Thinkphpvue との共同開発における Thinkphp の構成の問題:
1. Thinkphp はデフォルトで json 形式でデータを返します
(1) グローバル設定 - Thinkphp 構成ファイル config.php を変更します:
'default_return_type' => 'json',
ログイン後にコピー
default_return_type 属性のデフォルト値が 'html' の場合、それを 'json' に変更すると、コントローラー メソッドで直接返されるデータは json 形式になります。グローバル設定は、システム内のすべての「操作」に対して有効です。
(2) 別途設定 - 「操作」では、return json(array, 404) を介してデータを返します (最初のパラメーターは配列またはオブジェクト、2 番目のパラメーターはステータス コードです)。
return json(['name' => 'thinkphp','status' => '1'], 200);
ログイン後にコピー
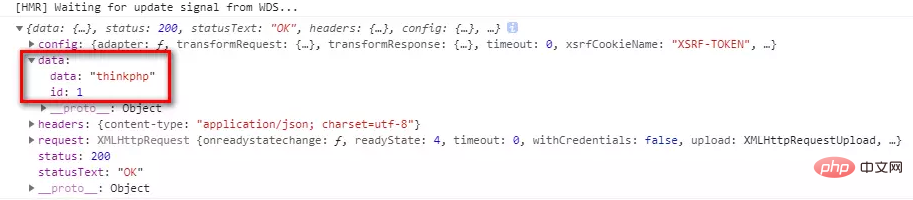
出力データ (グローバル設定出力と個別設定出力の結果は同じです):
{"name":"thinkphp","status":"1"}ログイン後にコピー
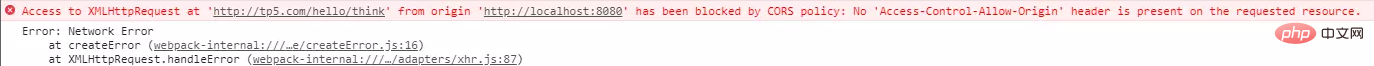
2. Vue リクエストのクロスドメインの問題
フロントエンドとバックエンドが分離されている場合、axios 経由で直接リクエストすると、vue はクロスドメインの問題に遭遇します: リクエストされたリソースに「Access-Control-Allow-Origin」ヘッダーが存在しません。

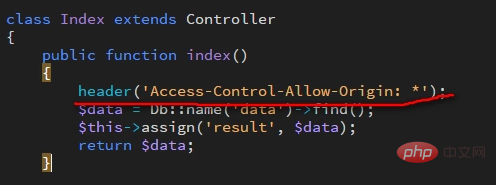
header('Access-Control-Allow-Origin: *')
ログイン後にコピー






















![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



