

【関連する学習の推奨事項: js ビデオ チュートリアル ]
テスト コード
<script type="text/javascript">
//1、只能输入数字或者小数点 仅整数,整数加小数
var reg1=/(^[0-9]{1,2}$)|(^[0-9]{1,2}[\.]{1}[0-9]{1,2}$)/;
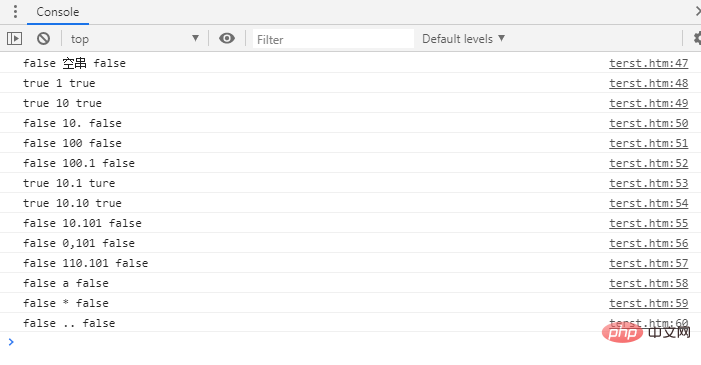
console.log(reg1.test("")+" 空串 false");
console.log(reg1.test("1")+" 1 true");
console.log(reg1.test("10")+" 10 true");
console.log(reg1.test("10.")+" 10. false");
console.log(reg1.test("100")+" 100 false");
console.log(reg1.test("100.1")+" 100.1 false");
console.log(reg1.test("10.1")+" 10.1 ture");
console.log(reg1.test("10.10")+" 10.10 true");
console.log(reg1.test("10.101")+" 10.101 false");
console.log(reg1.test("0.101")+" 0,101 false");
console.log(reg1.test("110.101")+" 110.101 false");
console.log(reg1.test("a")+" a false");
console.log(reg1.test("*")+" * false");
console.log(reg1.test("..")+" .. false");
</script>レンダリング チャート

2桁の整数に制限がない場合、例えば1桁以上の整数[0-9]{1,}が使用可能です。 js の正規表現は "| "
//必须以数字开头和数字结尾,中间可以包含 逗号,如果只有一个数字只能是数字
var regx1=/(^[0-9]{1,}[0-9,]{0,}[0-9]{1,}$)|(^[0-9]{1}$)/;です。たとえば、次のようになります。 param_tag= 12 という形式のすべての文字を照合したいと考えています。このような等号の後には 2 桁の数字が続き、10 の位は 1 です。照合には次の正規表現を使用できます:
parma_tag =\<1[0-9]\> ;
正規表現: 2 桁に一致します。最初の桁は 0
## にはなりません#^[1-9][0- 9]$
js 通常、有効数字 2 桁以上の数値のみを入力でき、桁数は最大 5 桁です。 (桁数は自分で調整できます)
var reg=/^[1-9]\d{0,3}\.\d$|/^[1 -9]\d{0,2}\.\d{2} $|^[1-9]\d{1,4}$|^[0]\.\d{2,4}$/;
コード分析:js 正規表現 - 数値の長さの制限var reg = /^[1-9]\d{0,3}\.\d$/ ; //首位(1-9),中间零到三位数字,接着点号,点号后一位小数(0-9) var reg = /^[1-9]\d{0,2}\.\d{2}$/; //首位(1-9),中间零到二位数字,接着点号,点号后两位小数(0-9) var reg = /^[1-9]\d{1,4}$/; //首位(1-9),中间到结尾一到四位数字,无小数 var reg = /^[0]\.\d{2,4}$/; //首位(0),接着点号,点号后二到四位小数(0-9) //合并一起写则用'|'符号相连接,即为或的意思,满足任意一种条件都算符合ログイン後にコピー例: 単語数を 4 に制限します
var reg = /^\d{4}$ /説明: 4 つの数字で始まり、これら 4 つの数字で終わるため、数字の長さは 4 つに制限されます。 注: これら 4 つの数字も使用されます関連する推奨事項:プログラミング ビデオ コース
以上がJS 正規表現は 1 ~ 2 桁の整数に制限されるか、小数点以下 2 桁以下に制限されます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。