

[関連する学習の推奨事項: WeChat ミニ プログラム開発チュートリアル ]
apt-get を使用して Ubuntu に Node.js をインストールした場合は、まず手動で削除する必要があります:
$ sudo apt-get purge nodejs && sudo apt-get autoremove && sudo apt-get autoclean
インストールNVM:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
または
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
がインストールされたら、次のコードを ~/.bash_profile、~/.zshrc、## に追加します。 #~ /.profile、または ~/.bashrc:
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
export NVM_NODEJS_ORG_MIRROR=http://npm.taobao.org/mirrors/node
$ nvm list
$ nvm ls-remote
` LTS バージョン (長期保守版) をインストールします **$ nvm install 8.16.2
$ nvm use 8.16.2
$ nvm alias default 8.16.2
$ npm config set registry=https://registry.npm.taobao.org
$ npm install -g npm
$ npm -v
安定バージョン 1.19.1ウェアハウスの構成:
url -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
インストール:
sudo apt-get update && sudo apt-get install --no-install-recommends yarn
2 番目の方法: npm 経由で
npm install --global yarn
をインストールし、ターミナルで PATH 環境変数を設定します (つまり、次のコードを
に追加します) ~/ .bash_profile、~/.zshrc、~/.profile、または ~/.bashrc) <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">export PATH="$PATH:`yarn global bin`"</pre><div class="contentsignin">ログイン後にコピー</div></div>最後にコマンドを実行して、Yarn が正常にインストールされているかどうかをテストします。
yarn --version
 Linux WeChat Web 開発者ツールをインストールします
Linux WeChat Web 開発者ツールをインストールします
git clone https://github.com/cytle/wechat_web_devtools.git
cd wechat_web_devtools
# 自动下载最新 `nw.js` , 同时部署目录 `~/.config/wechat_web_devtools/`
./bin/wxdt install
sudo apt-get install wine-binfmt
sudo update-binfmts --import /usr/share/binfmts/wine
./bin/wxdt # 启动
 小規模プログラムの基本環境の構築
小規模プログラムの基本環境の構築
WePY は、小規模プログラム向けのコンポーネントベースの開発フレームワークであり、開発スタイルは Vue.js に近く、 MVVM アーキテクチャ モデルに近く、小規模なプログラムと比較して、プログラムのネイティブ開発はより便利で高速です。
yarn global add wepy-cli
mkdir helloworld
cd helloworld
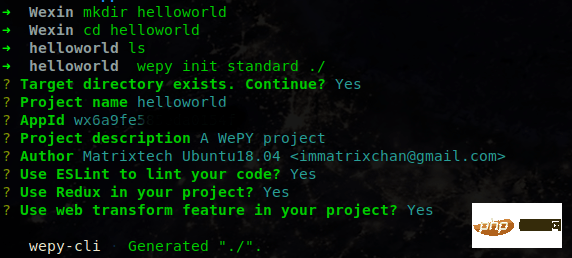
helloworld wepy init standard ./
 プロジェクトをコンパイルし、コードの変更を監視し続ける**
プロジェクトをコンパイルし、コードの変更を監視し続ける**
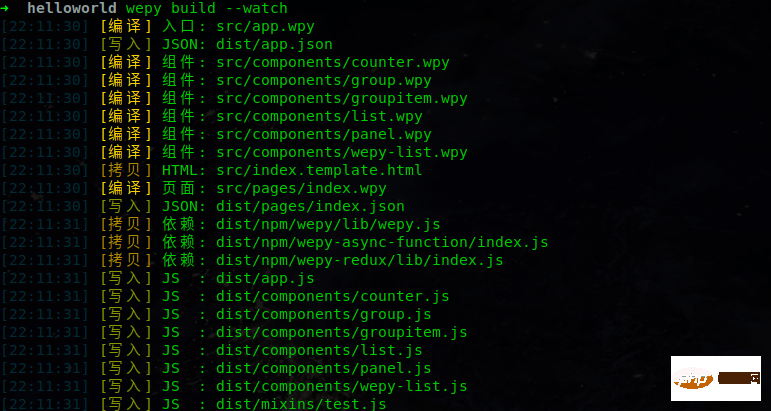
wepy build --watch

WeChat パブリック アカウント開発チュートリアル
以上がUbuntu 18.04上でWeChatアプレットと公式アカウントアプリケーション開発環境を構築する方法を学びますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。