
ミニ プログラムでテーブルを描画する方法: まず、ミニ プログラム開発ツールで対応するインターフェイスを作成し、複数のビュー要素を挿入します。次に、クラス属性とビュー スタイルを追加してコードを保存し、テーブルを設定します。ヘッダーとテーブル本体のスタイル; 最後にコードを保存し、シミュレーターで効果をプレビューします。

ミニ プログラムを使用してテーブルを描画する方法:
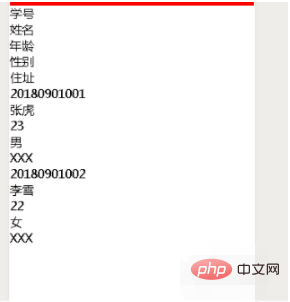
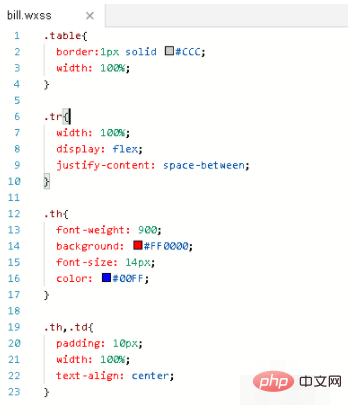
1. 最初のステップで、以下をダブルクリックします。次の図に示すように、WeChat ミニ プログラム開発ツール を開き、対応するインターフェイスを作成してから、複数のビュー要素を挿入し、クラス属性を追加します。 2 番目のステップでは、これらのビュー スタイルは指定されていません。コードを保存して効果をプレビューします。次の図に示すように、結果が上から下に配置されて表示されます。 #3. 3 番目のステップでは、対応する wxss ファイルで、テーブル ヘッダーとテーブル本体のスタイルを次の図に示すように設定します:

4. ステップ 4コードを再度保存し、シミュレータで効果をプレビューすると、次の図に示すようにテーブルが作成されていることがわかります:

5. ステップ 5、境界線を追加します

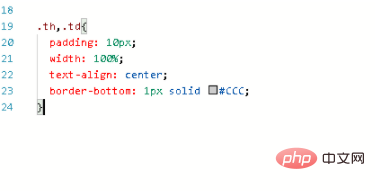
6. ステップ 6. 最後の td の下の境界線が行が少し太くなっています。これは、次の図に示すように、table と td の境界線が設定されて太くなっているためです:

WeChat ミニ プログラム開発チュートリアル
以上が小さなプログラムで表を描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。