
最近ニュースバックグラウンド管理システムを開発しています。使用したテンプレートは x-admin2.0 です。フレームワークは ThinkPHP5.1 バージョンをベースに開発しています。開発過程で CSS と JS ファイルを導入する方法は次のとおりです。パズル。そこで今回はCSSとJSファイルの導入方法についてお話します。
CSS スタイルと JS を導入する前に、まずブラウザーで実行されるログイン インターフェイスの効果を見てみましょう。

F12 を押してソース コードを表示すると、導入したスタイルが見つからないため、ファイルをインポートできないというエラーが表示されます。エラーは次のように表示されます:

CSS スタイルと JS スタイルを導入するにはどうすればよいでしょうか?
1. テンプレートに必要な JS と CSS について話しましょう。静的パブリック エントリ ファイルの下に、バックグラウンドに必要な CSS ファイルと JS ファイルを保存する新しいフォルダーを作成します。ここでは、それに名前を付けました。管理者。
2. public エントリ ファイルの下にあるindex.php ファイルを開き、そのファイルの下に定数を定義します。
(1) ローカル プロジェクトの追加:define('SITE_URL', 'http://127.0.0.1/プロジェクト名');
(2) オンライン プロジェクト:define('SITE_URL ' ,'http://'.$_SERVER['HTTP_HOST']);
ローカル プロジェクトを例として取り上げます:
<?php // +---------------------------------------------------------------------- // | ThinkPHP [ WE CAN DO IT JUST THINK ] // +---------------------------------------------------------------------- // | Copyright (c) 2006-2018 http://thinkphp.cn All rights reserved. // +---------------------------------------------------------------------- // | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 ) // +---------------------------------------------------------------------- // | Author: liu21st <liu21st@gmail.com> // +---------------------------------------------------------------------- // [ 应用入口文件 ] namespace think; // 加载基础文件 require __DIR__ . '/../thinkphp/base.php'; define('SITE_URL', 'http://127.0.0.1:8080/student'); // 支持事先使用静态方法设置Request对象和Config对象 // 执行应用并响应 Container::get('app')->run()->send();
3 を使用することをお勧めします。 config フォルダーの .php テンプレート エンジン ファイルに、次のコードを追加します (インポートする必要があるファイルのパスを入力します)
//模板参数替换 'tpl_replace_string' => [ '__STATIC__' => SITE_URL.'/public/static', ],
実際の状況に応じて設定することもできます。 ThinkPHP5.1 完全開発マニュアルを参照してください: https://www.php.cn/xiazai/shouce/1502
注: これらを config の template.php の下に追加します。 、パスは独自の Apache に従って定義されます。これは非常に重要です。インターネット上の他の人は、Apache ルート ディレクトリをパブリックに設定しているため、静的から開始すると言っているため、落とし穴にはまらないように注意してください。
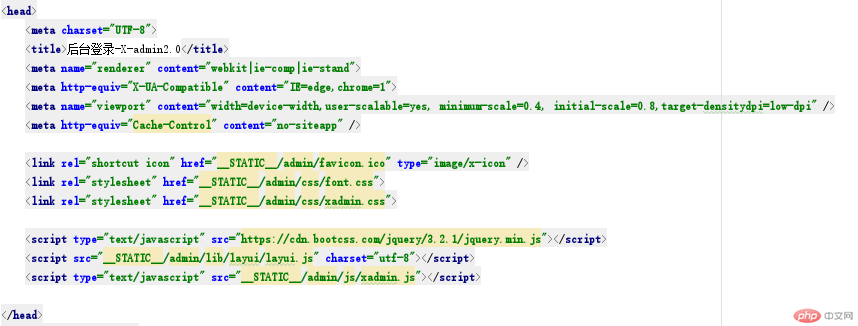
4. ログインインターフェースのコードを開き、head部分のコードを以下のように変更します。

5. 訪問して効果を確認してください。
関連する推奨事項:
以上がTP5.1 では、CSS ファイルと JS ファイルがパブリックに導入されていますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。