ミニプログラムのバージョン番号を確認する方法
ミニ プログラムのバージョン番号を確認する方法: 最初にミニ プログラム フラグメントを準備し、[app.js] でグローバル変数を設定し、次にページ JS で直接グローバル バージョン番号を取得し、最後に、ページを表示するだけです。

ミニ プログラムのバージョン番号を確認する方法:
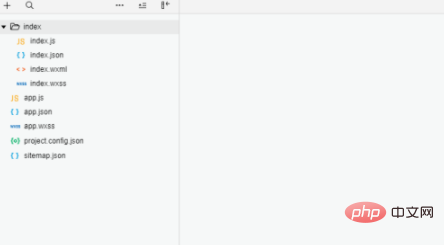
1. まず、図に示すように、ミニ プログラムのフラグメントを準備します。以下の図で Show

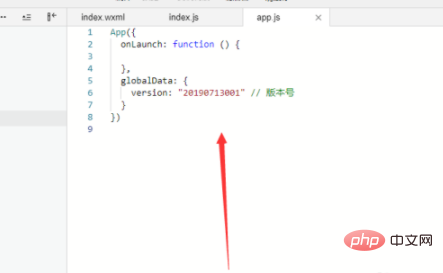
#2 を実行すると、通常、次の図に示すように、グローバル変数が app.js に設定されます。
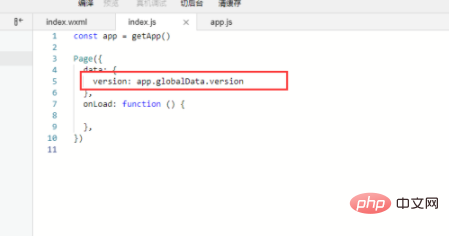
3. 次に、下の図 
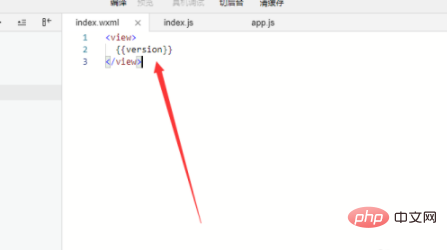
4 に示すように、ページ JS 内のグローバル バージョン番号を直接取得します。その後、それを直接表示します。次の図に示すように、ページにアクセスできます。
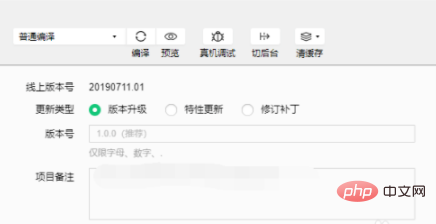
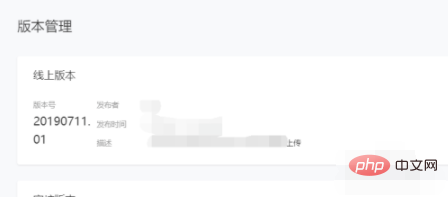
#5. さらに、コードをアップロードするときは、プログラム内のバージョン番号と同じバージョン番号を持つことが最善です
6 、この場合、バックエンドのオンライン バージョン番号はプログラムのバージョン番号に対応します
 関連する学習に関する推奨事項:
関連する学習に関する推奨事項:
以上がミニプログラムのバージョン番号を確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事
アサシンのクリードシャドウズ:シーシェルリドルソリューション
1 か月前
By DDD
Windows11 KB5054979の新しいものと更新の問題を修正する方法
3週間前
By DDD
Atomfallのクレーンコントロールキーカードを見つける場所
1 か月前
By DDD
KB5055523を修正する方法Windows 11にインストールできませんか?
2週間前
By DDD
Inzoi:学校と大学への応募方法
3週間前
By DDD

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7788
7788
 15
15
 7788
7788
 15
15
Java チュートリアル
 1644
1644
 14
14
 1644
1644
 14
14
CakePHP チュートリアル
 1401
1401
 52
52
 1401
1401
 52
52
Laravel チュートリアル
 1298
1298
 25
25
 1298
1298
 25
25
PHP チュートリアル
 1234
1234
 29
29
 1234
1234
 29
29


