
❝この記事では無料の翻訳インターフェイスを提供します。時間があるときに試してみてください。それでも非常に優れています。
❞
プロジェクト内で必要なデータは、言語パッケージで記述する必要があります。データには、何百年も変化しない種類のデータもありますが、プロジェクトの実行中に常に変化するタイプのデータもあります。
このようなデータ用の言語パッケージを作成するのは明らかに不適切なので、ニーズを達成するには翻訳インターフェイスを使用する必要があります。
まずは画像を見てみましょう。この翻訳インターフェイスがプロジェクトでどのように使用されるかを見てみましょう。

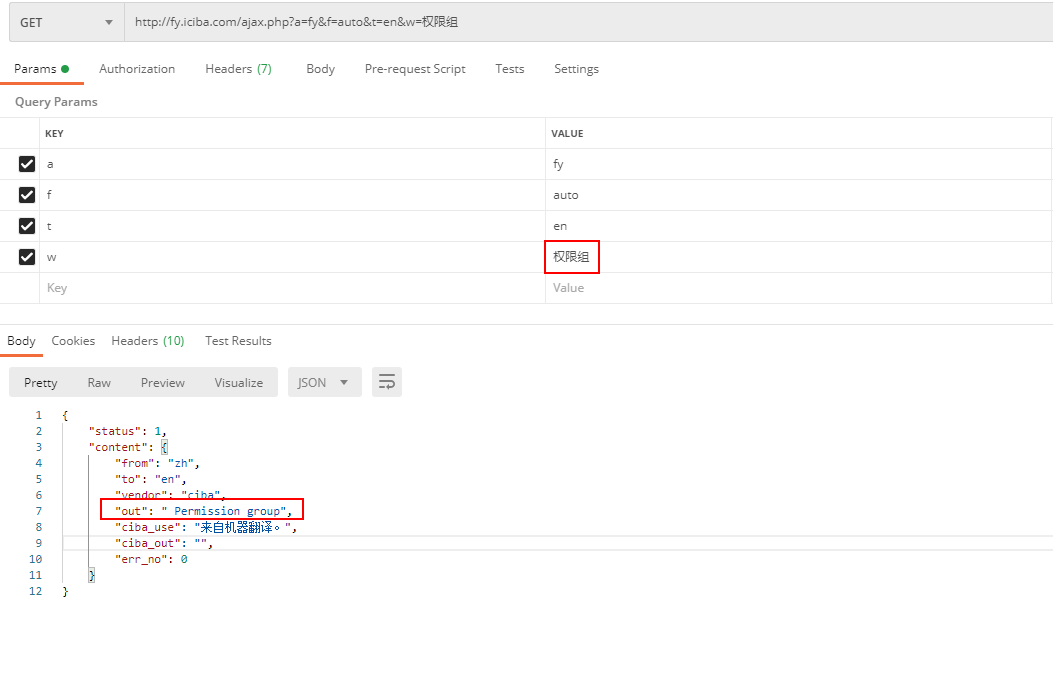
このインターフェイスには、a、f、t、w という合計 4 つのパラメーターがあります。
これら 4 つのパラメーターの意味は、a が固定値、つまり fy であるということです。
f は翻訳言語を指します。
t は、必要な言語に翻訳する必要があることを指します。
w は、変換する必要があるデータを指します。
#プロジェクトの要件は、左側にボックスを配置し、これに従うことです。言語を切り替えた後の言語が変わります。  まず最初に、上記のテキストは手動で書かれたものではなく、html ファイルは存在しないことを説明させていただきます。データベースのアノテーションで設定されます。
まず最初に、上記のテキストは手動で書かれたものではなく、html ファイルは存在しないことを説明させていただきます。データベースのアノテーションで設定されます。
下の図はデータベースの作成を示しています。  なぜこのように作成するのか、このように作成するメリットは何なのかについては触れませんが、チームごとに独自のアイデアがあります。
なぜこのように作成するのか、このように作成するメリットは何なのかについては触れませんが、チームごとに独自のアイデアがあります。
その後、本題に入ります
これが使用されるコードです。インターフェイス アドレスは、上記の postman のアドレスです。後は、変換する必要があるデータの一部を送信するだけです。 。
この記事で実装されているデータは、上の図の左側にあるテキストです。つまり、データベースからコメントを読み取り、特定の条件に従って追加または変更するときに名前を列として直接使用します。ルール。
その後、このコメントを翻訳インターフェイスの後ろに直接追加するだけで済みます。  カール リクエストを開始するための php のコードを提供します
カール リクエストを開始するための php のコードを提供します
<span style="display: block; background: url(https://my-wechat.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">public</span> <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">function</span> <span class="hljs-title" style="color: #a6e22e; font-weight: bold; line-height: 26px;">translateRequest</span><span class="hljs-params" style="line-height: 26px;">($url, $data=array<span class="hljs-params" style="line-height: 26px;">()</span>)</span></span>{<br/><br/> $ch = curl_init();<span class="hljs-comment" style="color: #75715e; line-height: 26px;">//初始化</span><br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//curl_setopt();//设置</span><br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//设置</span><br/> curl_setopt($ch,CURLOPT_URL,$url); <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//需要获取的 URL 地址</span><br/> curl_setopt($ch,CURLOPT_HEADER,<span class="hljs-number" style="line-height: 26px;">0</span>); <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//启用时会将头文件的信息作为数据流输出, 此处禁止输出头信息</span><br/> curl_setopt($ch,CURLOPT_RETURNTRANSFER,<span class="hljs-number" style="line-height: 26px;">1</span>); <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//获取的信息以字符串返回,而不是直接输出</span><br/> curl_setopt($ch,CURLOPT_CONNECTTIMEOUT,<span class="hljs-number" style="line-height: 26px;">30</span>); <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//连接超时时间</span><br/> curl_setopt($ch, CURLOPT_ENCODING, <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'gzip'</span>);<br/><br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//避免https 的ssl验证</span><br/> curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">false</span>);<br/> curl_setopt($ch, CURLOPT_SSLVERSION, <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">false</span>);<br/> curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">false</span>);<br/><br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">if</span>($data){<br/> curl_setopt($ch, CURLOPT_POST, <span class="hljs-number" style="line-height: 26px;">1</span>); <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//post请求</span><br/> curl_setopt($ch, CURLOPT_POSTFIELDS, $data);<span class="hljs-comment" style="color: #75715e; line-height: 26px;">//post参数</span><br/> }<br/><br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//执行</span><br/> $data = curl_exec($ch);<span class="hljs-comment" style="color: #75715e; line-height: 26px;">//执行 不输出 内容返回给它</span><br/> <span class="hljs-comment" style="color: #75715e; line-height: 26px;">//判断是否请求成功</span><br/><br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">if</span>(curl_errno($ch)){<span class="hljs-comment" style="color: #75715e; line-height: 26px;">//错误码</span><br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">echo</span> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'curl error: '</span>.curl_error($ch);<span class="hljs-comment" style="color: #75715e; line-height: 26px;">//错误信息</span><br/> }<br/><br/> $response = curl_getinfo($ch);<br/><br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">switch</span>($response[<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'http_code'</span>]){<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">case</span> <span class="hljs-number" style="line-height: 26px;">200</span>:<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">return</span> $data;<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">break</span>;<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">default</span>:<br/> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">exit</span>(<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'程序异常'</span>);<br/> }<br/><br/> curl_close($ch);<span class="hljs-comment" style="color: #75715e; line-height: 26px;">//关闭</span><br/> }<br/></code>テスト後、効果を確認してください。効果は得られますが、非公開で試すことができます。一連のデータを翻訳する場合は十分な速度ですが、複数のデータを翻訳する場合は少し遅くなります。
追加したページを開くまでに 3 ~ 5 秒ほどかかりますが、これは絶対に不可能なので、この問題を解決する方法を考える必要があります。 
2 番目のステップで、Kaka は最終的に翻訳速度が少し遅いことに気づきました。特にフィールドが多い場合。そこでカカはある方法を考えました。
これらのデータは以前は 1 つずつ翻訳されていたため、すべてを一度に翻訳してから、自分たちでデータを組み立てることはできますか。 
このアイデアを念頭に置いて、私たちはそれを実装し始めました。
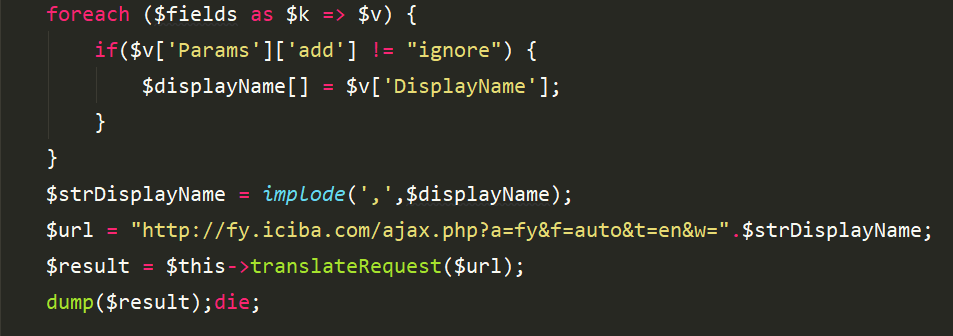
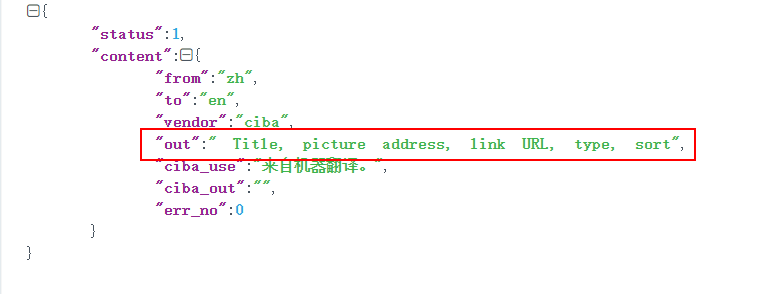
これらのコード行が最終的に達成するのは、すべてのフィールドの注釈をまとめて "," で区切ることです。 印刷されたデータを確認できます。out フィールドは翻訳されたデータです。実際、それについては考えないでください。1 つの翻訳は 6 つの翻訳よりも速くなければなりません。
印刷されたデータを確認できます。out フィールドは翻訳されたデータです。実際、それについては考えないでください。1 つの翻訳は 6 つの翻訳よりも速くなければなりません。
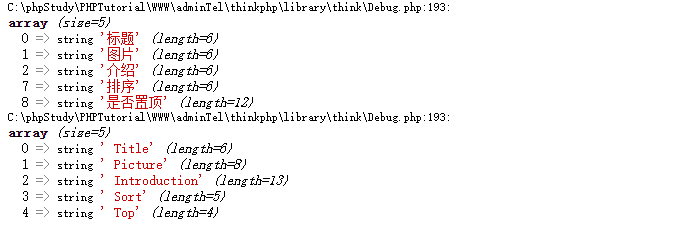
次に、このデータ セットを取得して配列に変換し、元のデータに再構築します。  ここに小さな問題があります。一緒に注意してください。中国語で印刷されているのが元のデータ、英語で印刷されているのが加工されたデータです。
ここに小さな問題があります。一緒に注意してください。中国語で印刷されているのが元のデータ、英語で印刷されているのが加工されたデータです。
返された英語の結果が元のデータと一致しないことは明らかです。  ここでの処理も比較的簡単です。もっと良い解決策があれば、コメント欄で見てください。
ここでの処理も比較的簡単です。もっと良い解決策があれば、コメント欄で見てください。
処理方法は、中国語のアノテーションを取得する前に、対応するインデックスを $needkey に保存することです。データベース フィールド
# その後、変数 fanal を再定義して、fanal のインデックスが needkey の v と等しく、対応する値が result[k of needkey]
 ## になるようにします。
## になるようにします。 複数の翻訳を 1 つの翻訳に変更して翻訳速度を向上させる 結局のところ、他人に何かを依頼することになるので、自分でデータを再編成するほど速くはありません。
❝学習の継続、ブログの継続、共有の継続は、キャリア以来、カカが常に貫いてきた信念です。Nuoda Internet でのカカの記事がそうであることを願っています。助けを持ってきてください。
❞
以上がThinkphp 翻訳インターフェースの使用と最適化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。