印刷イメージのプレビューが空白になるのはなぜですか?
印刷画像のプレビューが空白になる問題の解決策: 最初に画像を右クリックし、右クリック メニューで [印刷] ボタンを選択し、次にフォルダー ページで [ツール] ページをクリックし、最後にページを表示し、「 キャンセル」を選択します。「常に写真を表示」します。

#印刷プレビュー時に画像プレビューが表示できない場合は、ツールで設定する必要があります。
#印刷された画像のプレビューが空白になる
方法/手順コンピューターのフォルダーで画像を見つけます。 #画像を右クリックすると右クリックメニューが表示されるので、右クリックメニュー内の印刷ボタンを選択します。
#画像を右クリックすると右クリックメニューが表示されるので、右クリックメニュー内の印刷ボタンを選択します。
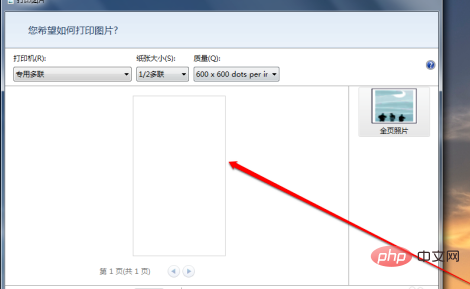
 その後、印刷プレビューページに入ったのですが、画像のプレビューが表示されませんでした。
その後、印刷プレビューページに入ったのですが、画像のプレビューが表示されませんでした。
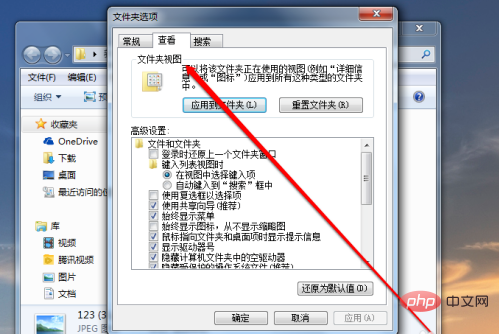
 次に、フォルダー ページの [ツール] ページをクリックします。
次に、フォルダー ページの [ツール] ページをクリックします。
#ツール ボタンをクリックすると、表示ページが表示されます。 
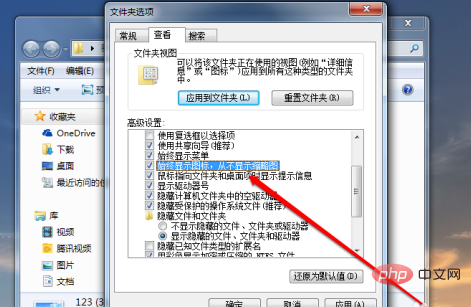
#ページを表示していますが、常に写真を表示し、写真のプレビューを表示しないことをキャンセルすることを選択しました。 
チェックを外した後、クリックして画像を印刷し、プレビューできます。 
以上が印刷イメージのプレビューが空白になるのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 uniappに画像プレビュー機能を実装する方法
Jul 04, 2023 am 10:36 AM
uniappに画像プレビュー機能を実装する方法
Jul 04, 2023 am 10:36 AM
uni-app に画像プレビュー機能を実装する方法 はじめに: モバイル アプリケーション開発では、画像プレビューはよく使用される機能です。 uni-appでは、uni-uiプラグインやカスタムコンポーネントを利用して画像プレビュー機能を実装できます。この記事では、uni-appに画像プレビュー機能を実装する方法をコード例を交えて紹介します。 1. uni-ui プラグインを使用して画像プレビュー機能を実装する uni-ui は、DCloud が開発した Vue.js をベースとしたコンポーネント ライブラリで、豊富な UI 群を提供します。
 Vue コンポーネントで画像のプレビューとズームの問題を処理する方法
Oct 09, 2023 pm 09:34 PM
Vue コンポーネントで画像のプレビューとズームの問題を処理する方法
Oct 09, 2023 pm 09:34 PM
Vue コンポーネントで画像のプレビューとズームの問題を処理するには、特定のコード例が必要です はじめに: 最新の Web アプリケーションでは、画像のプレビューとズームは非常に一般的な要件です。人気のあるフロントエンド フレームワークとして、Vue はこれらの問題に対処するための強力なツールを多数提供します。この記事では、Vue コンポーネントで画像のプレビューとズームを処理する方法を紹介し、具体的なコード例を示します。 1. 画像プレビュー: 画像プレビューとは、ユーザーが画像をクリックするか、画像の上にマウスを置くと、画像の大きなバージョンを表示したり、特定の領域を拡大したりできることを意味します。
 uniappで画像閲覧と画像プレビュー機能を実装する方法
Oct 20, 2023 pm 03:57 PM
uniappで画像閲覧と画像プレビュー機能を実装する方法
Oct 20, 2023 pm 03:57 PM
uniappで画像閲覧と画像プレビュー機能を実装するにはどうすればよいですか? uniappでは、uni-uiコンポーネントライブラリを利用して画像閲覧や画像プレビュー機能を実装できます。 uni-ui は、DCloud によって開発された Vue.js に基づくコンポーネント ライブラリであり、画像参照コンポーネントや画像プレビュー コンポーネントなどの豊富な UI コンポーネント セットを提供します。まず、uni-ui コンポーネント ライブラリをプロジェクトに導入する必要があります。プロジェクトのpages.jsonファイルを開き、「easycom」フィールドに「un」を追加します。
 Vue で画像プレビュー機能を実装するためのヒントとベスト プラクティス
Jun 25, 2023 pm 09:21 PM
Vue で画像プレビュー機能を実装するためのヒントとベスト プラクティス
Jun 25, 2023 pm 09:21 PM
Vue は、シングル ページ アプリケーション (SPA) を構築するための人気のある JavaScript フレームワークです。画像プレビューは Web アプリケーションの一般的な機能であり、Vue で画像プレビューを実装する方法は数多くあります。この記事では、Vue で画像プレビュー機能を実装するためのテクニックとベスト プラクティスを詳しく紹介します。 1. Vue プラグインを使用する Vue プラグインは、画像プレビューを実装する簡単な方法を提供します。 Vue プラグインはグローバルに登録できるため、アプリケーション全体で使用できます。一般的に使用される 2 つの Vue プラグインを次に示します。
 uniappを使用して画像プレビュー機能を実装する
Nov 21, 2023 pm 02:33 PM
uniappを使用して画像プレビュー機能を実装する
Nov 21, 2023 pm 02:33 PM
uniapp を使用して画像プレビュー機能を実装する 最近のソーシャル メディアやモバイル アプリケーションでは、画像プレビュー機能がほぼ標準になっています。 uniappでは写真のプレビュー機能を簡単に実装し、ユーザーに良い体験を提供します。この記事では、uniappを使用して画像プレビュー機能を実装する方法と具体的なコード例を紹介します。必要なプラグインをインポートする 画像プレビュー機能を実装するには、uniapp が提供する uni.previewImage プラグインを使用する必要があります。 uniappプロジェクトでは、
 uniappの画像プレビュープラグインを使用して画像拡大表示機能を実現する方法
Oct 20, 2023 am 08:16 AM
uniappの画像プレビュープラグインを使用して画像拡大表示機能を実現する方法
Oct 20, 2023 am 08:16 AM
uniapp の画像プレビュープラグインを使用して画像の拡大表示機能を実現する方法. 具体的なコード例が必要です. モバイルデバイスの普及に伴い、画像は私たちの日常生活においてますます重要な役割を果たしています。モバイルアプリケーションを開発する場合、画像の拡大表示機能をどのように実装するかが一般的な要件となっています。 uniapp フレームワークを使用すると、このような機能をより迅速に実装でき、複数のプラットフォームと互換性があります。 uniapp では、サードパーティのプラグインを使用して画像の拡大表示機能を実現できます。
 Vueで画像プレビュー機能を実装する方法
Nov 07, 2023 am 10:27 AM
Vueで画像プレビュー機能を実装する方法
Nov 07, 2023 am 10:27 AM
今日の Web デザインでは、画像カルーセルは非常に一般的なエフェクトです。 Vue フレームワークを使用して Web ページを開発する場合、Vue プラグインを通じてこの機能を実装できます。この記事では、Vue で画像プレビュー機能を実装する方法を具体的なコード例を示して紹介します。 1. プラグインの紹介 Vue プラグイン vue-awesome-swiper を使用して画像カルーセル機能を実装できます。 Vue-awesome-swiper は、無限ループ カルーセル、カルーセル項目の動的な追加と削除をサポートするカルーセル図コンポーネントです。
 WeChat アプレットは画像プレビュー機能を実装します
Nov 21, 2023 pm 12:38 PM
WeChat アプレットは画像プレビュー機能を実装します
Nov 21, 2023 pm 12:38 PM
WeChat アプレットは、WeChat 内で直接使用できる軽量のアプリケーションであり、クロスプラットフォームで操作が簡単であるという利点があります。開発プロセスでは、画像プレビュー機能を実装する必要が生じることがよくあります。この記事では、WeChat アプレットに画像プレビュー機能を実装する方法を説明する具体的なコード例を示します。まず、WeChat アプレット ページにコンポーネントを導入する必要があります。次のコードを wxml ファイルに追加します: <imagesrc="{{imageUrl}}"



