Nodejsのインストールと環境設定方法の紹介

vue を使用して nodejs をインストールするのが基本ですが、ここでは私自身のインストール手順を説明します。 [ビデオチュートリアルの推奨: nodejs チュートリアル]
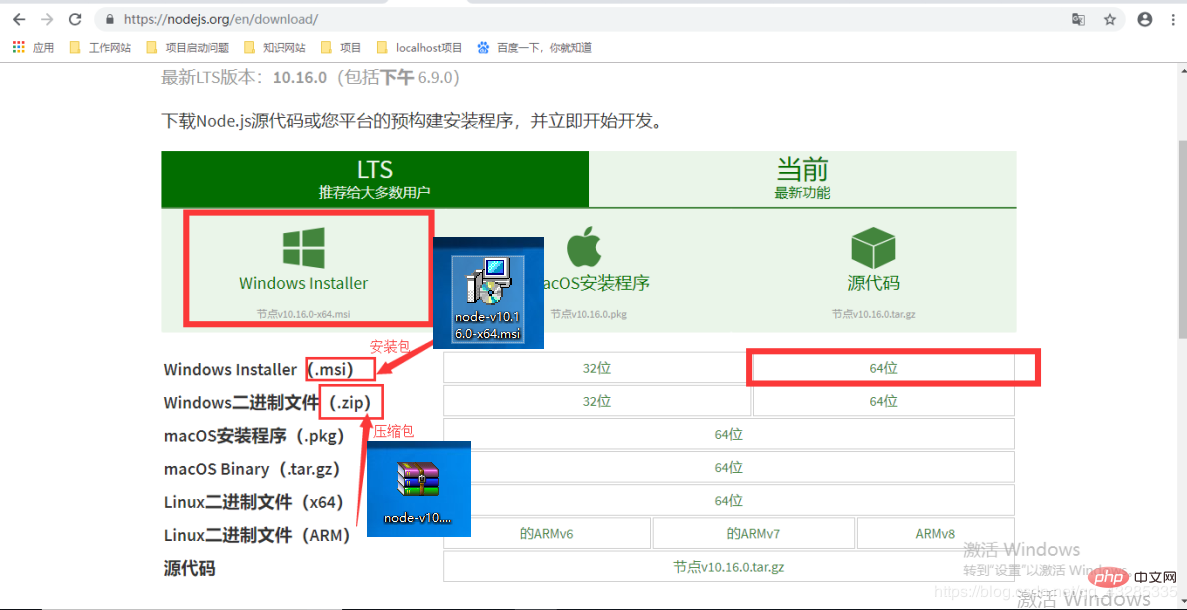
1. ダウンロード
ダウンロード アドレス: https://nodejs.org/en/download/
2. インストール:
1. ダウンロード後、ダブルクリックして開きます: 
2. [次へ] をクリックしてインストールを開始します
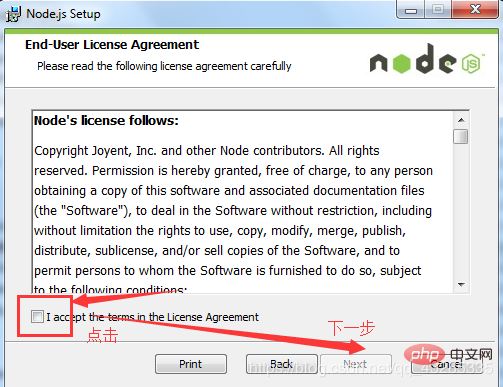
3 . [同意する] ボタンを選択して次のステップに進みます
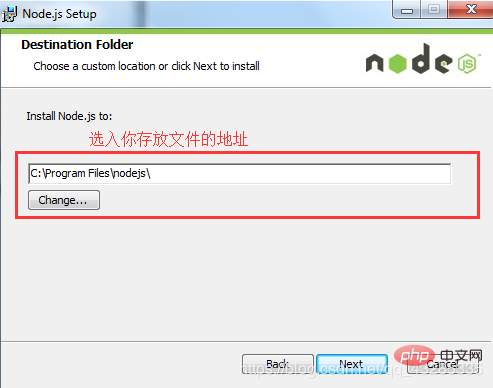
4. インストール パスを選択します
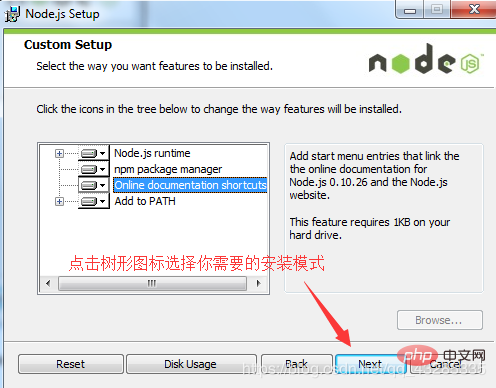
5. 必要なモードをインストールします

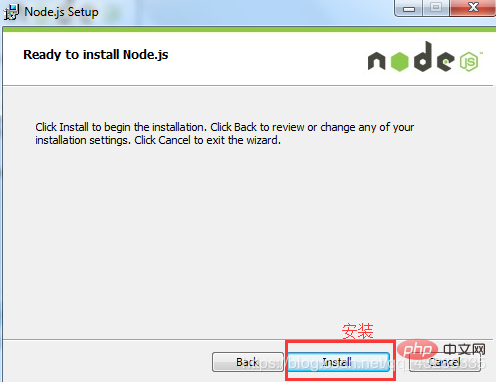
6 .インストールを開始します install
7.完了終了
インストール後、ターミナル ウィンドウを開きますR

cmd Enter; コマンドを入力します: "node -v" バージョン番号を確認します

バージョン番号が表示される場合は、それを意味します。コンピュータ上にすでにnodejsがあり、インストールは成功しました。
3. 構成環境
NodeJS と NPM は、インストール後に直接使用することはできません。デフォルトでは、NPM によってインストールされたモジュールは、次のような NodeJS プログラム ディレクトリにはインストールされません。 D ドライブ「D:\Program Files\nodejs」を設定し、npm を使用してクラスター モジュールをインストールすると、C ドライブのデフォルト パスの下に表示されます。 npm のモジュール インストール ディレクトリにある場合、デフォルトで [あらゆる状況でここにインストールされます] さまざまなプロジェクトをテストおよび開発し、より多くのモジュールをインストールすると、このフォルダーのサイズは C の領域を満たすまでどんどん大きくなります。ドライブ。したがって、npm 構成を変更する必要があります。
1.nodejs フォルダー内に 2 つのフォルダーを作成します:node_global;node_cecal
これは、インストール プロセスのキャッシュ ファイルと最終的なモジュール構成の場所を保存するために使用されます
npm config set prefix "The path to the node_global file "
npm config set queue "node_cache file path"例: npm config set prefix "D:\Program Files\nodejs\node_global"
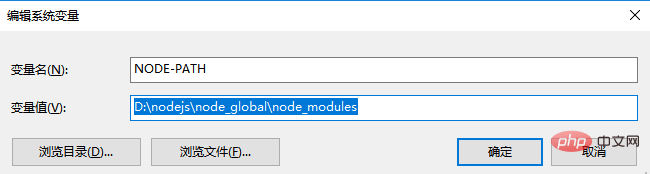
変数名を入力します: NODE_PATH
変数値を入力します: (ファイル パス) また、追加する必要があります。 パス変数名で、nodejs ファイルのデフォルトのパスを変更します。
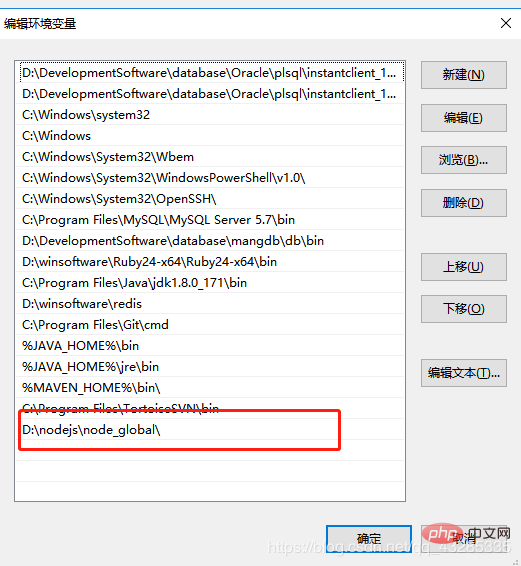
また、追加する必要があります。 パス変数名で、nodejs ファイルのデフォルトのパスを変更します。 変更が完了したらテストします。
変更が完了したらテストします。
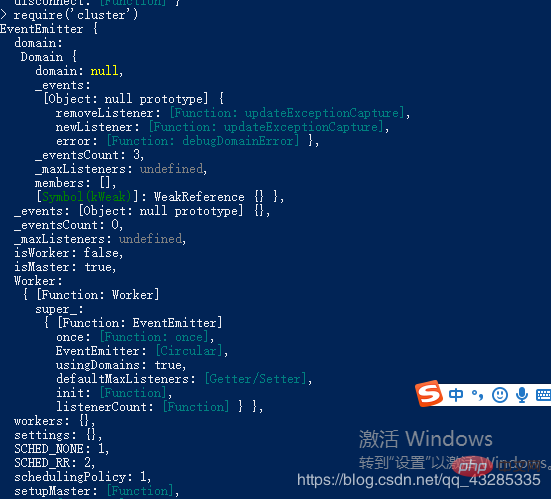
コマンド「node」を入力して Enter キーを押し、次に「require('cluster」と入力します) ') 上記の内容は、構成が完了したことを示しています
上記の内容は、構成が完了したことを示しています
プログラミング入門を参照してください。 !
以上がNodejsのインストールと環境設定方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7859
7859
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Node.js はサーバー側の JavaScript ランタイムであり、Vue.js は対話型ユーザー インターフェイスを作成するためのクライアント側の JavaScript フレームワークです。 Node.js はバックエンド サービス API 開発やデータ処理などのサーバー側開発に使用され、Vue.js はシングルページ アプリケーションや応答性の高いユーザー インターフェイスなどのクライアント側開発に使用されます。
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。
 NodejsとJavaのどちらを選択しますか?
Apr 21, 2024 am 04:40 AM
NodejsとJavaのどちらを選択しますか?
Apr 21, 2024 am 04:40 AM
Web 開発において Node.js と Java にはそれぞれ長所と短所があり、どちらを選択するかはプロジェクトの要件によって異なります。 Node.js はリアルタイム アプリケーション、迅速な開発、マイクロサービス アーキテクチャに優れており、Java はエンタープライズ グレードのサポート、パフォーマンス、セキュリティに優れています。




