推荐:《vscode基础教程》
先下载vue插件—— vue-helper

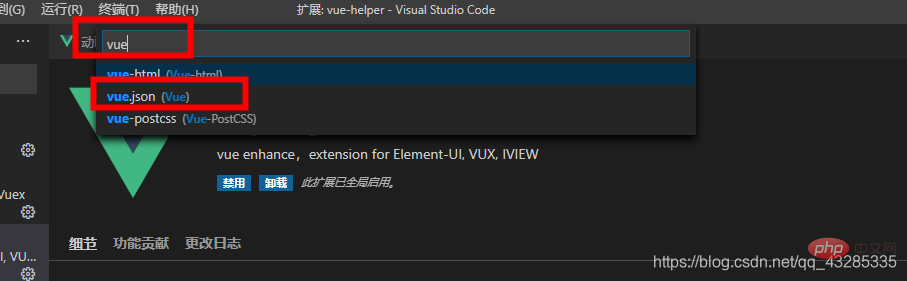
文件/首选项/用户片段

搜索vue

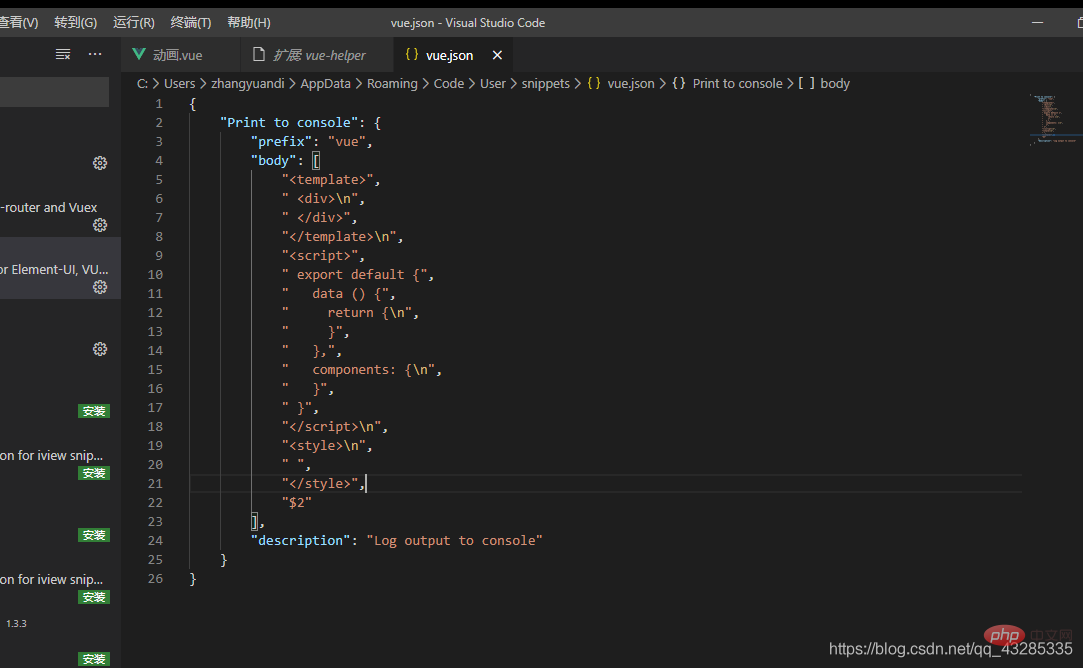
在vue.json中粘贴以下代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | {
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>\n",
"<script>",
" export default {",
" data () {",
" return {\n",
" }",
" },",
" components: {\n",
" }",
" }",
"</script>\n",
"<style>\n",
" ",
"</style>",
"$2"
],
"description": "Log output to console"
}
}
|
ログイン後にコピー

保存,然后再使用模板的页面输入vue按tab健就好了
更多编程相关知识,可访问:编程入门!!
以上がvscodeで新しいvueテンプレートを作成するにはどうすればよいですか?手法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。