Sublime Text 3、WebStorm 構成の目の保護テーマ (薄緑色) を共有します。
以下は、sublime チュートリアル コラムで共有されています。 Sublime Text 3 、WebStorm は目の保護テーマ (薄緑色) を設定します。困っている友人に役立つことを願っています。

この記事で使用されているソフトウェア バージョンは、Sublime Text 3 (ビルド 3143) および WebStorm 2017.2.4 (ビルド #WS-172.4155.35) です。他のバージョンは異なる場合がありますのでご注意ください。
1.Sublime Text 3 Eye Protection テーマ
(1) 設定ファイルのダウンロード
リンク: http://pan.baidu.com/s/1dEWSwBR パスワード: ep9b
(2) 設定
Sublime Text 3 「環境設定」-「パッケージの参照」をクリックします (Mac ユーザーは「Sublime Text」-「環境設定」-「パッケージの参照」をクリックします) ) テーマ フォルダーを開き、ダウンロードしたファイル (フォルダーを含む) をテーマ フォルダーに配置します。 [設定]-[配色] をクリックして配色を選択し、再起動します。
(3) テーマをカスタマイズします
http://tmtheme-editor.herokuapp.com/#!/editor/theme/Monokai
2.WebStorm Eye Protection テーマ
(1) 設定ファイルのダウンロード
リンク: http://pan.baidu.com/s/1nuJKNC9 パスワード: e9xe
(2)設定
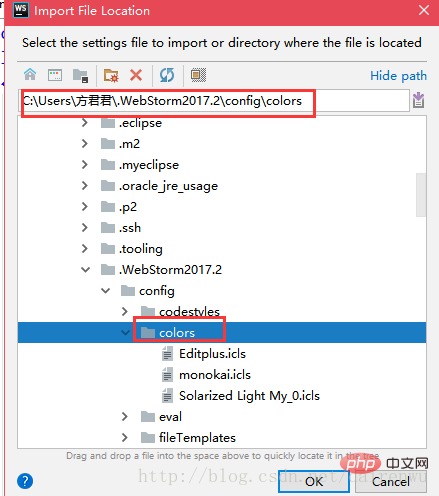
[ファイル] > [設定のインポート] をクリックし、ポップアップ ウィンドウで [構成] > [カラー] をクリックし、ファイル パスをコピーします。
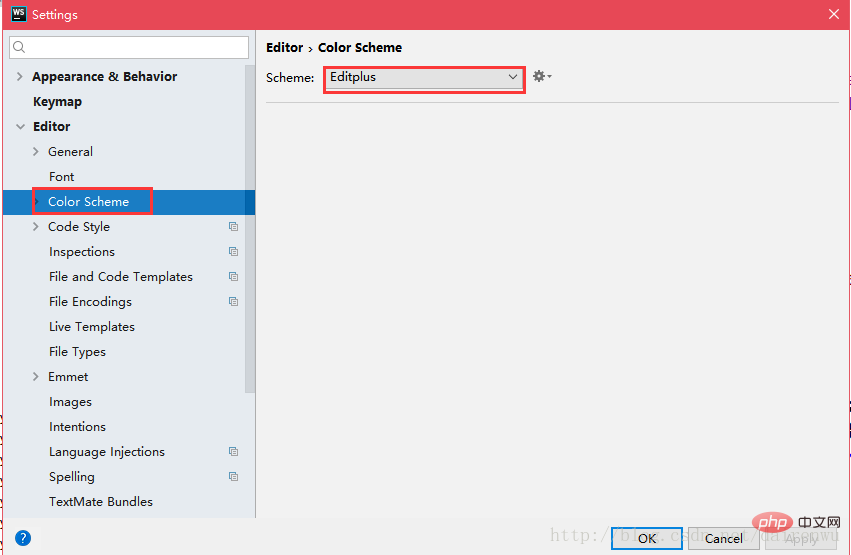
ダウンロードした Editplus.icls をこのフォルダーにコピーし、クリックします。 [ファイル] > [設定] > [カラー スキーム] を選択し、[Editplus] を選択して、WebStorm テーマを再起動すると有効になります 
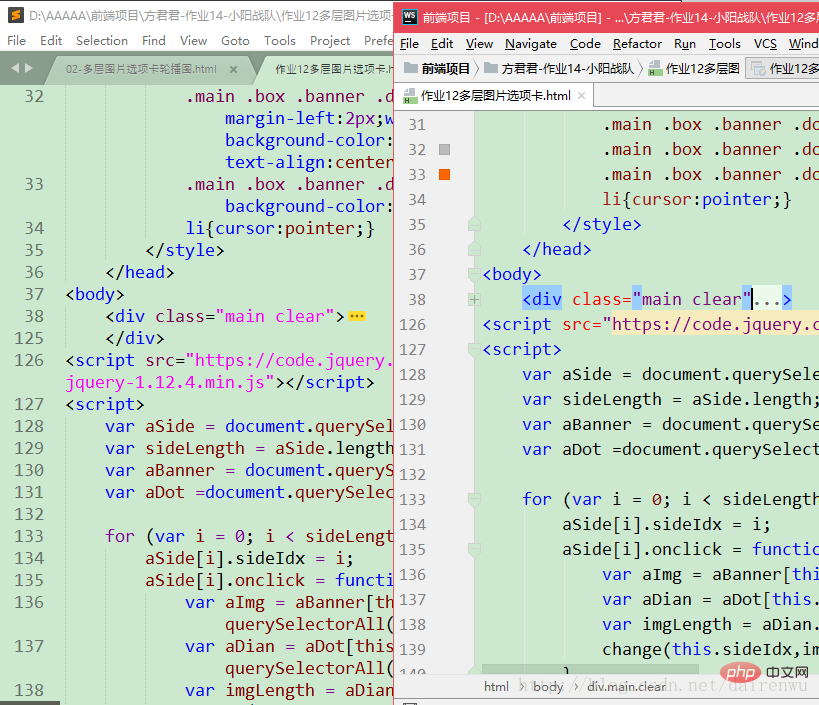
#3. 目の保護テーマの効果

左側に Sublime Text 3、右側に WebStorm
#黒のテーマにはうんざりしたので、目を保護する一連のテーマを考えました。誰にとっても役に立つでしょう!
以上がSublime Text 3、WebStorm 構成の目の保護テーマ (薄緑色) を共有します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7674
7674
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 崇高なテキスト生産性ハック:コーディングワークフローをスピードアップします
Apr 03, 2025 am 12:20 AM
崇高なテキスト生産性ハック:コーディングワークフローをスピードアップします
Apr 03, 2025 am 12:20 AM
サブリメテキストを使用したプログラミング効率を改善する方法には、次のものが含まれます。1)CTRLシフトDなどのショートカットキーをコピーラインに使用するのに熟練しています。 2)CTRLマウスクリックなどのマルチライン編集機能を使用して、複数の位置を選択します。 3)Emmetなどのプラグインをインストールして、HTML/CSSコードを生成します。 4)フォントサイズや色のテーマの設定など、カスタム構成ファイル。これらのテクニックを習得すると、コーディング速度と作業効率を大幅に向上させることができます。
 高度な崇高なテキストのカスタマイズ:テーマ、キーバインディング、パッケージ
Apr 04, 2025 am 12:05 AM
高度な崇高なテキストのカスタマイズ:テーマ、キーバインディング、パッケージ
Apr 04, 2025 am 12:05 AM
sublimetextをカスタマイズする方法には、次のものが含まれます。1。mytheme.sublime-themeなどのテーマファイルを作成および変更し、編集者の外観を調整します。 2.キーバインディングをカスタマイズし、デフォルト(Windows).Sublime-Keymapファイルを介してショートカットキーを設定します。 3. EmmetやSublimelinterなどのPackageControlをインストールし、それを介してプラグインを管理し、エディター機能を拡張します。
 崇高なテキストプロジェクト管理:コードベースの整理とナビゲーション
Apr 08, 2025 am 12:05 AM
崇高なテキストプロジェクト管理:コードベースの整理とナビゲーション
Apr 08, 2025 am 12:05 AM
Sublimetextのプロジェクト管理機能は、次の手順を通じてコードベースを効率的に整理およびナビゲートできます。1。プロジェクトファイルを作成し、プロジェクトメニューでSaveProjectasを使用して.sublime-Projectファイルを保存します。...2。プロジェクトファイルの構成、特定のファイルの除外やビルドシステムのセットアップなど、付属のフォルダーと設定を指定します。 3.プロジェクトファイルを開き、プロジェクトメニューのOpenProjectを介してプロジェクト環境をすばやくロードします。 4.プロジェクトファイルを最適化して、あまりにも多くのフォルダーを含めないようにし、除外モードを使用してナビゲーション速度を向上させます。これらの手順を通じて、Sublimetextのプロジェクト管理機能を使用して、開発効率とコード品質を向上させることができます。
 崇高なテキスト正規表現:検索と交換の習得
Apr 06, 2025 am 12:15 AM
崇高なテキスト正規表現:検索と交換の習得
Apr 06, 2025 am 12:15 AM
Sublimetextでの正規表現を使用した検索と交換は、次の手順で実現できます。1。ショートカットキーCtrl H(Windows/Linux)またはCMD OPT F(MAC)を使用して、検索と交換機能をオンにします。 2。「正規表現」オプションを確認し、正規表現モードを入力して検索して交換します。 3.キャプチャグループを使用して、一致するコンテンツを抽出します。たとえば、httpsを使用しますか?://(1)は、URLのドメイン名を抽出します。 4.必要なコンテンツが正しく一致していることを確認するために、正規表現をテストおよびデバッグします。 5.マッチを避けるために正規表現を最適化し、非グリーディのマッチングを使用してパフォーマンスを改善します。 /↩
 崇高なテキストコマンドパレット:崇高の力を解き放ちます
Apr 07, 2025 am 12:17 AM
崇高なテキストコマンドパレット:崇高の力を解き放ちます
Apr 07, 2025 am 12:17 AM
sublimetextのコマンドパレットを使用すると、生産性が向上します。 1)Open CommandPalette(Ctrl Shift P/Windows/Linux、CMD Shift P/MAC)。 2)「InstallPackage」や「DarkTheme」などのコマンドキーワードを入力します。 3)プラグインのインストールやテーマの切り替えなど、コマンドを選択して実行します。これらの手順を通じて、CommandPaletteはさまざまなタスクを迅速に実行し、編集体験を改善するのに役立ちます。
 崇高なテキストビルドシステム:コードを直接コンパイルして実行します
Apr 05, 2025 am 12:12 AM
崇高なテキストビルドシステム:コードを直接コンパイルして実行します
Apr 05, 2025 am 12:12 AM
Sublimetextのビルドシステムは、構成ファイルを介してコードを自動的にコンパイルして実行できます。 1)JSON構成ファイルを作成し、コンパイルと実行のコマンドを定義します。 2)ショートカットキーを使用して、ビルドシステムをトリガーしてコマンドを実行します。 3)構成を最適化して、キャッシュや並列コンピレーションの使用など、パフォーマンスを改善します。これにより、開発者はコードの作成に集中し、開発効率を向上させることができます。
 崇高を中国語に変える方法
Apr 16, 2025 am 09:27 AM
崇高を中国語に変える方法
Apr 16, 2025 am 09:27 AM
崇高は中国語に翻訳することができます:1。Sublime、Sacred; 2。極端な、並外れた; 3。言葉では言い表せない、すごい。 4。崇高な考え。
 Sublime Text vs. Vs Code:プラグインエコシステムと拡張性
Apr 14, 2025 am 12:10 AM
Sublime Text vs. Vs Code:プラグインエコシステムと拡張性
Apr 14, 2025 am 12:10 AM
SublimetextとVSCODEには、プラグインエコロジーとスケーラビリティに独自の利点があります。 sublimetextは、PackageControlを介してプラグインを管理します。パッケージコントロールは、少数のプラグインを備えていますが、高品質で、主にPythonスクリプト拡張機能を使用しています。 VSCODEには、多数のプラグインと頻繁な更新がある巨大な市場があります。 TypeScriptとJavaScriptを使用して拡張し、そのAPIはより包括的です。




