Vue の MVVM パターンをより深く理解するにはどうすればよいでしょうか?
近年、Vue.js のバージョンアップに伴い、フロントエンド フレームワークの第一候補として Vue.js を利用する開発者も増えています。 Vue は優秀なフロントエンド エンジニアではないことを理解してください もちろん、面接や昇進の際に Vue を知らなければ、多くの不採用を受けるでしょう。
それでは、Vue とは何でしょうか?
Vue.js は、非常に使いやすい API を備えた、軽量、高性能、コンポーネント可能な MVVM ライブラリです。
多くの初心者は、基本的に Vue を学習したばかりです。実際、Vue を書き始める前に、Vue.js の MVVM モードと jq の MVP モードを理解する必要があります。
最初に効果を見てください:
todolist の効果、つまり入力ボックスの入力内容が送信された後に、入力内容が反映されることを実現したいと考えています。以下に表示されます。

この効果を実現するのは難しくありません。Vue と jq の両方で実現できます。したがって、同じフロントエンド効果を jq でも実現できます。では、なぜ Vue を使用する必要があるのでしょうか。優先されますか?したがって、これは 2 つの異なるモードから始まります。
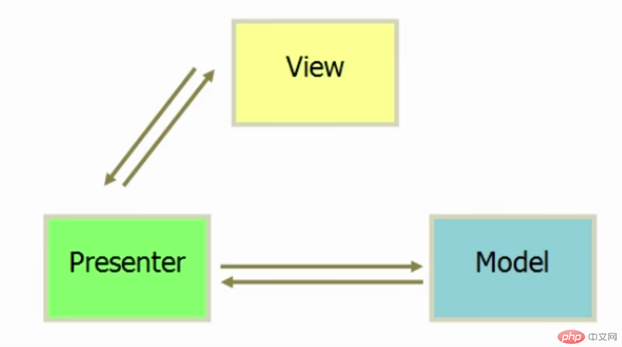
MVP モード
MVP モードは、JQ コードを記述するときに使用するモードです。MVP の略を見てみましょう:
#モデル層(データ層)、プレゼンター層(制御層/ビジネスロジック関連) ビュー(ビュー層)プレゼンターがコア層となる場合jq を使用して効果を実現すると、DOM 上で多くのコードが動作していることがわかります。

<div id="root">
<input class="input"/>
<button onclick="add(this)">提交</button>
<ul></ul>
</div>
<script>
function add(a){
var content=$(".input").val();
var html="<li>"+content+"</li>";
$('ul').append(html);
}
</script>jq はページの Dom 構造を変更することで効果を実現していることがわかります。入力ボックスのデータを取得した後、継続的に li タグをページに追加します。効果を達成します。したがって、フロントエンド効果を実現するには、プレゼンター層がコードの大部分を占め、モデル層のコードはほとんどありません。
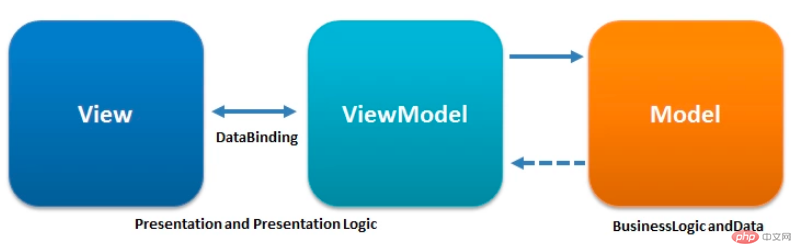
MVVM パターン
MVVM は、Model-View-ViewModel の略です。 モデル層はデータ モデルを表し、データの変更と操作のビジネス ロジックもモデルで定義できます。ビューは HTML ページ コードとして理解できる UI コンポーネントを表し、 ViewModelはViewとModelを同期させるオブジェクトです。
<div id="root">
<input v-model="inputValue" />
<button @click="handleSubmit">提交</button>
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>
<script>
new Vue({
el:"#root",
data:{
inputValue:'',
list:[]
},
methods:{
handleSubmit:function(){
this.list.push(this.inputValue)
}
}
})
</script>可见,Vue是通过获取input数据,然后v-for数据循环来实现效果,而不是修改html,这是MVP模式和MVVM模式最大的区别。
那么频繁的操作DOM的缺点是效率低,解析速度慢,内存占用量过高,如果页面比较长,其缺点会更加暴露出来,那么加载时间也就不会很快了。
这也就是为什么同样的效果,我们都在追寻前沿的Vue,慢慢淘汰掉jq的原因。升职加薪,Vue技能赶紧get起来吧。
以上がVue の MVVM パターンをより深く理解するにはどうすればよいでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
netflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。




