React の面接で知っておくべき 50 の質問

もしあなたがフロントエンド プログラマーを目指していて、面接の準備をしているなら、この記事はあなたのためです。この記事は、React について学び、インタビューするために知っておくべきことについての完璧なガイドです。
[関連トピックの推奨事項: 面接の質問に反応する (2021)]
JavaScript ツールはゆっくりと着実に市場に根付いており、 React Demand の影響は飛躍的に増大しています。アプリや Web サイトを開発するための適切なテクノロジーを選択することは、ますます困難になってきています。その中でも、React は最も急速に成長している JavaScript フレームワークであると考えられています。
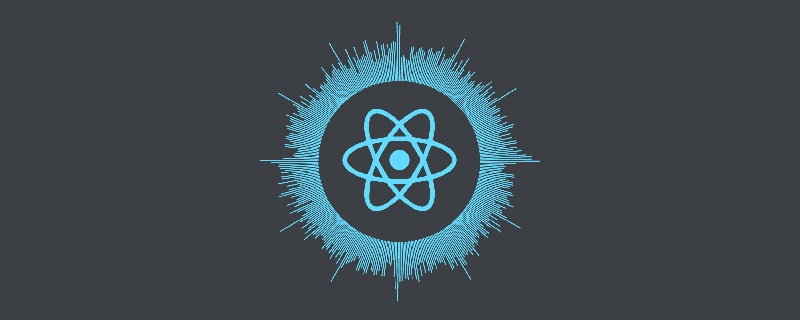
今日の時点で、Github には約 1,000 人の寄稿者がいます。仮想 DOM や再利用可能なコンポーネントなどのユニークな機能は、フロントエンド開発者の注目を集めています。これは MVC (Model-View-Controller) の「ビュー」のためのライブラリにすぎませんが、Angular、Meteor、Vue などの包括的なフレームワークに対しても強力な課題を提起します。次の図は、人気のある JS フレームワークの傾向を示しています。

JS フレームワークの傾向
面接の質問に答える
これは、面接官が最も尋ねる可能性が高い 50 の React 面接の質問と回答 です。学びやすいように、次のように分類しました:
- 基本
- React コンポーネント
- React Redux
- React Routing
基礎知識
1. リアル DOM と仮想 DOM の区別
| Real DOM | Virtual DOM |
|---|---|
| 1. 更新が遅い。 | 1. アップデートを高速化します。 |
| 2. HTML は直接更新できます。 | 2. HTML を直接更新することはできません。 |
| 3. 要素が更新された場合は、新しい DOM を作成します。 | 3. 要素が更新された場合は、JSX を更新します。 |
| 4. DOM 操作は非常にコストがかかります。 | 4. DOM 操作は非常に簡単です。 |
| 5. より多くのメモリを消費します。 | 5. メモリ消費量はほとんどありません。 |
2.React とは何ですか?
- React は、2011 年に Facebook によって開発されたフロントエンド JavaScript ライブラリです。
- コンポーネントベースのアプローチに従っており、再利用可能な UI コンポーネントの構築に役立ちます。
- 複雑でインタラクティブな Web およびモバイル UI を開発するために使用されます。
- これは 2015 年にオープンソース化されたばかりですが、大規模なサポート コミュニティがあります。
3. React の特徴は何ですか?
React の主な機能は次のとおりです。
- 実際の DOM の代わりに 仮想 DOM を使用します。
- サーバーサイドレンダリングを行うことができます。 これは、
- 一方向データ フローまたはデータ バインディングに従います。
4. React の主な利点をいくつか挙げてください。
React の主な利点は次のとおりです。 <p></p>- アプリケーションのパフォーマンスが向上します
- クライアント側とサーバー側の両方で簡単に使用できます
- JSX のおかげで、コードは非常に読みやすくなっています。
- React は、Meteor、Angular などの他のフレームワークと簡単に統合できます。
- UI テスト ケースの作成は、以下を使用すると非常に簡単になります。 React
5. React の制限は何ですか?
React の制限は次のとおりです: <p></p>- React は単なるライブラリであり、完全なフレームワークではありません
- そのライブラリは非常に大きく、時間がかかります
- 初心者プログラマーには理解するのが難しいかもしれません
- インラインテンプレートと JSX を使用するためコーディングが複雑になります
6. JSX とは?
JSX は JavaScript XML の略です。は、JavaScript と HTML に似たテンプレート構文の表現力を活用する React によって使用されるファイルです。これにより、HTML ファイルが非常に理解しやすくなります。このファイルにより、アプリケーションの信頼性が高まり、パフォーマンスが向上します。 JSX の例は次のとおりです: <p></p>render(){
return(
<p>
</p><h1 id="Hello-World-from-Edureka"> Hello World from Edureka!!</h1>
);
}7. 仮想 DOM について理解していますか?仕組みを説明してください。
仮想 DOM は、最初は実際の DOM の単なるコピーである軽量の JavaScript オブジェクトです。これは、要素、そのプロパティ、オブジェクトとしてのコンテンツとそのプロパティを含むノードのツリーです。 React の render 関数は、React コンポーネントからノードのツリーを作成します。次に、ユーザーまたはシステムが実行したさまざまなアクションによって引き起こされるデータ モデルの変更に応じてツリーを更新します。 <p></p>仮想 DOM は 3 つの簡単なステップで動作します。 <p></p>1. 基礎となるデータが変更されるたびに、仮想 DOM の説明で UI 全体が再レンダリングされます。 <p></p>


#8. ブラウザが JSX を読み取れないのはなぜですか?
ブラウザは JavaScript オブジェクトのみを処理でき、通常の JavaScript オブジェクト内の JSX を読み取ることはできません。したがって、ブラウザが JSX を読み取るには、まず Babel などの JSX コンバータを使用して JSX ファイルを JavaScript オブジェクトに変換し、それをブラウザに渡す必要があります。 <p></p>9. React の ES6 構文は ES5 と比べてどのように異なりますか?
次の構文は ES5 と ES6 の違いです: <p></p>1.require と import<p></p>// ES5
var React = require('react');
// ES6
import React from 'react';// ES5 module.exports = Component; // ES6 export default Component;
// ES5
var MyComponent = React.createClass({
render: function() {
return
<h3 id="Hello-Edureka">Hello Edureka!</h3>;
}
});
// ES6
class MyComponent extends React.Component {
render() {
return
<h3 id="Hello-Edureka">Hello Edureka!</h3>;
}
}// ES5
var App = React.createClass({
propTypes: { name: React.PropTypes.string },
render: function() {
return
<h3 id="Hello-this-props-name">Hello, {this.props.name}!</h3>;
}
});
// ES6
class App extends React.Component {
render() {
return
<h3 id="Hello-this-props-name">Hello, {this.props.name}!</h3>;
}
}// ES5
var App = React.createClass({
getInitialState: function() {
return { name: 'world' };
},
render: function() {
return
<h3 id="Hello-this-state-name">Hello, {this.state.name}!</h3>;
}
});
// ES6
class App extends React.Component {
constructor() {
super();
this.state = { name: 'world' };
}
render() {
return
<h3 id="Hello-this-state-name">Hello, {this.state.name}!</h3>;
}
}10. React は Angular とどう違うのですか?
| React | Angular | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| MVC でのみ表示 | 完全な MVC | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ##サーバー側レンダリングを実行できます##クライアント側レンダリング | ##3. DOM | 仮想 DOM を使用します | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 4. データ バインディング | 一方向データ バインディング | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 5. デバッグ | コンパイル- タイムデバッグ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 6. 著者 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 条件 | State | Props |
|---|---|---|
| 1. 从父组件中接收初始值 | Yes | Yes |
| 2. 父组件可以改变值 | No | Yes |
| 3. 在组件中设置默认值 | Yes | Yes |
| 4. 在组件的内部变化 | Yes | No |
| 5. 设置子组件的初始值 | Yes | Yes |
| 6. 在子组件的内部更改 | No | Yes |
17. 如何更新组件的状态?
可以用 this.setState()更新组件的状态。
class MyComponent extends React.Component {
constructor() {
super();
this.state = {
name: 'Maxx',
id: '101'
}
}
render()
{
setTimeout(()=>{this.setState({name:'Jaeha', id:'222'})},2000)
return (
<p>
</p><h1 id="Hello-this-state-name">Hello {this.state.name}</h1>
<h2 id="Your-Id-is-this-state-id">Your Id is {this.state.id}</h2>
);
}
}
ReactDOM.render(
<mycomponent></mycomponent>, document.getElementById('content')
);18. React 中的箭头函数是什么?怎么用?
箭头函数(=>)是用于编写函数表达式的简短语法。这些函数允许正确绑定组件的上下文,因为在 ES6 中默认下不能使用自动绑定。使用高阶函数时,箭头函数非常有用。
//General way
render() {
return(
<myinput></myinput>
);
}
//With Arrow Function
render() {
return(
<myinput>this.handleOnChange(e) } />
);
}</myinput>19. 区分有状态和无状态组件。
| 有状态组件 | 无状态组件 |
|---|---|
| 1. 在内存中存储有关组件状态变化的信息 | 1. 计算组件的内部的状态 |
| 2. 有权改变状态 | 2. 无权改变状态 |
| 3. 包含过去、现在和未来可能的状态变化情况 | 3. 不包含过去,现在和未来可能发生的状态变化情况 |
| 4. 接受无状态组件状态变化要求的通知,然后将 props 发送给他们。 | 4.从有状态组件接收 props 并将其视为回调函数。 |
20. React组件生命周期的阶段是什么?
React 组件的生命周期有三个不同的阶段:
- 初始渲染阶段:这是组件即将开始其生命之旅并进入 DOM 的阶段。
- 更新阶段:一旦组件被添加到 DOM,它只有在 prop 或状态发生变化时才可能更新和重新渲染。这些只发生在这个阶段。
- 卸载阶段:这是组件生命周期的最后阶段,组件被销毁并从 DOM 中删除。
21. 详细解释 React 组件的生命周期方法。
一些最重要的生命周期方法是:
- componentWillMount() – 在渲染之前执行,在客户端和服务器端都会执行。
- componentDidMount() – 仅在第一次渲染后在客户端执行。
- componentWillReceiveProps() – 当从父类接收到 props 并且在调用另一个渲染器之前调用。
- shouldComponentUpdate() – 根据特定条件返回 true 或 false。如果你希望更新组件,请返回true 否则返回 false。默认情况下,它返回 false。
- componentWillUpdate() – 在 DOM 中进行渲染之前调用。
- componentDidUpdate() – 在渲染发生后立即调用。
- componentWillUnmount() – 从 DOM 卸载组件后调用。用于清理内存空间。
22. React中的事件是什么?
在 React 中,事件是对鼠标悬停、鼠标单击、按键等特定操作的触发反应。处理这些事件类似于处理 DOM 元素中的事件。但是有一些语法差异,如:
- 用驼峰命名法对事件命名而不是仅使用小写字母。
- 事件作为函数而不是字符串传递。
事件参数重包含一组特定于事件的属性。每个事件类型都包含自己的属性和行为,只能通过其事件处理程序访问。
23. 如何在React中创建一个事件?
class Display extends React.Component({
show(evt) {
// code
},
render() {
// Render the p with an onClick prop (value is a function)
return (
<p>Click Me!</p>
);
}
});24. React中的合成事件是什么?
合成事件是围绕浏览器原生事件充当跨浏览器包装器的对象。它们将不同浏览器的行为合并为一个 API。这样做是为了确保事件在不同浏览器中显示一致的属性。
25. 你对 React 的 refs 有什么了解?
Refs 是 React 中引用的简写。它是一个有助于存储对特定的 React 元素或组件的引用的属性,它将由组件渲染配置函数返回。用于对 render() 返回的特定元素或组件的引用。当需要进行 DOM 测量或向组件添加方法时,它们会派上用场。
class ReferenceDemo extends React.Component{
display() {
const name = this.inputDemo.value;
document.getElementById('disp').innerHTML = name;
}
render() {
return(
<p>
Name: <input> this.inputDemo = input} />
<button>Click</button>
</p><h2 id="Hello-span-span">Hello <span></span> !!!</h2>
);
}
}26. 列出一些应该使用 Refs 的情况。
以下是应该使用 refs 的情况:
- 需要管理焦点、选择文本或媒体播放时
- 触发式动画
- 与第三方 DOM 库集成
27. 如何模块化 React 中的代码?
可以使用 export 和 import 属性来模块化代码。它们有助于在不同的文件中单独编写组件。
//ChildComponent.jsx
export default class ChildComponent extends React.Component {
render() {
return(
<p>
</p><h1 id="This-is-a-child-component">This is a child component</h1>
);
}
}
//ParentComponent.jsx
import ChildComponent from './childcomponent.js';
class ParentComponent extends React.Component {
render() {
return(
<p>
<app></app>
</p>
);
}
}28. 如何在 React 中创建表单
React 表单类似于 HTML 表单。但是在 React 中,状态包含在组件的 state 属性中,并且只能通过 setState() 更新。因此元素不能直接更新它们的状态,它们的提交是由 JavaScript 函数处理的。此函数可以完全访问用户输入到表单的数据。
handleSubmit(event) {
alert('A name was submitted: ' + this.state.value);
event.preventDefault();
}
render() {
return (
29. 你对受控组件和非受控组件了解多少?
| 受控组件 | 非受控组件 |
|---|---|
| 1. 没有维持自己的状态 | 1. 保持着自己的状态 |
| 2.数据由父组件控制 | 2.数据由 DOM 控制 |
| 3. 通过 props 获取当前值,然后通过回调通知更改 | 3. Refs 用于获取其当前值 |
30. 什么是高阶组件(HOC)?
高阶组件是重用组件逻辑的高级方法,是一种源于 React 的组件模式。 HOC 是自定义组件,在它之内包含另一个组件。它们可以接受子组件提供的任何动态,但不会修改或复制其输入组件中的任何行为。你可以认为 HOC 是“纯(Pure)”组件。
31. 你能用HOC做什么?
HOC可用于许多任务,例如:
- 代码重用,逻辑和引导抽象
- 渲染劫持
- 状态抽象和控制
- Props 控制
32. 什么是纯组件?
纯(Pure) 组件是可以编写的最简单、最快的组件。它们可以替换任何只有 render() 的组件。这些组件增强了代码的简单性和应用的性能。
33. React 中 key 的重要性是什么?
key 用于识别唯一的 Virtual DOM 元素及其驱动 UI 的相应数据。它们通过回收 DOM 中当前所有的元素来帮助 React 优化渲染。这些 key 必须是唯一的数字或字符串,React 只是重新排序元素而不是重新渲染它们。这可以提高应用程序的性能。
React Redux
34. MVC框架的主要问题是什么?
以下是MVC框架的一些主要问题:
- 对 DOM 操作的代价非常高
- 程序运行缓慢且效率低下
- 内存浪费严重
- 由于循环依赖性,组件模型需要围绕 models 和 views 进行创建
35. 解释一下 Flux

Flux 是一种强制单向数据流的架构模式。它控制派生数据,并使用具有所有数据权限的中心 store 实现多个组件之间的通信。整个应用中的数据更新必须只能在此处进行。 Flux 为应用提供稳定性并减少运行时的错误。
36. 什么是Redux?
Redux 是当今最热门的前端开发库之一。它是 JavaScript 程序的可预测状态容器,用于整个应用的状态管理。使用 Redux 开发的应用易于测试,可以在不同环境中运行,并显示一致的行为。
37. Redux遵循的三个原则是什么?
- 单一事实来源:整个应用的状态存储在单个 store 中的对象/状态树里。单一状态树可以更容易地跟踪随时间的变化,并调试或检查应用程序。
- 状态是只读的:改变状态的唯一方法是去触发一个动作。动作是描述变化的普通 JS 对象。就像 state 是数据的最小表示一样,该操作是对数据更改的最小表示。
- 使用纯函数进行更改:为了指定状态树如何通过操作进行转换,你需要纯函数。纯函数是那些返回值仅取决于其参数值的函数。

38. 你对“单一事实来源”有什么理解?
Redux 使用 “Store” 将程序的整个状态存储在同一个地方。因此所有组件的状态都存储在 Store 中,并且它们从 Store 本身接收更新。单一状态树可以更容易地跟踪随时间的变化,并调试或检查程序。
39. 列出 Redux 的组件。
Redux 由以下组件组成:
- Action – 这是一个用来描述发生了什么事情的对象。
- Reducer – 这是一个确定状态将如何变化的地方。
- Store – 整个程序的状态/对象树保存在Store中。
- View – 只显示 Store 提供的数据。
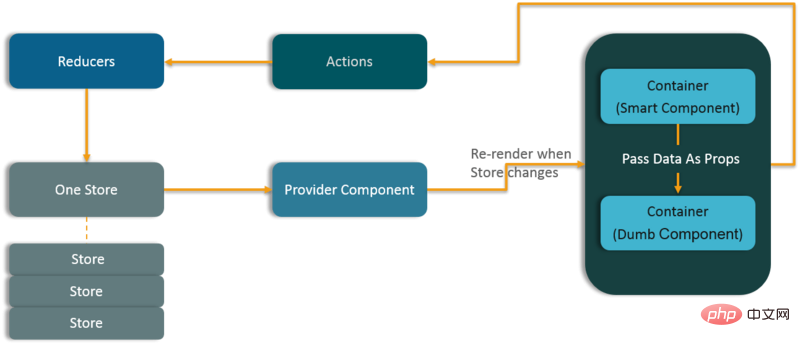
40. 数据如何通过 Redux 流动?

41. 如何在 Redux 中定义 Action?
React 中的 Action 必须具有 type 属性,该属性指示正在执行的 ACTION 的类型。必须将它们定义为字符串常量,并且还可以向其添加更多的属性。在 Redux 中,action 被名为 Action Creators 的函数所创建。以下是 Action 和Action Creator 的示例:
function addTodo(text) {
return {
type: ADD_TODO,
text
}
}42. 解释 Reducer 的作用。
Reducers 是纯函数,它规定应用程序的状态怎样因响应 ACTION 而改变。Reducers 通过接受先前的状态和 action 来工作,然后它返回一个新的状态。它根据操作的类型确定需要执行哪种更新,然后返回新的值。如果不需要完成任务,它会返回原来的状态。
43. Store 在 Redux 中的意義是什麼?
Store 是一個 JavaScript 對象,它可以保存程式的狀態,並提供一些方法來存取狀態、排程操作和註冊偵聽器。應用程式的整個狀態/物件樹保存在單一儲存中。因此,Redux 非常簡單且是可預測的。我們可以將中間件傳遞到 store 來處理數據,並記錄各種改變儲存狀態的操作。所有操作都透過 reducer 傳回一個新狀態。
44. Redux與Flux有何不同?
| Flux | #Redux | |
|---|---|---|
| 1. Store 和更改邏輯是分開的 | ||
| 2. 只有一個Store | ||
| 3. 帶有分層reducer 的單一Store | ||
| 4. 沒有調度器的概念 | ||
| 5. 容器元件是有連結的 | ||
| 6. 狀態是不可改變的 |
| 主题 | 常规路由 | React 路由 |
|---|---|---|
| 参与的页面 | 每个视图对应一个新文件 | 只涉及单个HTML页面 |
| URL 更改 | HTTP 请求被发送到服务器并且接收相应的 HTML 页面 | 仅更改历史记录属性 |
| 体验 | 用户实际在每个视图的不同页面切换 | 用户认为自己正在不同的页面间切换 |
希望这套 React 面试题和答案能帮你准备面试。祝一切顺利!
相关教程推荐:React视频教程
以上がReact の面接で知っておくべき 50 の質問の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法 モバイル デバイスの人気と、マルチスクリーン エクスペリエンスに対するユーザーの需要の高まりに伴い、レスポンシブ デザインは最新のフロントエンド開発における重要な考慮事項の 1 つとなっています。 React は、現在最も人気のあるフロントエンド フレームワークの 1 つであり、開発者がアダプティブ レイアウト効果を実現するのに役立つ豊富なツールとコンポーネントを提供します。この記事では、React を使用してレスポンシブ デザインを実装するためのガイドラインとヒントをいくつか紹介し、参考として具体的なコード例を示します。 Reactを使用したファイル
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法 はじめに: React アプリケーションを開発するとき、アプリケーションをクラッシュさせたり、不正な動作を引き起こしたりする可能性のあるさまざまなバグに遭遇することがよくあります。したがって、デバッグ スキルを習得することは、すべての React 開発者にとって不可欠な能力です。この記事では、フロントエンドのバグを見つけて解決するための実践的なテクニックをいくつか紹介し、読者が React アプリケーションのバグをすばやく見つけて解決できるようにする具体的なコード例を示します。 1. デバッグツールの選択: In Re
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法 はじめに: 今日の情報爆発の時代において、データ分析はさまざまな業界で不可欠なリンクとなっています。中でも、高速かつ効率的なデータ分析アプリケーションを構築することは、多くの企業や個人が追求する目標となっています。この記事では、React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法を紹介し、詳細なコード例を示します。 1. 概要 React はビルドするためのツールです




