上させる便利なプラグインをいくつかお勧めします。通りかかったらお見逃しなく
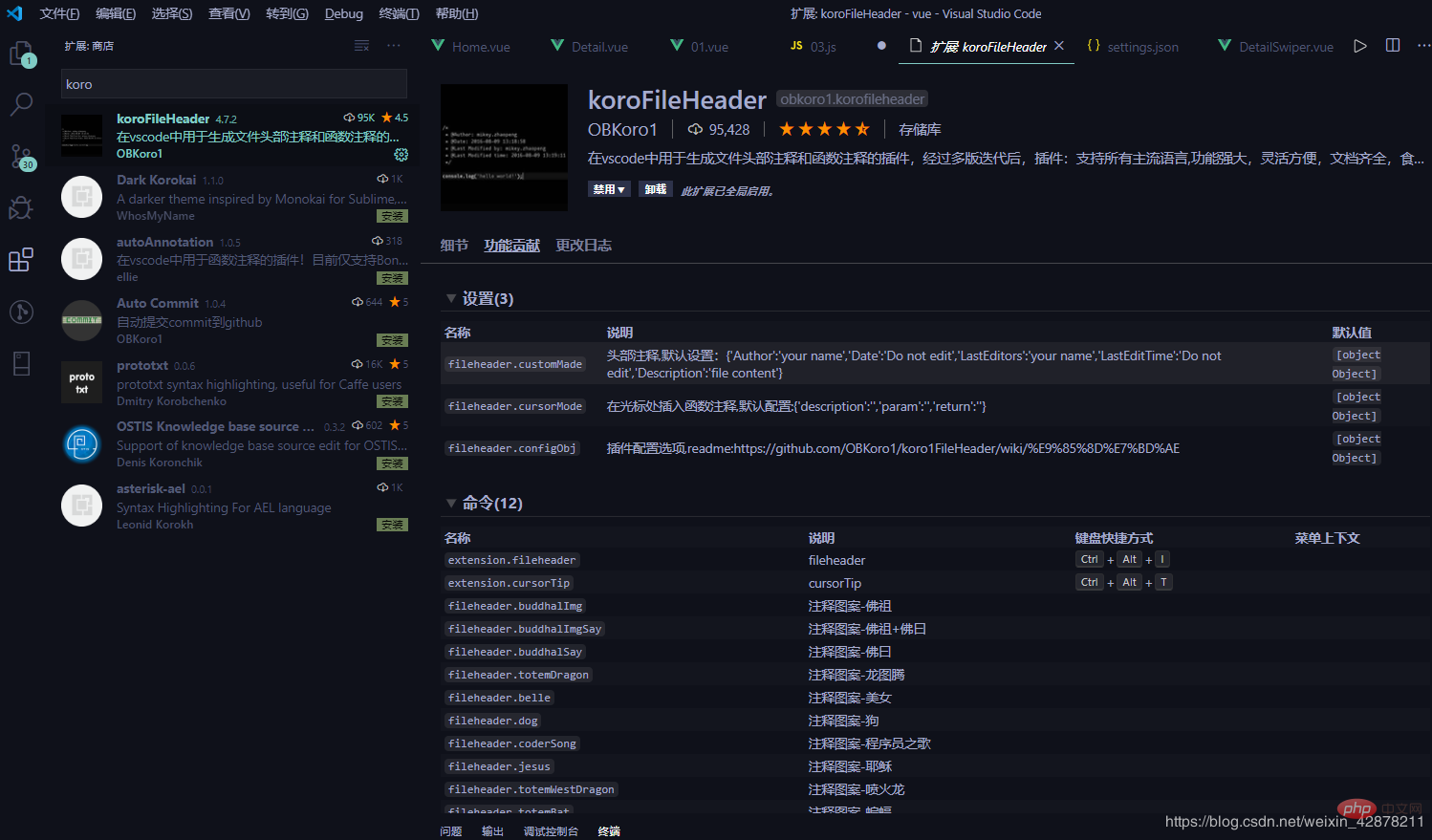
1. koroFileHeader
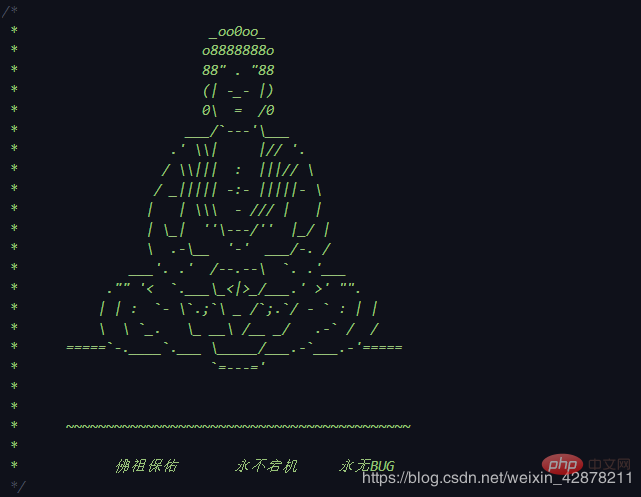
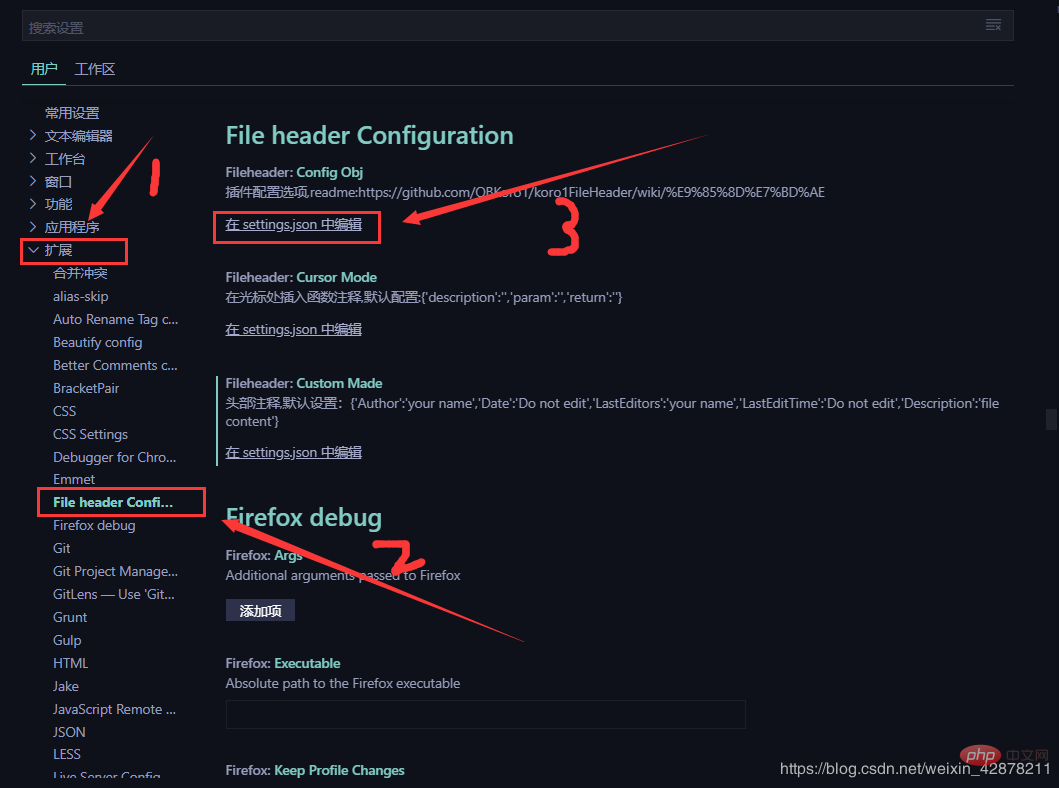
まずはちょっとしたトリックをやってみましょう! ワンクリックで仏陀の祝福を生成しましょう! ! ! karaFileHeader プラグインをダウンロードします

codeDesign
ショートカット キーを押し、Ctrl + SHIFT P を押して codeDesign と入力します。


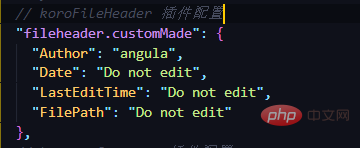
カスタム作成者テンプレート
 クリックして設定
クリックして設定 これらを最後に追加するだけです。必要な場合は不要です。変更するには、「編集しない」と記入するだけで変更されません。
これらを最後に追加するだけです。必要な場合は不要です。変更するには、「編集しない」と記入するだけで変更されません。
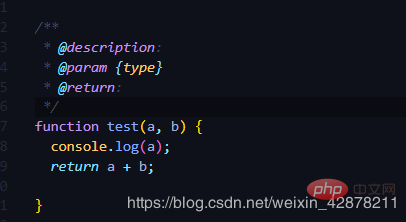
コメント
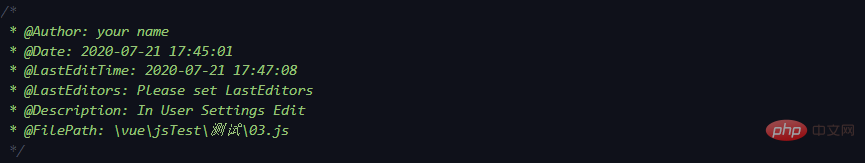
関数を記述し、ctrl alt t を押すだけで、図に示すようなコメントが表示されます。
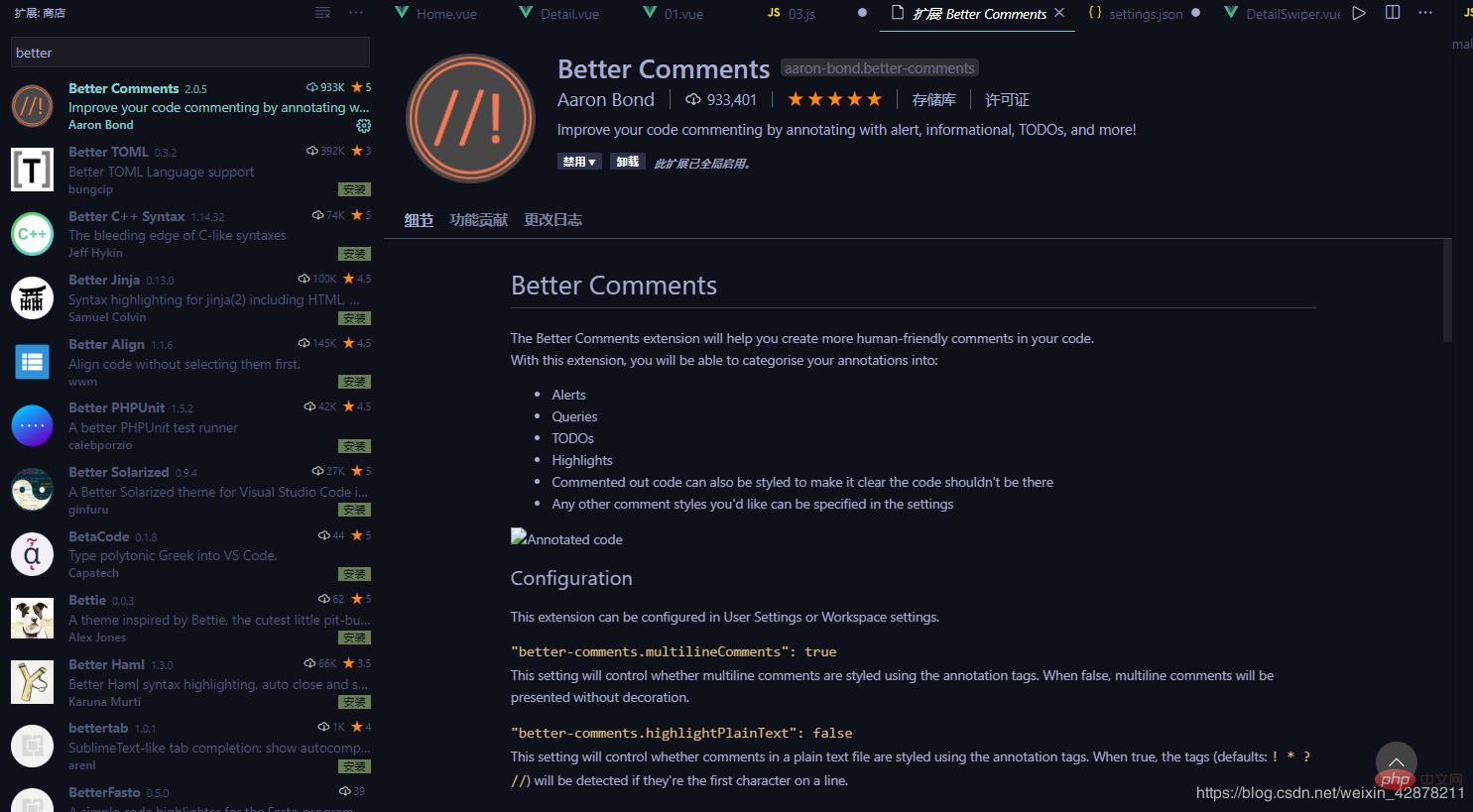
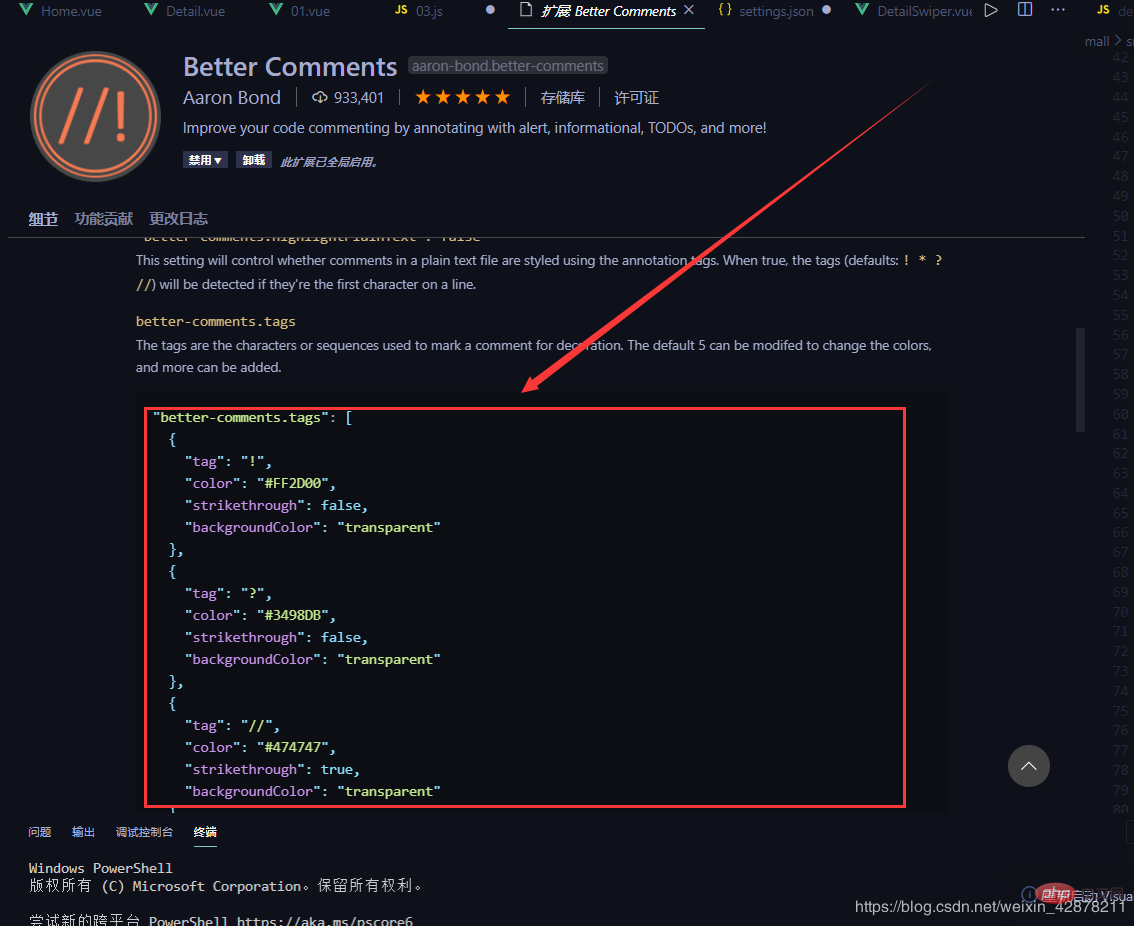
# 2. コメントの改善このプラグインは主にコメントを美しくするために使用されます。まだたくさんの星があり、すべて 5 つ星のレビューがあり、一度にすべてを支払うことができます。
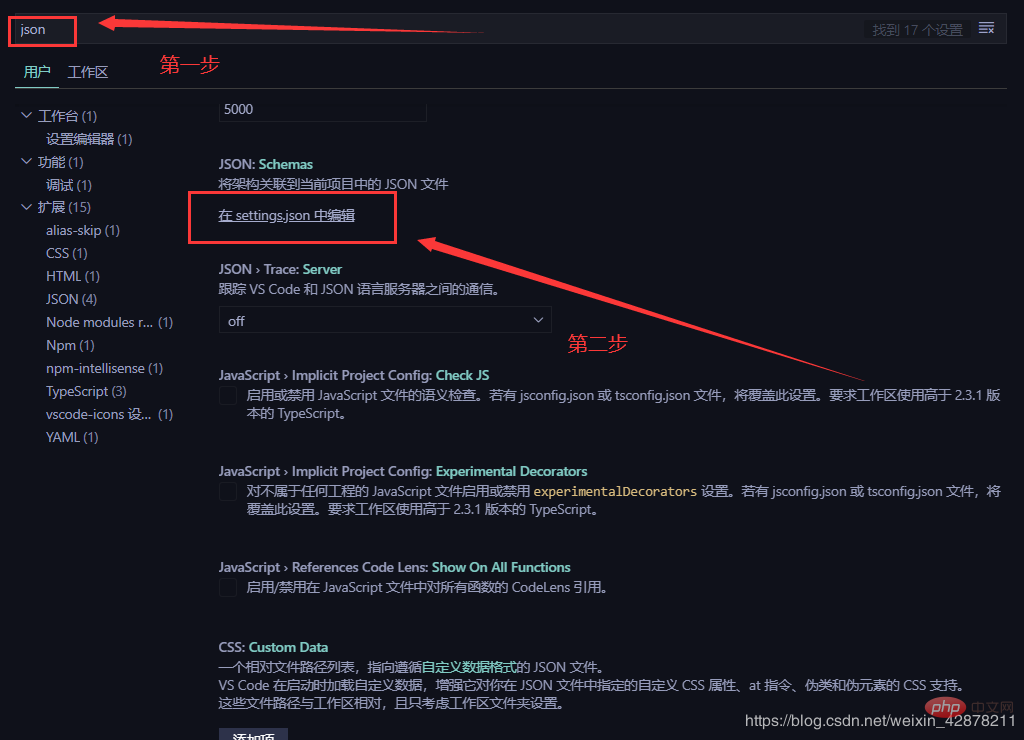
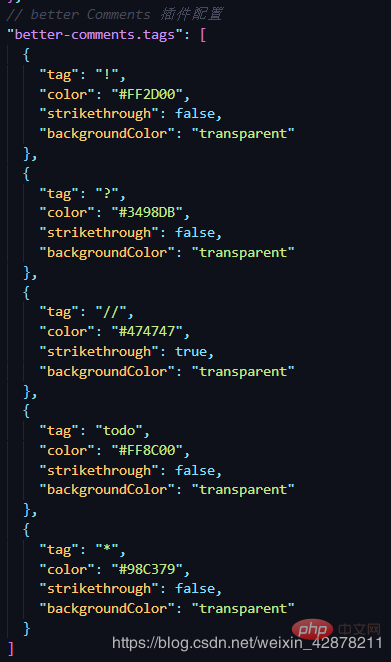
##プラグイン紹介ページにタグがいくつかあります


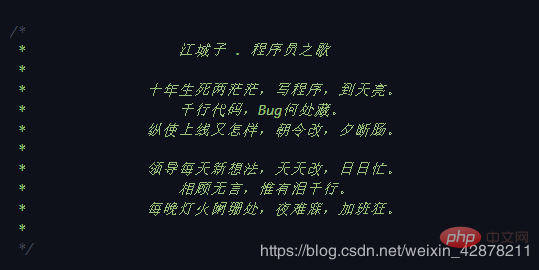
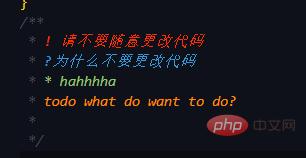
#効果実証!ご自身でその効果を実感していただけます!

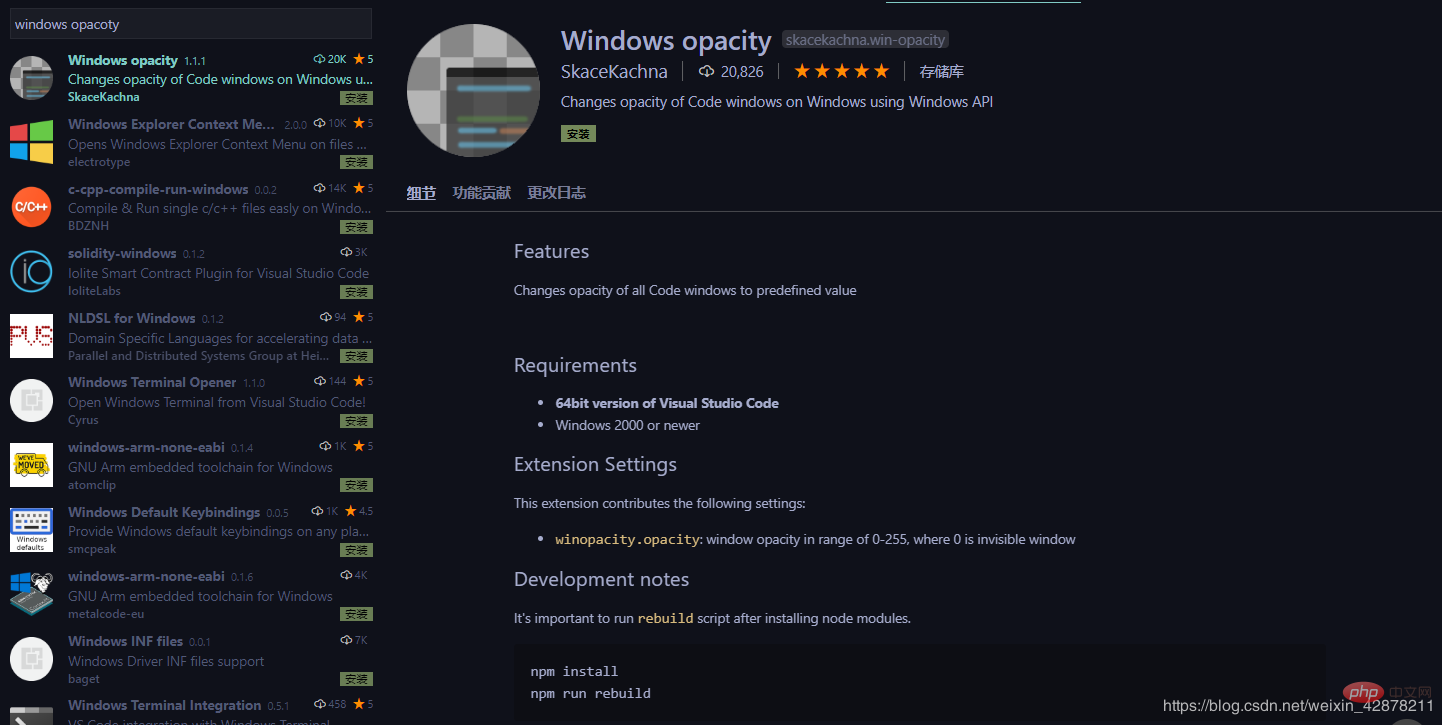
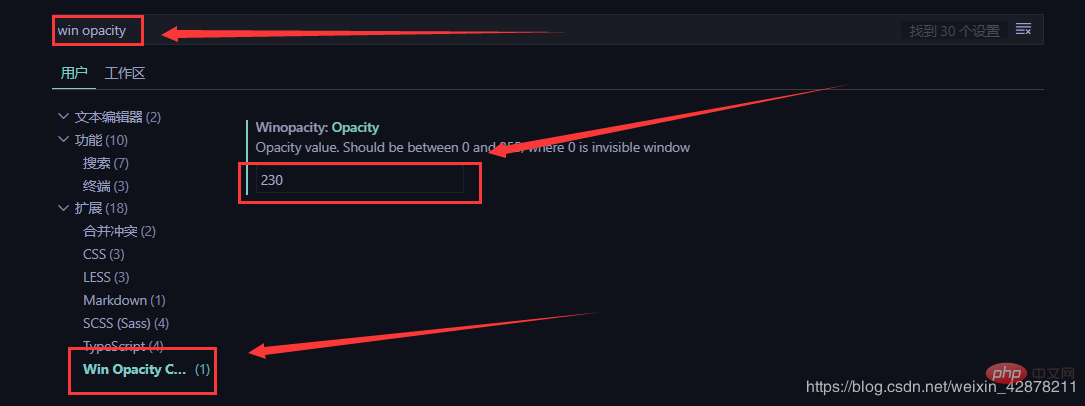
3. Windows の不透明度
このプラグインは主に vscode を透明にし、コードを読みながら同時にビデオを見ることができ、仕事でパドリングするための絶対的なツールです。
組み込みの透明度は平均的です。変更したい場合は、これで問題ありません。通常は 235 程度で十分です。それより低い場合は、釣りしようとして捕まってしまいます。ラ!

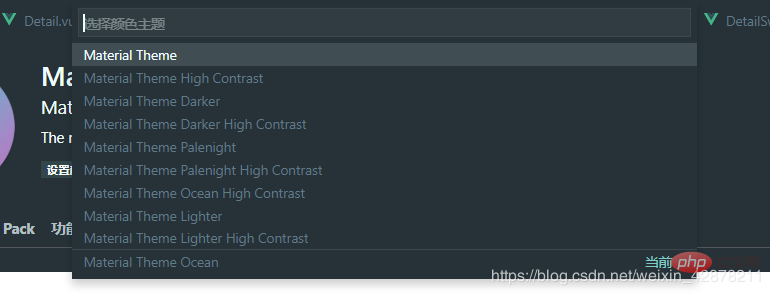
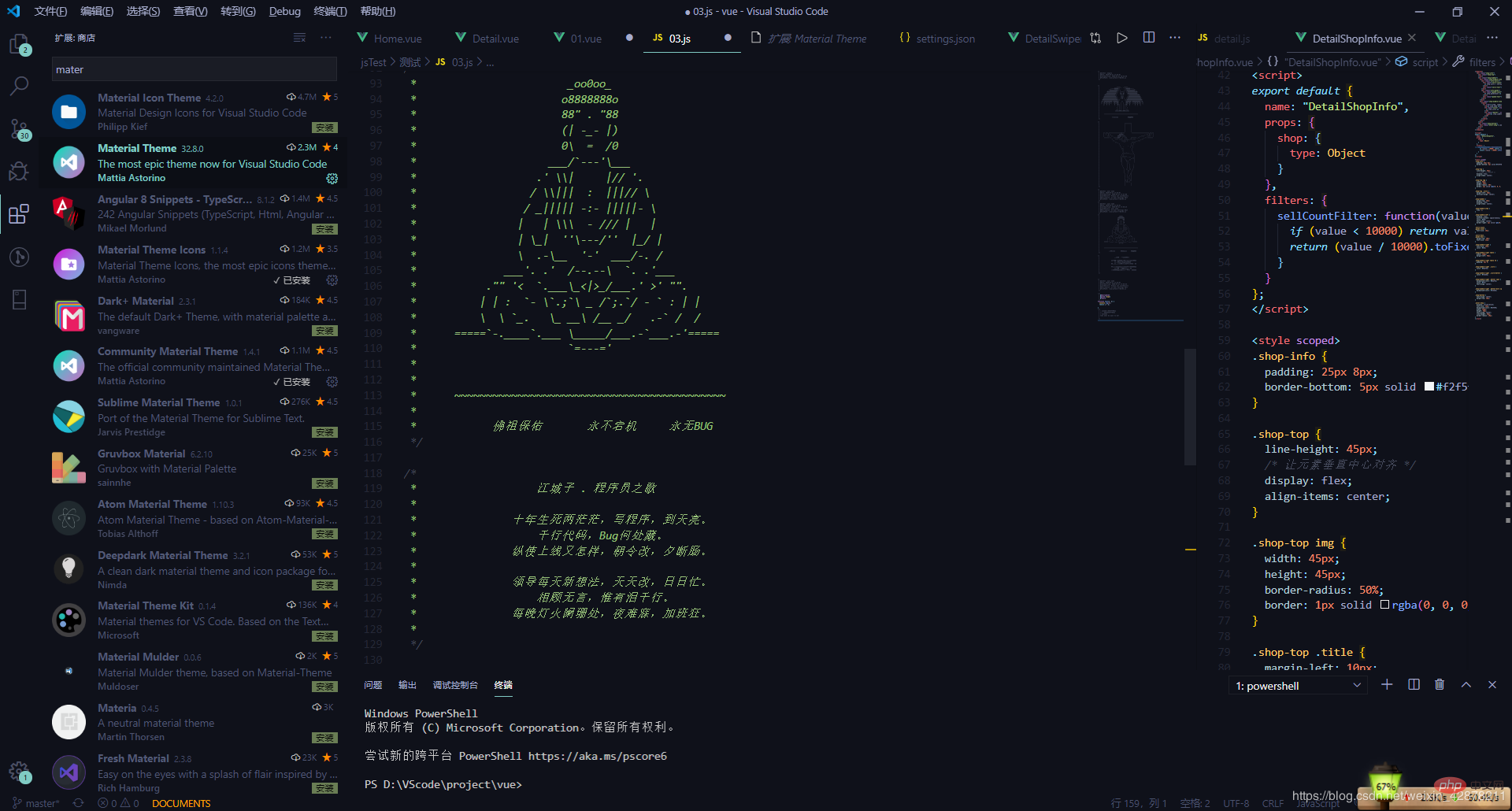
4. マテリアル テーマ
これは、vscode を次のようにするためのカラー テーマ プラグインです。より目に楽しい
#上からお好きなテーマを選択できます!個人的にはマテリアルテーマオーシャンの方が好きです!

#マテリアル テーマ オーシャン テーマ、全体的な外観は良好です

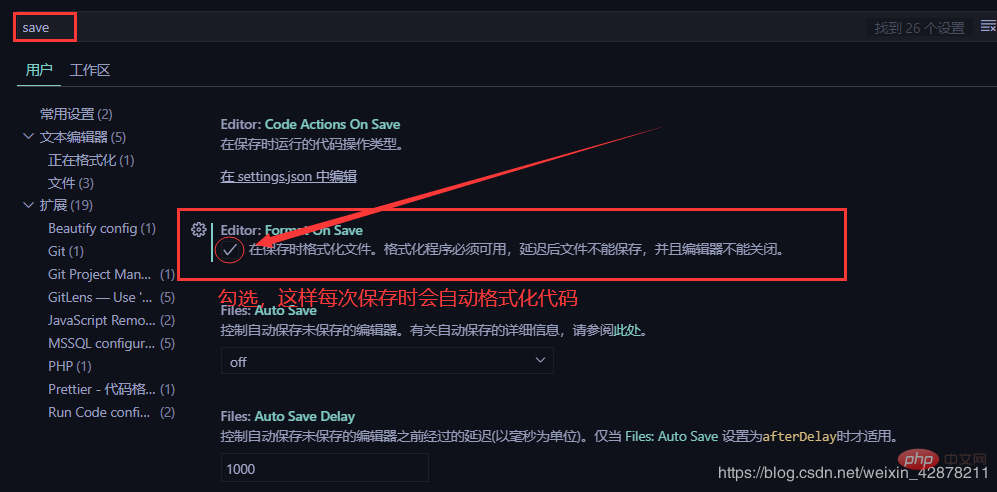
#5. よりきれいです
##コードの書式設定と美化 これは非常に厄介なコードです ctrl を保存すると、コードがまたきれいに整理整頓されます #作成するのは簡単ではありません。役に立った場合は、「いいね!」を押して残してください。 推奨チュートリアル: 「vscode 入門チュートリアル 」



以上が使いやすくて楽しい 5 つの vscode プラグインを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください




