

【関連する学習に関する推奨事項: js ビデオ チュートリアル】
API: https://vue-treeselect.js.org/#events
1.ids: それは value
1.lable: メソッドを使用する必要があります: @select(node,instanceId) および @deselect(node,instanceId)
 #
#
<template>
<treeselect ref="DRHA_EFaultModeTree"
v-model="DRHA_EFaultModeTree_value"
:multiple="true"
:options="DRHA_EFaultModeTree_options"
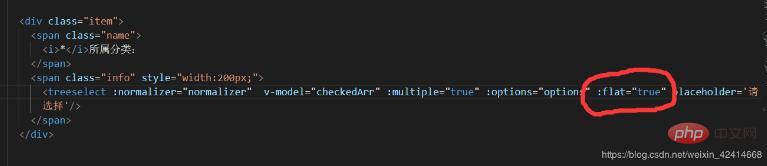
:flat="true"
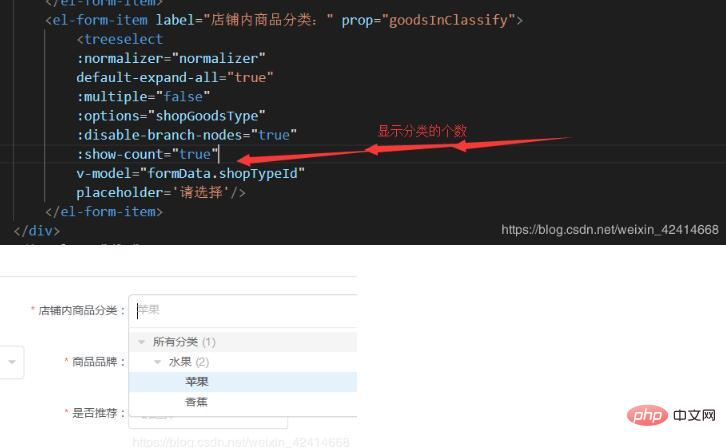
:show-count="true"
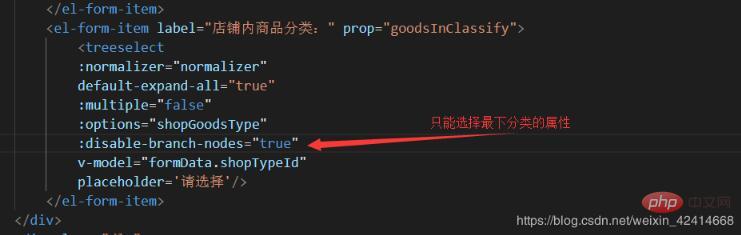
:disable-branch-nodes="true"
:searchable="false"
@select="DRHA_EFaultModeTree_handleSelect"
@deselect="DRHA_EFaultModeTree_handleDeSelect"
placeholder=" 请选择..."/>
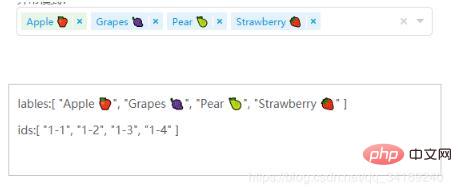
<p>lables:{{DRHA_EFaultModeTree_lables}}</p>
<p>ids:{{DRHA_EFaultModeTree_value}}</p>
</template>
<script>
// import the component
import Treeselect from '@riophae/vue-treeselect'
// import the styles
import '@riophae/vue-treeselect/dist/vue-treeselect.css'
export default {
components: { Treeselect },
data() {
return {
DRHA_EFaultModeTree_value: null,
DRHA_EFaultModeTree_lables: [],
DRHA_EFaultModeTree_options: [ {
id: '1',
label: 'Fruits',
children: [ {
id: '1-1',
label: 'Apple ?',
isNew: true,
}, {
id: '1-2',
label: 'Grapes ?',
}, {
id: '1-3',
label: 'Pear ?',
}, {
id: '1-4',
label: 'Strawberry ?',
}, {
id: 'watermelon',
label: 'Watermelon ?',
} ],
}, {
id: 'vegetables',
label: 'Vegetables',
children: [ {
id: 'corn',
label: 'Corn ?',
}, {
id: 'carrot',
label: 'Carrot ?',
}, {
id: 'eggplant',
label: 'Eggplant ?',
}, {
id: 'tomato',
label: 'Tomato ?',
} ],
} ],
};
},
mounted: function(){
},
methods: {
DRHA_EFaultModeTree_handleSelect(node,instanceId){
console.log("Select");
this.DRHA_EFaultModeTree_lables.push(node.label);
},
DRHA_EFaultModeTree_handleDeSelect(node,instanceId){
console.log("DeSelect");
for (let i = 0;i<this.DRHA_EFaultModeTree_lables.length;i++){
if(node.label == this.DRHA_EFaultModeTree_lables[i]){
this.DRHA_EFaultModeTree_lables.splice(i,1);
}
}
},
}
};
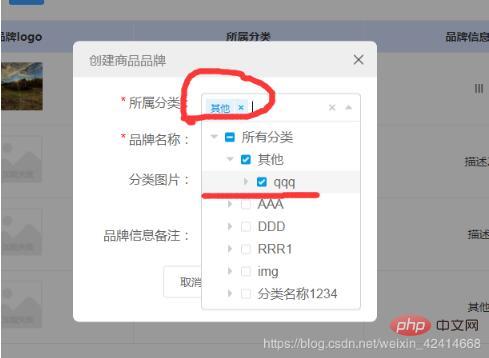
</script>補足知識:vue Treeselect ドロップダウン ツリー選択問題の概要
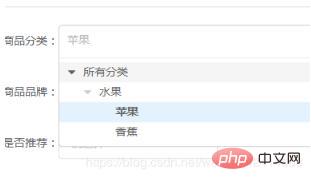
状況:


 ##図に示すように:
##図に示すように:
 #質問 3: カテゴリの数を表示
#質問 3: カテゴリの数を表示

プログラミング ビデオ
以上がvue Trees 選択したノードの ID とラベルの操作を取得するためのツリー選択ドロップダウン ボックスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。