

最近、iview フレームワークで vue-cli3 を使用して新しいプロジェクトをビルドすると、iview のメニュー メニューが使用されてしまうため、公式サイトによると修正するのはあまり良くありません。ほとんどのプロジェクトはバックエンドから開始されるため、メソッドの作成方法を説明します。メニュー リストを動的に取得するため、公式 Web サイトのコードを少し変更する必要があります。コードは次のとおりです。
関連する学習の推奨事項: javascript チュートリアル
## 注:
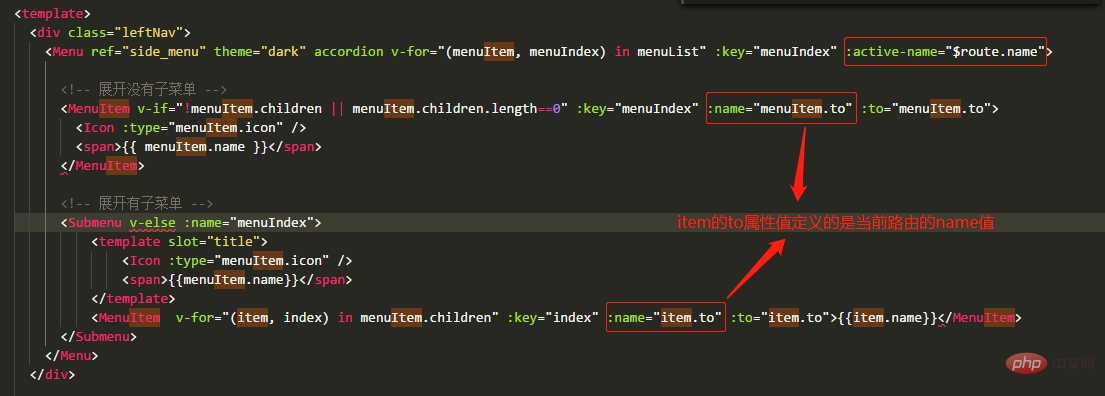
[1] メニューの強調表示された部分は動的にバインドされますルートジャンプページへ
Menu コンポーネントにはいくつかあります。 active-name は現在強調表示されている領域を反映するため、active-name を動的にバインドして強調表示を実現できます。前提として、MenuItem にバインドされている名前はページ ルートの名前に設定する必要があります。
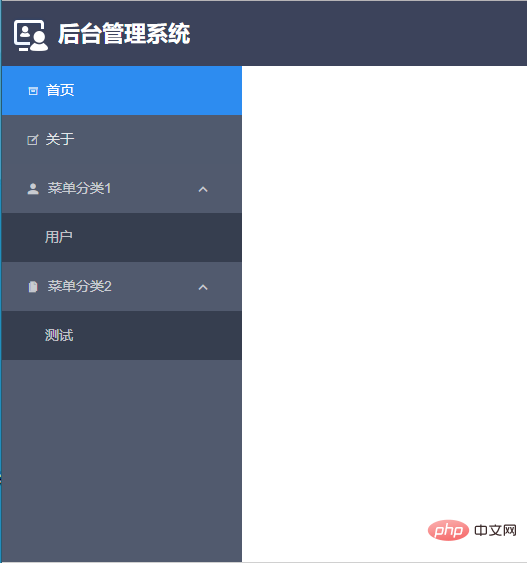
[2] メニュー データを動的に取得し、メニュー
this.$nextTick(() => {
this.$refs.side_menu.updateOpened()
this.$refs.side_menu.updateActiveName()
});コード:
<template>
<p class="leftNav">
<Menu ref="side_menu" theme="dark" accordion v-for="(menuItem, menuIndex) in menuList" :key="menuIndex" :active-name="$route.name">
<!-- 展开没有子菜单 -->
<MenuItem v-if="!menuItem.children || menuItem.children.length==0" :key="menuIndex" :name="menuItem.to" :to="menuItem.to">
<Icon :type="menuItem.icon" />
<span>{{ menuItem.name }}</span>
</MenuItem>
<!-- 展开有子菜单 -->
<Submenu v-else :name="menuIndex">
<template slot="title">
<Icon :type="menuItem.icon" />
<span>{{menuItem.name}}</span>
</template>
<MenuItem v-for="(item, index) in menuItem.children" :key="index" :name="item.to" :to="item.to">{{item.name}}</MenuItem>
</Submenu>
</Menu>
</p>
</template>
<script>
export default {
data() {
return {
menuList: [
{
name: "首页",
to: "home",
icon: "ios-archive-outline"
},
{
name: "关于",
to: "about",
icon: "ios-create-outline"
},
{
name: "菜单分类1",
icon: "md-person",
children: [
{
name: "用户",
to: "user"
}
]
},
{
name: "菜单分类2",
icon: "ios-copy",
children: [
{
name: "测试",
to: "test"
}
]
}
]
};
},
created() {
// 数据我先写静态的,可在初始化的时候通过请求,将数据指向menuList。
// ajax成功回调后 this.menuList = response.data;
// 别忘记更新菜单
// this.$nextTick(() => {
// this.$refs.side_menu.updateOpened()
// this.$refs.side_menu.updateActiveName()
//});
}
};
</script>
<style lang="scss" scoped>
/deep/
.ivu-menu-dark.ivu-menu-vertical
.ivu-menu-item-active:not(.ivu-menu-submenu) {
border-right: none;
color: #fff;
background: #2d8cf0 !important;
}
</style>
 関連学習の推奨事項 :
関連学習の推奨事項 :
以上が左側の動的メニュー機能を vue+iview フレームワークを使用して実装した例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。